java.io。FileNotFoundException:类路径资源[application.properties]
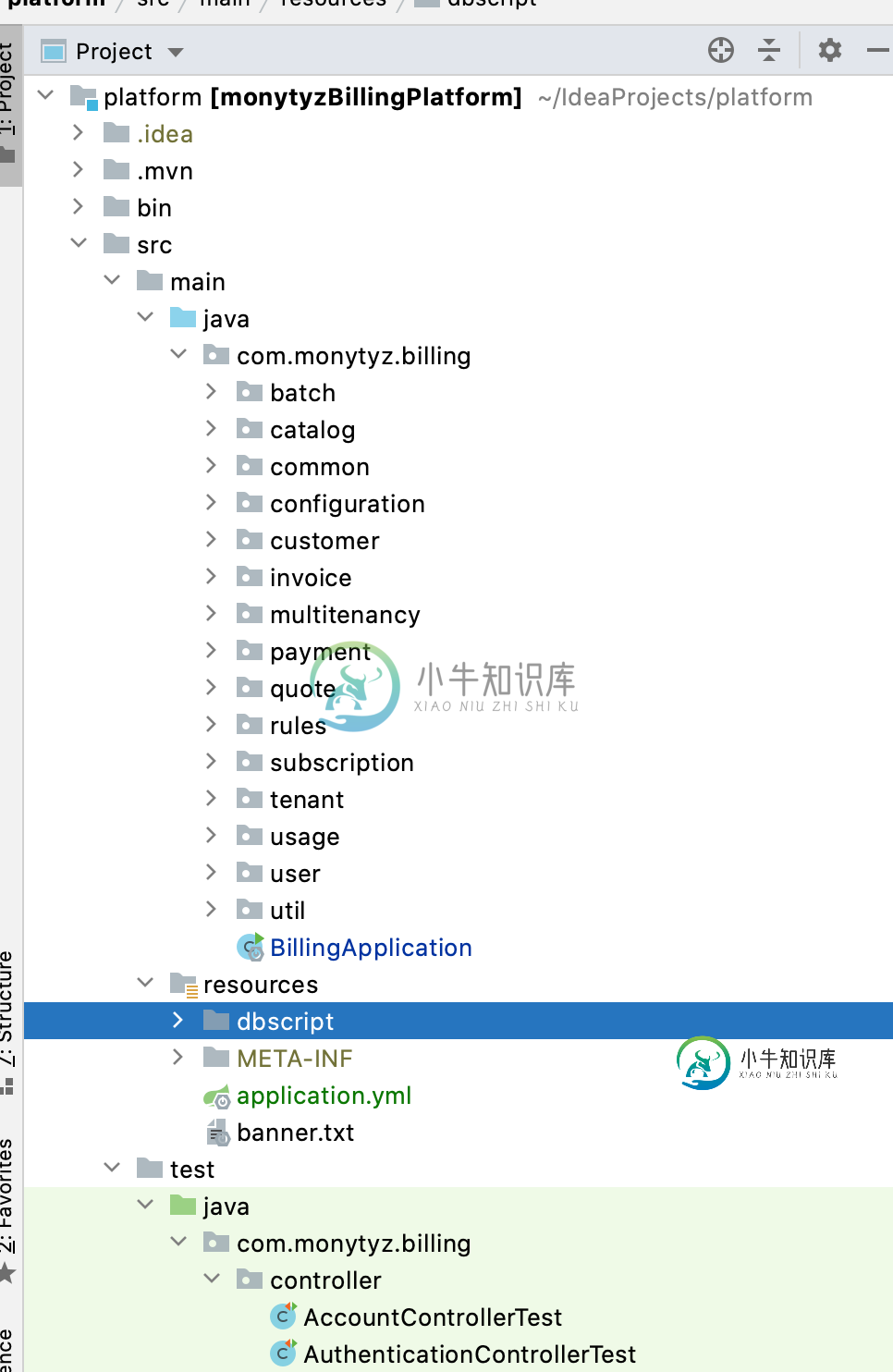
我删除了应用程序。属性文件,并包含应用程序。yml而不是它。突然,我开始得到以下FileNotFoundException错误;
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to parse configuration class [com.monytyz.billing.BillingApplication]; nested exception is java.io.FileNotFoundException: class path resource [application.properties] cannot be opened because it does not exist
at org.springframework.context.annotation.ConfigurationClassParser.parse(ConfigurationClassParser.java:189) ~[spring-context-5.3.1.jar:5.3.1]
at org.springframework.context.annotation.ConfigurationClassPostProcessor.processConfigBeanDefinitions(ConfigurationClassPostProcessor.java:336) ~[spring-context-5.3.1.jar:5.3.1]
at org.springframework.context.annotation.ConfigurationClassPostProcessor.postProcessBeanDefinitionRegistry(ConfigurationClassPostProcessor.java:252) ~[spring-context-5.3.1.jar:5.3.1]
at org.springframework.context.support.PostProcessorRegistrationDelegate.invokeBeanDefinitionRegistryPostProcessors(PostProcessorRegistrationDelegate.java:285) ~[spring-context-5.3.1.jar:5.3.1]
at org.springframework.context.support.PostProcessorRegistrationDelegate.invokeBeanFactoryPostProcessors(PostProcessorRegistrationDelegate.java:99) ~[spring-context-5.3.1.jar:5.3.1]
at org.springframework.context.support.AbstractApplicationContext.invokeBeanFactoryPostProcessors(AbstractApplicationContext.java:751) ~[spring-context-5.3.1.jar:5.3.1]
at org.springframework.context.support.AbstractApplicationContext.refresh(AbstractApplicationContext.java:569) ~[spring-context-5.3.1.jar:5.3.1]

我认为这将自然工作,我不需要为此进行任何配置。这里有什么问题?
共有1个答案
我假设您正在使用Spring靴。从最小配置来看,它应该自动支持应用程序。属性或应用程序。yml文件。错误指向旧的.properties文件。请检查pom或gradle文件,使其不指向特定的配置文件,或者清理目标文件夹并重建项目。
-
上面是我的程序,错误显示为: 可能的问题是什么?请帮忙,因为我是新来的 我面临着同样的问题,我该如何解决?
-
问题内容: 是否有API可以获取类路径资源(例如,我将从中获得的资源)?理想情况下,我想将新的API与类路径资源一起使用。 问题答案: 这对我有用:
-
是否有API来获取类路径资源(例如,我从)作为获取的类路径资源?理想情况下,我希望使用带有类路径资源的新的API。
-
本文将介绍 Weex 中 uri(url) 的用法。包括使用图像、字体等资源,处理相对路径以及如何访问本地及打包的资源文件。 Schemes 本地资源 Weex SDK 提供 local scheme 来访问打包在应用程序中的资源,此 scheme 无法在 H5 环境下使用。目前,开发者可以在 image 组件和字体文件中使用本地资源。 在 iOS 中,Weex 会在 bundle resourc
-
默认情况下,vue-loader 使用 css-loader 和 Vue 模版编译器自动处理样式和模版文件。在编译过程中,所有的资源路径例如 <img src="...">、background: url(...) 和 @import 会作为模块依赖。 例如,url(./image.png) 会被转换为 require('./image.png'),而 <img src="../image.png
-
构建目录 将前端构建配置文件所在的目录视为构建目录,也视为当前项目的根目录。 - dest - src |-- coolie.config.js 此时,coolie.config.js所在的目录src即为项目根目录,用 webstorm 可以非常好的标记项目根目录。 glob 路径 *:多个文件 **:多层级目录 更多 coolie 前端构建的配置文件以下配置是支持 glob 路径的: js.m

