Java:用透明JButton覆盖图像
因此,我正在创建一个代表自动售货机的GUI。我只是遇到了一些问题,试图让布局按我想要的方式工作。我的想法是在JLabel中插入一个图像,然后在特定位置用透明JButton覆盖该图像,这样当您在特定位置单击图像时,它将触发JButton。我还没有达到透明性,因为我目前正专注于如何将JButton精确地放置在需要的位置。
我已经尝试过setLoctionandsetBound,但没有成功。任何关于如何在可能的自动售货机选择上准确定位j按钮的帮助都会很好。
import javax.swing.*;
import javax.imageio.*;
import java.awt.*;
import java.awt.event.*;
import java.awt.image.*;
import java.io.*;
public class vendMachine extends JFrame
{
//Frame Dimensions
private static final int FRAME_HEIGHT = 800;
private static final int FRAME_WIDTH = 800;
private JPanel totalGUI, imagePanel, coinPanel;
public vendMachine()
{
createComponents();
setSize(FRAME_WIDTH, FRAME_HEIGHT);
setTitle("Vending Machine");
}
private void createComponents()
{
try
{
BufferedImage machineImg = ImageIO.read(new File("images/pepsivend.jpg"));
JLabel machineImgLabel = new JLabel(new ImageIcon(machineImg));
machineImgLabel.setLayout(new FlowLayout());
JButton test = new JButton("TEST BUTTON");
machineImgLabel.add(test);
//test.setBounds(0,0,0,0);
ImageIcon pennyIcon = new ImageIcon("images/coins/penny.jpg");
JButton pennyButton = new JButton(pennyIcon);
ImageIcon nickelIcon = new ImageIcon("images/coins/nickel.jpg");
JButton nickelButton = new JButton(nickelIcon);
ImageIcon dimeIcon = new ImageIcon("images/coins/dime.jpg");
JButton dimeButton = new JButton(dimeIcon);
ImageIcon quarterIcon = new ImageIcon("images/coins/quarter.jpg");
JButton quarterButton = new JButton(quarterIcon);
coinPanel = new JPanel();
coinPanel.setLayout(new GridLayout(4,1));
coinPanel.add(pennyButton);
coinPanel.add(nickelButton);
coinPanel.add(dimeButton);
coinPanel.add(quarterButton);
totalGUI = new JPanel();
totalGUI.setLayout(new BorderLayout());
totalGUI.add(machineImgLabel, BorderLayout.CENTER);
totalGUI.add(coinPanel, BorderLayout.EAST);
}
catch (IOException e)
{
e.printStackTrace();
}
add(totalGUI);
}
}

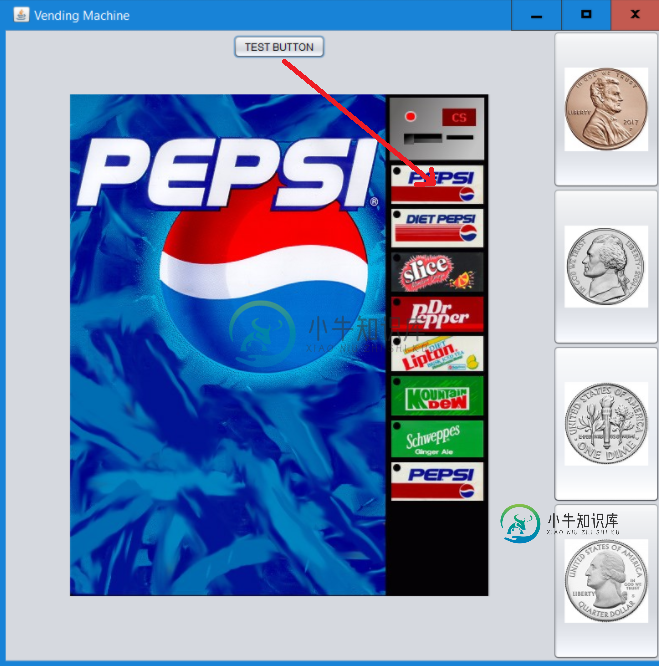
在上面的图片中,我想得到一些关于如何获得测试按钮的帮助,以覆盖百事可乐选择的顶部。从那时起,我可以着手使其透明,并删除边框和文本。
编辑添加:没有按钮做任何事情。在添加任何其他内容之前,简单地尝试让布局运行起来
共有1个答案
不清楚你的实际问题是什么,不过,我会从布局开始...
没有一个单一的布局会做你想要的一切,有时,你需要使用多个布局,并复合它们。此示例使用< code>BorderLayout和< code>GridBagLayout来设置基本布局...
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.EventQueue;
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
import java.awt.Insets;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.UIManager;
import javax.swing.UnsupportedLookAndFeelException;
public class Test {
public static void main(String[] args) {
new Test();
}
public Test() {
EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
try {
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
} catch (ClassNotFoundException | InstantiationException | IllegalAccessException | UnsupportedLookAndFeelException ex) {
ex.printStackTrace();
}
JFrame frame = new JFrame("Testing");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.add(new VendingMachinePane());
frame.pack();
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
});
}
public class VendingMachinePane extends JPanel {
public VendingMachinePane() {
setLayout(new BorderLayout());
JLabel label = new JLabel("Cover");
// Demonstration purpose only
label.setPreferredSize(new Dimension(200, 400));
label.setOpaque(true);
label.setBackground(Color.BLUE);
add(label);
JPanel optionsPane = new JPanel(new GridBagLayout());
GridBagConstraints gbc = new GridBagConstraints();
gbc.fill = GridBagConstraints.HORIZONTAL;
gbc.weightx = 1;
gbc.gridwidth = GridBagConstraints.REMAINDER;
gbc.anchor = GridBagConstraints.NORTH;
optionsPane.setBackground(Color.DARK_GRAY);
optionsPane.add(new JLabel("Coin Slot"), gbc);
optionsPane.add(makeButton("Pepsi"), gbc);
optionsPane.add(makeButton("Diet Pepsi"), gbc);
optionsPane.add(makeButton("Slice"), gbc);
optionsPane.add(makeButton("Dr Pepper"), gbc);
optionsPane.add(makeButton("Lipton"), gbc);
optionsPane.add(makeButton("Mountain Dew"), gbc);
optionsPane.add(makeButton("Schweppes"), gbc);
gbc.weighty = 1;
optionsPane.add(makeButton("Pepsi"), gbc);
add(optionsPane, BorderLayout.LINE_END);
}
protected JButton makeButton(String text) {
JButton btn = new JButton(text);
btn.setBorderPainted(false);
btn.setContentAreaFilled(false);
btn.setMargin(new Insets(4, 4, 4, 4));
btn.setOpaque(false);
return btn;
}
}
}
至于你的“覆盖按钮”问题,对我来说,这没有意义,因为JButton有一个图标属性,为什么不直接使用JButton开始?
只需更改按钮的边框,即可使按钮透明绘制内容区域填充和不透明属性
// You can pass a `Icon` instead of a `String` to the constructor
JButton btn = new JButton(text);
btn.setBorderPainted(false);
btn.setContentAreaFilled(false);
btn.setMargin(new Insets(4, 4, 4, 4));
btn.setOpaque(false);
不要忘记设置一个ActionListener;)
将图像分成段,使每个元素都成为自己的图像,并使用上面的类似方法简单地将这些图像应用于按钮
在图像上映射热点,并使用MouseListener监视器,mouseClked事件发生的地方-您确实失去了键盘输入的优势
绘制图像的热点,并使用<code>GridBagLayout<code>或自定义布局管理器将按钮映射到图像上。
-
问题内容: 是否可以使JButton透明(包括边框),但不能使文本透明?我扩展了swing的JButton并覆盖了它: 但它使包括文本在内的所有内容都透明。谢谢。 问题答案:
-
重载-同一类中具有不同签名的同一方法 如果我在父类中有一个重载方法,那么子类会重载或重写这个特定的方法吗?
-
问题内容: 如何在youtube iframe嵌入式视频上叠加具有半透明不透明度的div? 的CSS 编辑(增加了更多说明): HTML5正在接近我们,越来越多的设备使用它而不是Flash,这使youtube视频的嵌入变得复杂,幸运的是,youtube提供了一种特殊的可嵌入iFrame,可以处理所有视频嵌入兼容性问题,但是现在,以前使用半透明div覆盖视频对象的方法不再有效,我现在无法向该对象添加
-
假设我有一个视频和一个图像(碰巧包含一个alpha通道)。我可以像这样在视频上混合这个图像: (为了可读性,这里使用了多行,通常这是一个命令行)。 有没有一种方法可以添加一个自定义的整体不透明度或透明度混合因子,比如或其他什么,这会使图像只有50%的可见性?
-
问题内容: 每当鼠标仅用CSS悬停在图像上时,我都试图在图像上添加透明的黑色覆盖层。这可能吗?我尝试了这个: 但是我无法让div出现。 问题答案: 我建议使用伪元素代替overlay元素。由于伪元素不能添加到封闭的元素上,因此您仍然需要包装该元素。 至于CSS,请在元素上设置 可选尺寸,并相对放置它。如果您希望获得自适应图像,则只需省略尺寸即可,但仍然可以使用(示例)。值得注意的是,尺寸必须位于父
-
如何将透明覆盖添加到选定的? 我有一个回收站。用户可以通过长按项目来执行删除。我想突出显示项目 我所做的就是这个- 1)与项目一起,我创建了一个视图并使其不可见 。 2) 使其可见,如果它在 中选择 < code > view holder . overlay . set visibility(is selected(I)?查看。可见:查看。隐形); 我得到的是这个 我真正想要的是这个,一个透明的

