将透明覆盖添加到选定的Imageview
如何将透明覆盖添加到选定的Imageview?
我有一个回收站。用户可以通过长按项目来执行删除。我想突出显示项目
我所做的就是这个-
1)与项目一起,我创建了一个视图并使其不可见 android:visibility=“invisible” 。
2) 使其可见,如果它在 onBindViewHolder()
中选择
< code > view holder . overlay . set visibility(is selected(I)?查看。可见:查看。隐形);
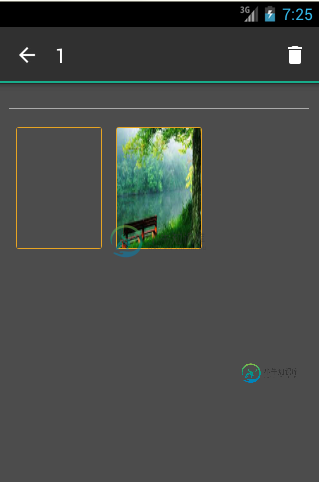
我得到的是这个

我真正想要的是这个,一个透明的覆盖层

我怎样才能实现这一点?
共有1个答案
找到了一个简单的解决方案。这可以使用透明十六进制代码颜色来完成。
你可以在这里看到。
因此,我的xml中的视图如下所示
<View
android:id="@+id/selected_overlay"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#7618AB8E"<!-- 76 for transparency -->
android:visibility="invisible"
/>
-
因此,我正在创建一个代表自动售货机的GUI。我只是遇到了一些问题,试图让布局按我想要的方式工作。我的想法是在JLabel中插入一个图像,然后在特定位置用透明JButton覆盖该图像,这样当您在特定位置单击图像时,它将触发JButton。我还没有达到透明性,因为我目前正专注于如何将JButton精确地放置在需要的位置。 我已经尝试过setLoctionandsetBound,但没有成功。任何关于如何
-
问题内容: 如何在youtube iframe嵌入式视频上叠加具有半透明不透明度的div? 的CSS 编辑(增加了更多说明): HTML5正在接近我们,越来越多的设备使用它而不是Flash,这使youtube视频的嵌入变得复杂,幸运的是,youtube提供了一种特殊的可嵌入iFrame,可以处理所有视频嵌入兼容性问题,但是现在,以前使用半透明div覆盖视频对象的方法不再有效,我现在无法向该对象添加
-
问题内容: 每当鼠标仅用CSS悬停在图像上时,我都试图在图像上添加透明的黑色覆盖层。这可能吗?我尝试了这个: 但是我无法让div出现。 问题答案: 我建议使用伪元素代替overlay元素。由于伪元素不能添加到封闭的元素上,因此您仍然需要包装该元素。 至于CSS,请在元素上设置 可选尺寸,并相对放置它。如果您希望获得自适应图像,则只需省略尺寸即可,但仍然可以使用(示例)。值得注意的是,尺寸必须位于父
-
问题内容: 我有两个活动,我分别从这两个活动向Firestore添加数据。但是,每当我向Firestore添加第二个活动数据时,它就会覆盖第一个活动数据。我在以下两个活动中使用了以下代码: 如何停止覆盖?我想将两个“活动”数据保存在同一文件夹中。 问题答案: 我建议您再添加一个文档或集合,以便它可以为单个用户存储多个数据值。 您可以为两个活动创建文档参考: 或者,您可以为其创建一个子集合: 更多关
-
假设我有一个视频和一个图像(碰巧包含一个alpha通道)。我可以像这样在视频上混合这个图像: (为了可读性,这里使用了多行,通常这是一个命令行)。 有没有一种方法可以添加一个自定义的整体不透明度或透明度混合因子,比如或其他什么,这会使图像只有50%的可见性?
-
我们正在按照“守护程序或服务器应用程序到Web API”模型对C#MVC Web API进行身份验证,我们希望向Azure Active Directory发布的令牌添加一些自定义声明,以便在Web API端进行验证。 我们最初的想法是通过编辑清单将这些可选声明添加到守护进程应用程序中,但是我们找不到一个好的示例,并且在保存它时会出错。 有没有人可以为我们提供一个如何添加此自定义声明的好例子? 或

