Angular 2生产生成文件很大
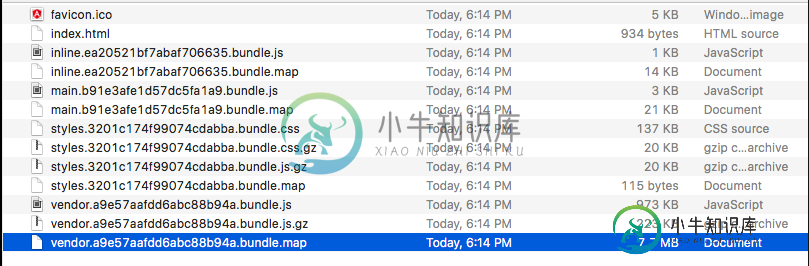
我刚刚使用“ng new appname”创建了一个新的angular应用程序,并放入了一些按钮(来自ng-bootstrap)。我想尝试部署到aws来检查它。但是,当我运行ng build--prod时,生成的dist文件(vendor.a9e57aafdd6abc88b94a.bundle.map)的大小为7.7MB。下面是文件的屏幕截图。解决这个问题的最好方法是什么,这样用户就不必在加载时下载那么大的文件了?

共有1个答案
您显示的是.map文件的文件大小。例如,映射文件用于让浏览器开发工具将编译的javascript映射到单独的typescript文件,这使得调试更容易。您已经使用稍旧版本的Angular-CLI构建了此功能。如果您不希望使用--no-sourceMap选项构建这些源映射,或者升级到最新版本,其中--prod将自动禁用源映射。这也将大大增加构建时间。
对于生产版本,您只需要index.html、css和js文件以及资产文件夹(+favicon)。如果您设法将Web服务器设置得更好,以便为静态gzip文件提供服务,那么您甚至可以将js.gz和css.gz文件放置在Web服务器上,这些文件就会得到服务,这将会更好地提高性能。
您的用户不会下载sourceMap文件,除非您将其放置在那里,然后打开浏览器控制台。这将使他们了解如何构建应用程序。这可能是不需要的
-
我想从HTML模板中提取一部分,并将其转换为PDF文件,以便用户可以选择下载。(例如,单击按钮后)。 我找到了一个名为jsPDF的库,我将如何在Angular2应用程序(RC4)中使用jsPDF? 谢谢你
-
使用 Hexo 生成静态文件快速而且简单。 $ hexo generate 监视文件变动 Hexo 能够监视文件变动并立即重新生成静态文件,在生成时会比对文件的 SHA1 checksum,只有变动的文件才会写入。 $ hexo generate --watch 完成后部署 您可执行下列的其中一个命令,让 Hexo 在生成完毕后自动部署网站,两个命令的作用是相同的。 $ hexo generate
-
我正在尝试将一个网站从Heroku迁移到AWS,但在代码构建方面遇到了麻烦。源代码在GitHub上,我使用的是CodePipeline-CodeBuild-Elastic Beanstalk。管道运行良好,代码似乎正在向Elastic Beanstalk过渡。然而,我被困在代码构建步骤。(buildspec.yml如下所示) 日志似乎可以很好地运行命令,但是当我将构建输出到S3存储桶时,没有构建文
-
问题内容: 我正在尝试通过学习本教程来学习hyperjaxb 。我遵循了所有指示,直到标题部分。这包括以下步骤: 但是什么也没产生。没有目录,也没有。我对整个目录结构进行了关键字搜索,以确认运行后这些资源不存在。我也将目录结构导入到新的Eclipse Maven项目中,并在新的Eclipse Maven项目中进行了尝试,但同样缺少结果。 如何使本教程生成预期的生成文件? 另外,是否有更好的方法从x
-
有没有精确的makefile语法定义?或者至少是一些常见的子集,因为我猜有一些口味。这种语法可以用来编写解析器。 GNU Make手册似乎没有那么精确。基于该文档为makefile编写解析器需要一些猜测和尝试。 我在ANTLR邮件列表中也发现了类似的问题。但究竟是哪一种暗示了答案仍然没有答案。。。
-
嗨,我是NetBeans IDE的新手,我正在使用NetBeans GUI构建器创建我的GUI。我正在创建新文件,方法是右键单击包,单击new然后单击new JFrame Form。它工作得很好。但是我有一个带有JFrame的java文件,我可以通过编码手动创建它,我可以将它导入到GUI构建器中,这样我就可以拖放和创建GUI了。如果是,我该怎么做?(在eclipse中,我们可以右键单击该文件,然后

