在回收器GridLayoutManager中的3行和4行项目之间增加间距
我使用RecyclerView和GridLayoutManager作为公共汽车票预订的布局。所有的工作都很好,但除了我坚持逻辑的地方,我必须使用在所有行中的3和4列项目之间留出更多的间距。基本上我的布局应该像下面附上的截图一样。
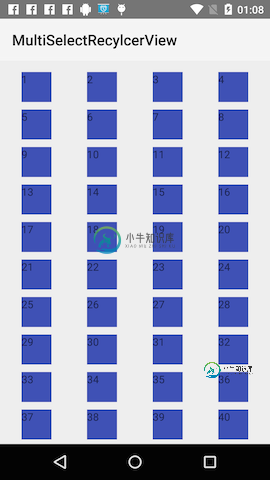
我的要求:

电流输出:

public class MultiSelectRecyclerViewAdapter extends SelectableAdapter<MultiSelectRecyclerViewAdapter.ViewHolder> {
private ArrayList<String> mArrayList;
private Context mContext;
private ViewHolder.ClickListener clickListener;
public MultiSelectRecyclerViewAdapter (Context context, ArrayList<String> arrayList,ViewHolder.ClickListener clickListener) {
this.mArrayList = arrayList;
this.mContext = context;
this.clickListener = clickListener;
}
// Create new views
@Override
public MultiSelectRecyclerViewAdapter.ViewHolder onCreateViewHolder(ViewGroup parent,
int viewType) {
View itemLayoutView = LayoutInflater.from(parent.getContext()).inflate(
R.layout.row_multiselect, null);
ViewHolder viewHolder = new ViewHolder(itemLayoutView,clickListener);
return viewHolder;
}
@Override
public void onBindViewHolder(ViewHolder viewHolder, int position) {
viewHolder.tvName.setText(mArrayList.get (position));
viewHolder.selectedOverlay.setVisibility(isSelected(position) ? View.VISIBLE : View.INVISIBLE);
}
@Override
public int getItemCount() {
return mArrayList.size();
}
public static class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener,View.OnLongClickListener {
public TextView tvName;
private ClickListener listener;
private final View selectedOverlay;
public ViewHolder(View itemLayoutView,ClickListener listener) {
super(itemLayoutView);
this.listener = listener;
tvName = (TextView) itemLayoutView.findViewById(R.id.tvName);
selectedOverlay = (View) itemView.findViewById(R.id.selected_overlay);
itemLayoutView.setOnClickListener(this);
itemLayoutView.setOnLongClickListener (this);
}
@Override
public void onClick(View v) {
if (listener != null) {
listener.onItemClicked(getAdapterPosition ());
}
}
@Override
public boolean onLongClick (View view) {
if (listener != null) {
return listener.onItemLongClicked(getAdapterPosition ());
}
return false;
}
public interface ClickListener {
public void onItemClicked(int position);
public boolean onItemLongClicked(int position);
}
}
}
public class MultiSelectRecyclerViewActivity extends AppCompatActivity implements MultiSelectRecyclerViewAdapter.ViewHolder.ClickListener {
private Toolbar toolbar;
private RecyclerView mRecyclerView;
private MultiSelectRecyclerViewAdapter mAdapter;
private RecyclerView.LayoutManager mLayoutManager;
private ArrayList<String> mArrayList = new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate (savedInstanceState);
setContentView(R.layout.activity_multiselect);
toolbar = (Toolbar) findViewById(R.id.toolbar);
for (int i = 1; i <= 48; i++) {
mArrayList.add ( ""+ i);
}
if (toolbar != null) {
setSupportActionBar(toolbar);
getSupportActionBar().setTitle("MultiSelectRecylcerView");
}
mRecyclerView = (RecyclerView) findViewById(R.id.my_recycler_view);
mRecyclerView.setHasFixedSize(true);
mRecyclerView.setLayoutManager(new GridLayoutManager (this,4));
mAdapter = new MultiSelectRecyclerViewAdapter (MultiSelectRecyclerViewActivity.this,mArrayList,this);
mRecyclerView.setAdapter (mAdapter);
}
@Override
public void onItemClicked (int position) {
toggleSelection(position);
}
@Override
public boolean onItemLongClicked (int position) {
toggleSelection(position);
return true;
}
private void toggleSelection(int position) {
mAdapter.toggleSelection (position);
}
}
mRecyclerView.setLayoutManager(new GridLayoutManager(context, NUM_COLUMNS);
ItemOffsetDecoration itemDecoration = new ItemOffsetDecoration(context, R.dimen.item_offset);
mRecyclerView.addItemDecoration(itemDecoration);
请帮助我与任何类型的提示和解决方案,以解决我的案件。我完全支持如何使用RecyclerView来处理这个需求和逻辑,我认为这应该是最优化的方法。提前道谢。
共有1个答案
在此处使用项装饰可能会产生一些问题。如果您计划处理对项目的单击,则单击空白空间将被解释为单击位于内部列中的项目。
您可以将GridLayoutManager配置为处理多一列,并将空间处理为特定的视图类型。这里我放了实现这种方法的代码。
希望这能帮上忙。
-
我使用GridLayoutManager的回收视图显示自定义画廊在我的应用程序。我已经实现了所有的功能,如画廊。但是有一件小事让我纠结。在一行我有3个图像。但是我需要减少图像之间的空间。在这样做的时候,我不想连续显示超过3张图像,但是图像大小(如果需要)可以增加。
-
嗨,我正在学习本教程: http://www.journaldev.com/10024/android-recyclerview-and-cardview-example-tutorial 现在我面临一个奇怪的问题中每个项之间的余量太大了。 如何减少放置在中的每个项目之间的余量?
-
什么是最好的和最简单的方法来装饰回收器视图有这样的外观 这里的主要挑战是仅在项目之间使用分隔线,而不是在项目和屏幕的左/右边框之间划分。 有什么想法吗?
-
问题内容: 不幸的是,似乎没有一种好方法来管理在某些断点处从水平堆栈过渡到垂直堆栈的列之间的垂直间距。涉及表单时似乎确实有解决方案,但这不是这里的情况。我已经尝试过此解决方案,但是当有多个列排成一行时,它不起作用。 为了说明我的情况,这是HTML的结构: 在中等设备大小(md)及以上的情况下,我希望在列的两个“行”之间存在间距,但在3列的“第一行”之上不存在间距,而在列的“第二行”之下不存在间距3
-
因此,在我的have中,我有回收视图,我想要我的再循环视图项目之间的间隔,所以这里我有两个选项 < li >我可以子类化< code > RecyclerView。ItemDecoration < li >我可以将< code >边距添加到项目本身 Cleary第二个选项很简单,使用该选项我得到了想要的结果,但在网上我看到人们使用并推荐它。 我想知道使用< code>ItemDecoration是
-
我正在做一个小应用程序并使用,但当我在API 19上模拟我的应用程序时,项目之间的差距很小,但是如果我在API 22上运行相同的应用程序,则没有差距(最后有一个屏幕)。 我正在使用材料设计 frag_home xml item_card xml 这是图片,左边是API 22,右边是API 19

