找不到Spring MVC Thymeleaf的静态文件

这是Thymeleaf引擎的配置文件。我还试图添加资源处理,这是:
SpringBoot with Thymeleaf-css not search
包com.ggk.config;
import org.springframework.beans.BeansException;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.ApplicationContext;
import org.springframework.context.ApplicationContextAware;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
import org.thymeleaf.spring4.SpringTemplateEngine;
import org.thymeleaf.spring4.view.ThymeleafViewResolver;
import org.thymeleaf.templateresolver.ServletContextTemplateResolver;
@Configuration
@EnableWebMvc
@ComponentScan("com.ggk")
public class ThymeleafConfig extends WebMvcConfigurerAdapter {
@Bean
public ServletContextTemplateResolver servletContextTemplateResolver() {
ServletContextTemplateResolver servletContextTemplateResolver = new ServletContextTemplateResolver();
servletContextTemplateResolver.setPrefix("/WEB-INF/templates/");
servletContextTemplateResolver.setSuffix(".html");
servletContextTemplateResolver.setTemplateMode("HTML5");
servletContextTemplateResolver.setCacheable(false);
return servletContextTemplateResolver;
}
@Bean
@Autowired
public SpringTemplateEngine springTemplateEngine(ServletContextTemplateResolver servletContextTemplateResolver) {
SpringTemplateEngine springTemplateEngine = new SpringTemplateEngine();
springTemplateEngine.setTemplateResolver(servletContextTemplateResolver);
return springTemplateEngine;
}
@Bean
@Autowired
public ThymeleafViewResolver thymeleafViewResolver(SpringTemplateEngine springTemplateEngine) {
ThymeleafViewResolver thymeleafViewResolver = new ThymeleafViewResolver();
thymeleafViewResolver.setTemplateEngine(springTemplateEngine);
return thymeleafViewResolver;
}
}
这是我的索引。html添加css文件。
<link rel="stylesheet" href="../css/animate.css" th:href="@{/css/animate.css}" type="text/css"/>
共有2个答案
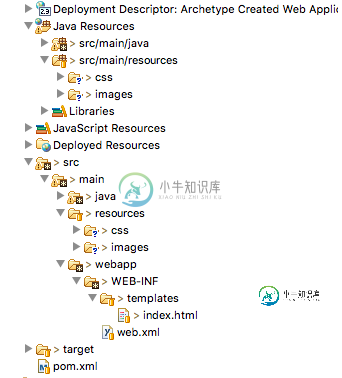
将css和图像移动到webapp。
我猜你也不能直接通过chrome查看静态资源,比如:
http://<domain_name>:<port>/<context_root>/css/animate.css
我想这会给你一个404错误。如果是这种情况,那就意味着你的应用程序需要配置来服务静态资源。基本上,您需要在配置中添加一个ResourceHandler。有关示例,请参见以下链接:
https://stackoverflow.com/a/30663486/878361
总之,您需要:
>
WebMvc配置适配器(您已经完成了)重写addResourceHandler方法并添加您的资源位置,如下所示:
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/resources/**")
.addResourceLocations("/resources/");
}
-
问题内容: 我混淆了STATIC_ROOT和STATICFILES_DIRS 实际上,我并不是很了解STATIC_ROOT的实用程序。我认为这是我必须放置公用文件的目录。该目录用于生产,这是collectstatic将放置(收集)静态文件的目录。 STATICFILES_DIRS是我需要的。 由于我处于开发环境中,因此对我来说,解决方案是不使用STATIC_ROOT(或指定其他路径)并在STATI
-
问题内容: 注意:我已经尝试过这里给出的其他解决方案,但是没有用 NodeJ的新手。我试图跟随AngularJS专业人士,并陷入设置NodeJs服务器。根据书,我安装了nodejs,然后使用npm install connect安装了connect软件包 然后将angularjs下载到nodejs文件夹旁边的文件夹中。然后编写server.js文件以连接到服务器。这是文件的内容: 当我使用以下命令
-
我目前正在创建一个涉及flask和webpack的项目。目前flask服务器能够找到相关模板,但无法找到相关JavaScript。 我有一个webpack配置用于创建超文本标记语言文件使用webpack html插件这样: 在src目录中使用名为index.html的模板,其中包含以下内容: webpack应将其与以下javascript index.js捆绑在一起: 和print.js: app
-
我是新来的Webpack和运行的解决方案基于Angulal-种子为Angulal2使用Webpack和Webpack开发服务器。 在本地,一切都正常运行,但我找不到任何构建的静态文件被保存在哪里。例如,我在本地运行站点,文件main.bundle.js在配置的端口3000上从本地主机下载,但根据Windows资源管理器的“搜索”功能,该文件在光盘上的任何位置都不存在。 Web包开发服务器使用以下输
-
我正在尝试使用Spring MVC使用资源。我有一个WebApplicationContextConfig类,它扩展了WebMVCConfigureAdapter,并在其中重写了addResourceHandlers方法: 在文件夹资源中,我有三个图像。但是当我在浏览器中获取一些图像时,例如:http://localhost:8080/img/P123.jpeg我得到了404错误。 我错过什么了吗
-
我使用的是Java1.7和Gradle4.10.3。我尝试使用各种gradle依赖项,如testCompile组:'org.hamcrest'、name:'hamcrest'、version:'2.1'和testImplementation'org.hamcrest:hamcrest-library:1.3'。有人能让我知道什么是正确的依赖于hamcrest CoreMatchers。如果没有,你

