访问控制-允许-源是不允许错误,但如果省略,那么期望从获取请求 Flutter web
我从包含以下代码的 URL 下载图像时,我的 get 请求被 CORS 策略阻止:
await get(product.imageUrl).then((img) async {
print('image downloaded');
var dwnldProd = product;
dwnldProd.productImage = img.bodyBytes;
await _productRepository.saveProduct(dwnldProd);
}).catchError((e) {
print('downloading product image error: $e');
});
由于请求的资源上不存在“访问控制-允许-源”标头。表示我的请求缺少标头,因此我将它们添加为:
await get(product.imageUrl, headers: <String,String>{
'Access-Control-Allow-Origin': '*', // Request header field access-control-allow-origin is not allowed by Access-Control-Allow-Headers in preflight response.
// 'Access-Control-Allow-Origin':'http://localhost:5000/', // Request header field access-control-allow-origin is not allowed by Access-Control-Allow-Headers in preflight response.
"Access-Control-Allow-Methods": "GET, POST, OPTIONS, PUT, PATCH, DELETE",
"Access-Control-Allow-Headers": "Origin, X-Requested-With, Content-Type, Accept"
}).then((img) async {
print('image downloaded');
var dwnldProd = product;
dwnldProd.productImage = img.bodyBytes;
await _productRepository.saveProduct(dwnldProd);
}).catchError((e) {
print('downloading product image error: $e');
});
但现在错误是不允许访问控制允许源。
我尝试了许多参数组合,从各种公认的答案,但没有一个在我的情况下工作。你能发现我的标题有什么问题吗?值得一提的是,我正在Chrome上以发布模式运行web应用程序,使用命令<code>flatter run-d Chrome--release--web主机名localhost--web端口5000。
非常感谢你的帮助。
我注意到了这一点,我不明白:
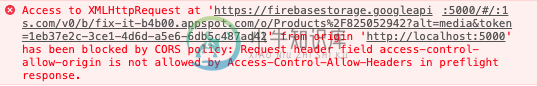
如果我在请求头中提供访问控制允许原点,我会得到错误字段“访问控制允许不允许原点”:

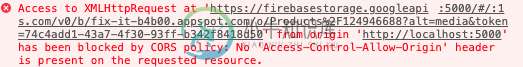
但如果我将其注释掉,则错误为请求的资源上不存在“访问控制允许源”标题。:

由于资源是firebase存储上的一个文件,我应该在上传图像时在资源上创建这个not found头吗?如果是的话该怎么做?或许在元数据中?
共有1个答案
终于找到了问题所在。事实上,我被阅读错误误导了。虽然字段x不允许在标头中非常清楚,但我误读了请求的资源上不存在“访问控制-允许-源”标头。并认为我的请求缺少标头。因此,当最终正确阅读请求的资源时,我意识到我没有在存储桶上执行某些操作:我必须为我的Google存储桶设置CORS。因此,使用gustily遵循文档中的说明非常简单。
- 我用flutter创建了一个
google_storage_cors.json文件,其中包含:
[
{
"origin": ["*"],
"method": ["GET"],
"responseHeader": ["Access-Control-Allow-Origin"],
"maxAgeSeconds": 3600
}
]
其中<code>〔“*”〕
- 使用<code>gsutil.cors设置[filepath][your bucket]
- 使用<code>gut get〔你的桶〕
- 享受下载自由
特别感谢谁给了-1。看到乐于助人的人总是很高兴。干杯。
希望这有助于第一次处理这个问题的人,并在理解错误和找到解决方案方面付出了很多努力。
-
问题内容: 我看到以下错误: 使用此代码: 是什么原因引起的,如何解决? 问题答案: 在当前域之外发出ajax请求时,Javascript是受限制的。 例1:您的域名为example.com,并且您想向test.com提出请求=>您不能。 例2:您的域名是example.com,并且您想向inner.example.com发送请求,但是您不能。 例3:您的域名为example.com:80,并且您
-
问题内容: 我正在使用以下脚本- 我尝试访问的计算机正在运行播放框架。我收到以下错误: 选项404(未找到)jquery-1.9.1.min.js:5 XMLHttpRequest无法加载。原产地不被访问控制允许来源允许的。 我已经难过了两天,有人可以帮我吗? 提前谢谢 问题答案: 问题是您正在尝试进行跨域调用(从到)。Same Origin Policy 不允许这样做,因此浏览器试图使用跨域资源
-
我有错误: XMLHttpRequest 无法加载 http://localhost:5984/cp_config/。当凭据标志为 true 时,不能在“访问控制-允许-源”标头中使用通配符“*”。因此,不允许访问源“http://localhost”。XMLHttpRequest 的凭据模式由 withCredentials 属性控制。 但我有一个标题: 我该如何解决这个问题?
-
我已经设置了一个带有套接字io的节点服务器,并尝试通过另一台服务器连接到它。但是,不同计算机上的一些浏览器会给我这个错误并使其始终重新连接: XMLHttp请求无法加载https://serverDomain.net:3000/socket.io/?EIO=3 我的js配置: 我正在使用节点 8.0 和套接字 io 2.2,您的帮助将不胜感激。 编辑:这是客户端代码:
-
我将JSON对象存储在Amazon S3中,我想从Javascript直接从S3加载数据。我的GET看起来很普通: 我得到以下错误: 我可以使用curl从S3获取URL,或者直接从浏览器导航到S3。我真的要通过自己的服务器代理所有这些请求吗?
-
相对来说,我对Ajax还比较陌生,只是负责这个跨域调用。我们的网页上有一个文本框,用户将使用它来执行公司名称的搜索。通过单击文本框旁边的按钮,将请求Ajax调用。不幸的是,web服务位于一个单独的域中,所以这自然会引起问题。 以下是我为完成这项工作所做的最大努力。我还应该注意,这个调用的目的是以XML格式返回结果,这些结果将在请求的< code>success部分进行解析。 这是再次出现错误消息:

