JavaFX 8组合框不显示项目
我正在开发一些学术性的JavaFX桌面应用程序。在创建注册表单时,我需要使用combobox/choicebox,但在这一步中我遇到了几个问题。组合框没有显示任何项目。我尝试了许多在堆栈溢出上找到的修复方法,但似乎都不起作用。我在分享我的主要观点。java控制器代码和我的FXML代码放在一边。
Main.java
package utilisateur.GUI.signup;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.scene.control.ChoiceBox;
import javafx.stage.Stage;
import javafx.stage.StageStyle;
public class signupinterface extends Application {
Parent signup;
@Override
public void start(Stage primaryStage) throws Exception {
signup=FXMLLoader.load(getClass().getResource("signup.fxml"));
primaryStage.initStyle(StageStyle.TRANSPARENT);
Scene Signup_scene = new Scene(signup);
primaryStage.setResizable(false);
primaryStage.setTitle("Creation d'un compte");
primaryStage.setScene(Signup_scene);
primaryStage.show();
}
/**
* @param args the command line arguments
*/
public static void main(String[] args) {
launch(args);
}
}
Controller.java
package utilisateur.GUI.signup;
import java.net.URL;
import java.util.ArrayList;
import static java.util.Collections.list;
import java.util.List;
import java.util.ResourceBundle;
import javafx.fxml.Initializable;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.fxml.FXML;
import javafx.scene.control.ChoiceBox;
import javafx.scene.control.ComboBox;
/**
* FXML Controller class
*
* @author malek
*/
public class SignupController implements Initializable{
ObservableList list = FXCollections.observableArrayList();
@FXML
private ComboBox<String> signup_genre;
/**
* Initializes the controller class.
*/
@Override
public void initialize(URL url, ResourceBundle rb){
signup_genre.getItems().addAll(
"Option 4",
"Option 5",
"Option 6"
);
}
}
FXML文件
<?xml version="1.0" encoding="UTF-8"?>
<?import com.gluonhq.charm.glisten.control.AppBar?>
<?import com.gluonhq.charm.glisten.control.BottomNavigation?>
<?import com.gluonhq.charm.glisten.control.ToggleButtonGroup?>
<?import javafx.scene.Cursor?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.ComboBox?>
<?import javafx.scene.control.DatePicker?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.control.PasswordField?>
<?import javafx.scene.control.TextField?>
<?import javafx.scene.image.Image?>
<?import javafx.scene.image.ImageView?>
<?import javafx.scene.layout.AnchorPane?>
<?import javafx.scene.layout.Pane?>
<?import javafx.scene.text.Font?>
<?import javafx.scene.text.Text?>
<AnchorPane minHeight="-Infinity" minWidth="-Infinity" prefHeight="576.0" prefWidth="657.0" xmlns="http://javafx.com/javafx/8.0.171" xmlns:fx="http://javafx.com/fxml/1" fx:controller="utilisateur.GUI.auth.AuthController">
<children>
<AppBar minHeight="-Infinity" prefHeight="55.0" prefWidth="657.0" spacing="45.0" style="-fx-background-color: #008080;" styleClass="-fx" titleText="" />
<Button id="login" fx:id="auth_login" layoutX="349.0" layoutY="429.0" mnemonicParsing="false" onAction="#LoginButton" prefHeight="38.0" prefWidth="94.0" style="-fx-background-color: #008080; -fx-background-radius: 35px;" text="S'inscrire" textFill="WHITE">
<cursor>
<Cursor fx:constant="OPEN_HAND" />
</cursor></Button>
<Button id="auth_cancel" fx:id="auth_cancel" layoutX="460.0" layoutY="429.0" mnemonicParsing="false" onAction="#cancelButton" prefHeight="38.0" prefWidth="102.0" style="-fx-background-color: #008080; -fx-background-radius: 25px;" text="Annuler" textFill="WHITE">
<cursor>
<Cursor fx:constant="OPEN_HAND" />
</cursor></Button>
<ImageView fitHeight="65.0" fitWidth="74.0" layoutY="-5.0">
<image>
<Image url="@../resources/wazzup.png" />
</image>
</ImageView>
<BottomNavigation layoutX="315.0" layoutY="12.0" />
<Pane layoutX="-14.0" layoutY="-125.0" prefHeight="200.0" prefWidth="200.0">
<children>
<Text fill="WHITE" layoutX="84.0" layoutY="157.0" strokeType="OUTSIDE" strokeWidth="0.0" text="WAZZUP - Inscription">
<font>
<Font name="Arial Rounded MT Bold" size="18.0" />
</font>
</Text>
</children></Pane>
<ToggleButtonGroup layoutX="449.0" layoutY="248.0" selectionType="SINGLE" />
<ImageView fitHeight="528.0" fitWidth="440.0" layoutX="-49.0" layoutY="28.0">
<image>
<Image url="@../resources/wazzup.png" />
</image>
</ImageView>
<ImageView fitHeight="94.0" fitWidth="102.0" layoutX="195.0" layoutY="476.0">
<image>
<Image url="@../resources/mindunits.png" />
</image>
</ImageView>
<Label layoutX="86.0" layoutY="502.0" opacity="0.54" style="-fx-font-size: 15px;" text="Developpé par " textFill="#6161619e" />
<Label id="auth_verif" fx:id="auth_verif" layoutX="358.0" layoutY="204.0" prefHeight="21.0" prefWidth="204.0" textFill="RED" />
<Text fill="#0000005f" layoutX="360.0" layoutY="113.0" stroke="#fffdfd61" strokeType="OUTSIDE" strokeWidth="0.0" text="Inscription" wrappingWidth="187.72559686005116">
<font>
<Font name="Berlin Sans FB" size="18.0" />
</font>
</Text>
<DatePicker id="auth_dateb" fx:id="auth_dateb" layoutX="358.0" layoutY="217.0" prefHeight="25.0" prefWidth="204.0" promptText="Date de naissance" stylesheets="@../auth/css/textfield.css" />
<TextField id="auth_nom" layoutX="358.0" layoutY="141.0" prefHeight="25.0" prefWidth="204.0" promptText="Nom" stylesheets="@../auth/css/textfield.css" />
<TextField id="auth_prenom" layoutX="358.0" layoutY="179.0" prefHeight="25.0" prefWidth="204.0" promptText="Prenom" stylesheets="@../auth/css/textfield.css" />
<TextField id="auth_email" layoutX="357.0" layoutY="330.0" prefHeight="25.0" prefWidth="204.0" promptText="Email" stylesheets="@../auth/css/textfield.css" />
<TextField layoutX="357.0" layoutY="256.0" prefHeight="25.0" prefWidth="204.0" promptText="Numero de telephone" stylesheets="@../auth/css/textfield.css" />
<PasswordField layoutX="357.0" layoutY="382.0" prefHeight="25.0" prefWidth="204.0" promptText="Mot de passe" stylesheets="@../auth/css/textfield.css" />
<ComboBox id="signup_genre" fx:id="signup_genre" layoutX="358.0" layoutY="292.0" prefHeight="25.0" prefWidth="204.0" visibleRowCount="3" />
</children>
</AnchorPane>


共有2个答案
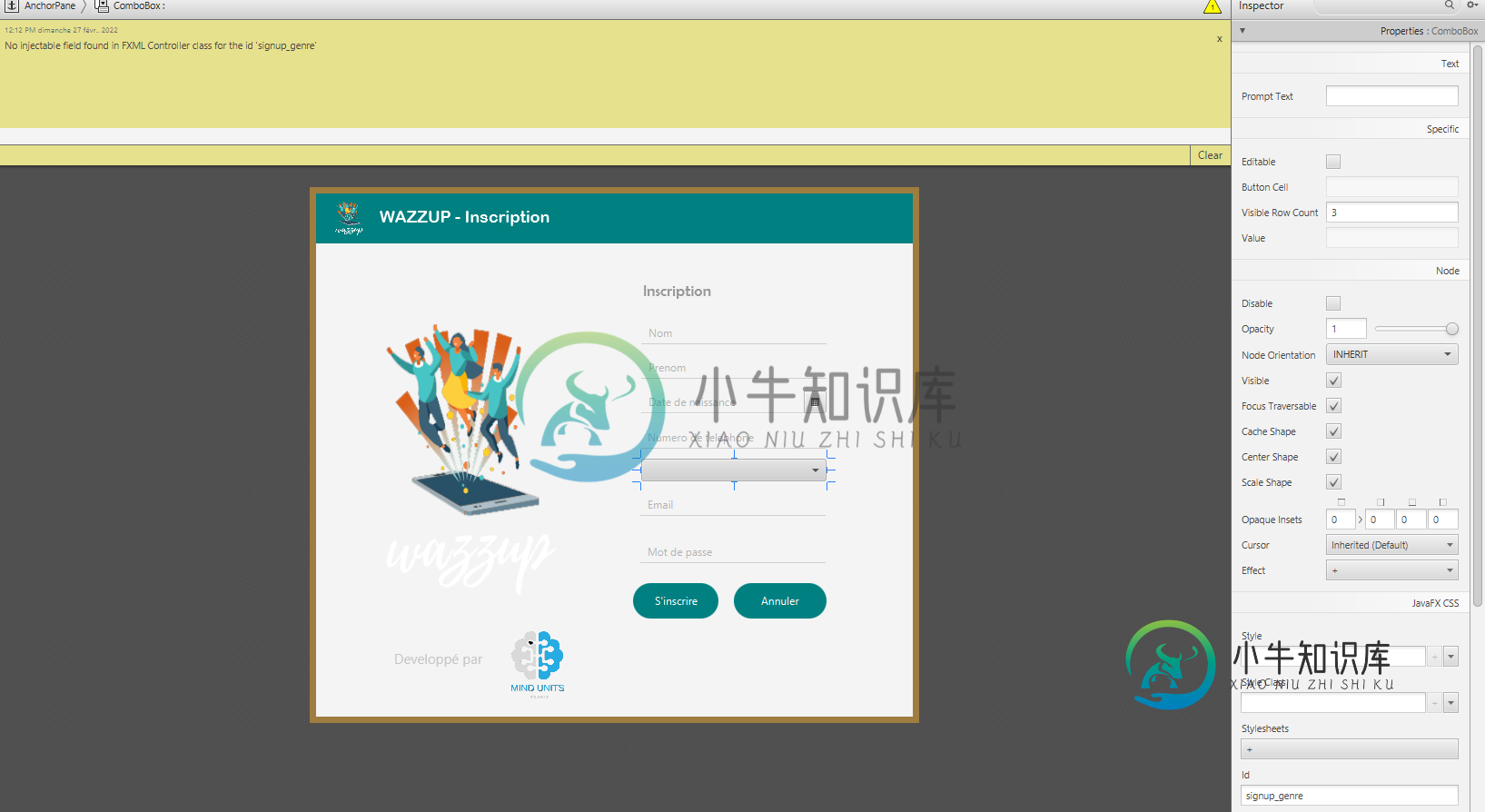
我的问题主要不在组合框代码中,我对控制器命名感到困惑,并使用AuthController而不是SignupController(因为我对auth和signup使用相同的fxml只是为了节省时间,但没有做到这一点)
fxml的控制器是
AuthController
fx:controller="utilisateur.GUI.auth.AuthController"
这与你提供的控制器无关
SignupController
package utilisateur.GUI.signup;
public class SignupController . . .
-
我创建了绑定到viewmodel相同属性的combobox和textblock 结果是在组合框中显示错误的selecteditem(总是第一个)。Textblock总是有正确的值。当我在combobox中选择不同的值时,textblock会正确更新。如果我移除 IsSynchronizedWithCurrentItem=“真” 然后组合框显示“空”值。语言的选择项目应该有正确的对象(通过调试)。
-
我有两个组合框。我正在填充这样的两个组合框。组合框1和2的名称是cmbpartyName和cmbprefPT2。 在这里,我从combox1中选择一个值,在它所选的索引更改事件中,如下所示。 由于两个组合框具有相同的值,如何从第二个组合框cmbPrefPT2中删除第一个组合框的选定值?
-
我有JavaFX控件,可以与许多潜在冲突的值相关联。 当控件是时,我使用属性将字符串放入并使用此处描述的技巧来确保在用户键入该字段之前保持可见。这工作得很好。 现在,我想对<code>组合框</code>做同样的事情,但我发现只有当<code>editable</code>属性设置为<code>true</code>时,<code>组合盒</code>才会显示<code>PrompText</co
-
我正在尝试为我的组合框中的每个用户名(CreatedBy)添加工具提示,以防用户名对于组合框的宽度来说太长。 我知道这个问题已经被问了一百万次,我已经试过使用风格。触发器方法,我也试过ToolTip = " { Binding Path = SelectedCreatedBy。工具提示,relative source = { relative source Self } } 编辑:我找到了解决方案
-
如果我设置<code>。将ListBox的RowSource属性转换为NamedRange,然后在UserForm的VBA显示和UserForm Excel显示中都可以选择行源。然而,对于组合框,我只能在VBA显示器上看到这一点。如果在设置<代码>之后。RowSource属性我尝试我得到。 如何使用命名区域作为组合框下拉选项的来源?
-
我想删除一个DatePicker的组合框,而只显示该DatePicker的日历。 此处解释:JavaFX extract calendar-popup from DatePicker/only show popup ?

