当所选变体在WooCommerce中缺货时显示表单
在WooCommerce with Contact Form 7插件中,我在单品页面上添加了一个表单,使用以下代码:
add_action( 'woocommerce_single_product_summary', 'add_contact_form', 30, 2 );
function add_contact_form() {
global $product;
if( ! $product->is_in_stock( ) && ! $product->is_type('variable') ) {
echo do_shortcode('[contact-form-7 id="14880" title="Fiyat Sorunuz"]');
}
}
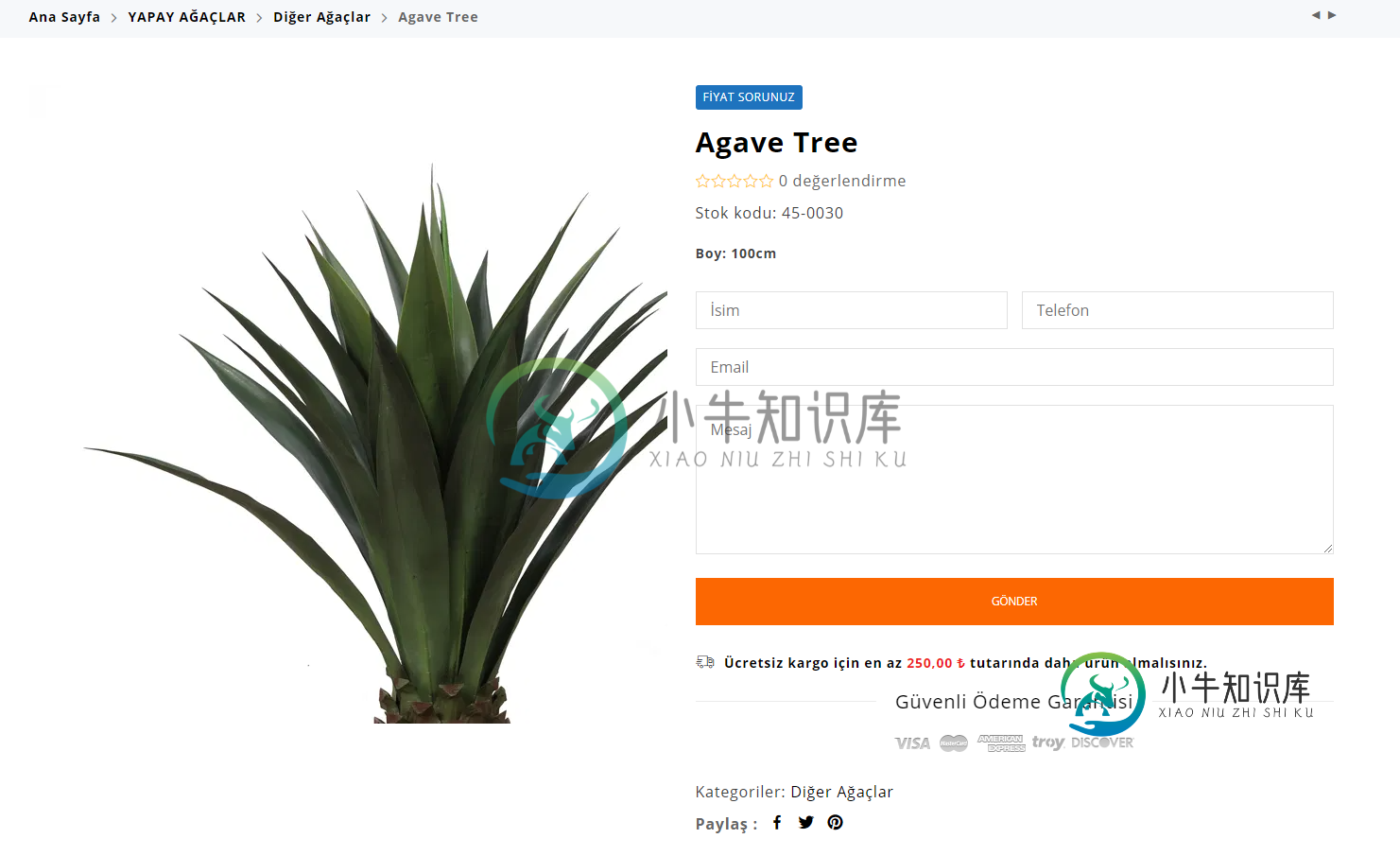
这种“缺货”表单只适用于简单的产品:

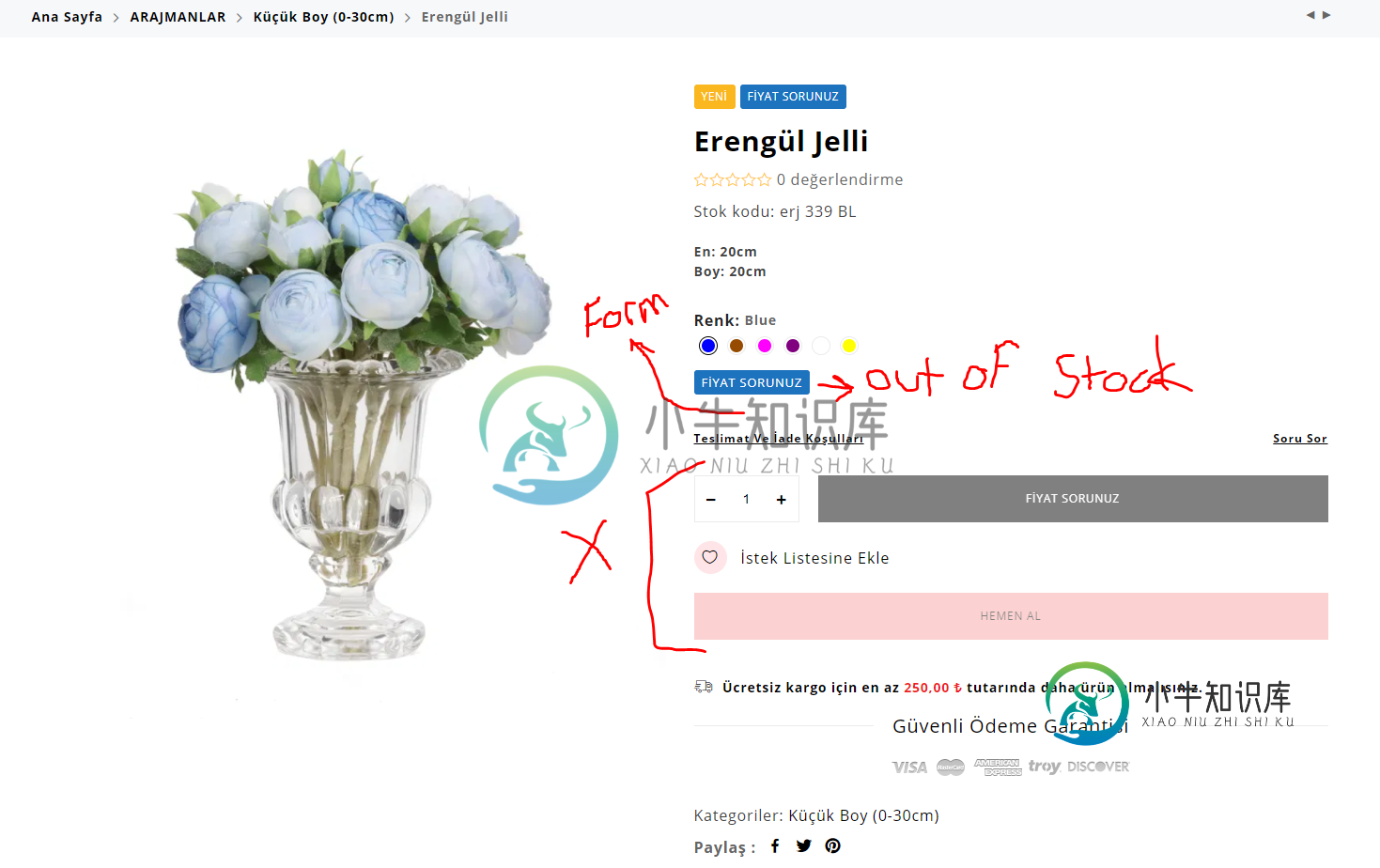
但对可变产品的“缺货”产品变体不起作用:

共有1个答案
这需要对您的代码和一些jQuery代码进行一点更改,以显示/隐藏可变产品上的联系人表单(和add to cart按钮),这取决于所选的产品变体库存状态。
简单易变产品的更换代码:
add_action( 'woocommerce_single_product_summary', 'add_product_outofstock_contact_form', 30, 2 );
function add_product_outofstock_contact_form() {
global $product;
$contact_form = do_shortcode('[contact-form-7 id="14880" title="Fiyat Sorunuz"]');
if( $product->is_type('variable') ) {
echo '<div class="outofstock-form" style="display:none">' . $contact_form . '</div>';
} elseif( ! $product->is_in_stock() ) {
echo $contact_form;
}
}
add_action('woocommerce_after_variations_form', 'outofstock_product_variation_js');
function outofstock_product_variation_js() {
?>
<script type="text/javascript">
jQuery(function($) {
var contactFormObject = $('.outofstock-form'),
addToCartButtonObj = $('.woocommerce-variation-add-to-cart');
$('form.variations_form').on('show_variation', function(event, data) { // No selected variation
if ( ! data.is_in_stock ) {
addToCartButtonObj.hide('fast');
contactFormObject.show('fast');
} else {
addToCartButtonObj.show('fast');
contactFormObject.hide('fast');
}
}).on('hide_variation', function() { // Not on selected variation
addToCartButtonObj.show('fast');
contactFormObject.hide('fast');
});
});
</script>
<?php
}
代码放在活动子主题(或活动主题)的functions.php文件中。经过测试并起作用。
-
有没有人知道如何修改下面的代码来处理这个问题?
-
与随机显示产品的客户网站存在问题 “此产品目前缺货且不可用。” 问题是我们没有打开库存跟踪,所有的产品都应该一直有库存。 当我进入WordPress管理员并单击产品的更新按钮(不做任何更改)时,消息就会消失,“添加到购物车”按钮会按原样显示。不幸的是,这个问题在将来会在这些项目上重复出现,为了解决这个问题,我必须再次更新产品(同时在WooCommerce设置中单击update可以暂时解决这个问题)
-
[编辑:它实际上是在functions.php中添加代码并省略代码WC文件中的更改时工作的。重要提示:它只在ONE属性存在时起作用。然而,当有2个属性(大小 由于2.0 WooCommerce要么隐藏缺货的产品变体(一个明显的问题,因为客户没有办法知道它们的存在),要么将它们显示为库存变体(也是一个问题,因为客户会系统地失望地发现变体是缺货的-点击购买后的股票)。 该线程包括一个灰色解决方案,以消
-
在Woocommerce中,我试图使一个定制的div容器在可变产品的变体缺货时可见,但在缺货时可用。
-
但如果我尝试添加表单短代码或其他HTML(如iFrame),它就会被删除,并且不会呈现?!
-
我想在单产品页面上显示运输类,在从可变产品中选择一个产品之后。例如:我有一辆自行车有三种颜色(红、蓝、绿): 自行车红有航运类“免费送货” 蓝色自行车的运输类别为“额外交付” 绿色自行车的运输等级为“正常交付” 我感谢你的任何想法。

