在FutureBuilder的情况下,我应该如何获得一组可滚动的小部件而不会溢出
我的代码中有一个FutureBuilder,它根据从Firestore获取的数据生成一个小部件列表。我希望屏幕可以滚动,没有任何溢出错误。这是我的代码:
FutureBuilder<QuerySnapshot>(
future:
FirebaseFirestore.instance.collection('Assignments').get(),
builder: (BuildContext context,
AsyncSnapshot<QuerySnapshot> snapshot) {
if (snapshot.hasData) {
return Column(
children: snapshot.data?.docs.map((doc) {
return Column(
children: [
Subject(
dataMap: doc.data() as Map<dynamic, dynamic>),
Divide()
],
);
}).toList() ??
[],
);
} else {
// or your loading widget here
return Text("Loading....");
}
},
),
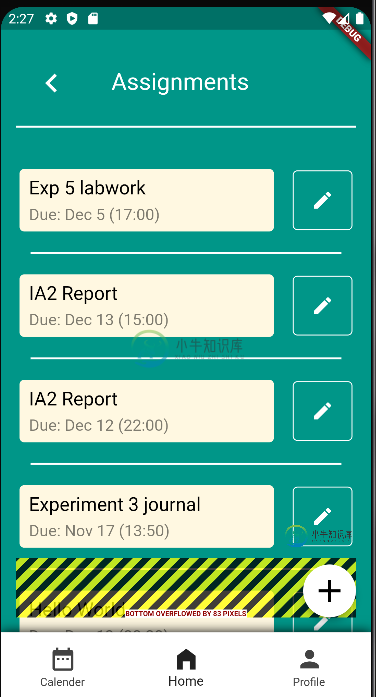
以下是我在屏幕上看到的输出:

我希望这个屏幕可以滚动。我使用了SingleChildScrollview,但这使全屏可滚动,而我只希望作业标题下的小部件列表可滚动。
共有1个答案
您可以使用列表视图而不是多个列。ListView是可滚动的,所以你不应该对溢出的小部件有任何问题。列表视图。Builderconstructor获取itemCount和Builder,您只需为每个列表项返回一个小部件。
那么你的FutureBuilder应该是这样的:
FutureBuilder<QuerySnapshot>(
future:
FirebaseFirestore.instance.collection('Assignments').get(),
builder: (BuildContext context,
AsyncSnapshot<QuerySnapshot> snapshot) {
if (snapshot.hasData) {
return ListView.builder(
itemCount: snapshot.data.docs.length,
itemBuilder: (context, index) {
return Column(
children: [
Subject(
dataMap: snapshot.data.docs[index].data() as Map<dynamic, dynamic>),
Divide()
],
);
},
);
} else {
// or your loading widget here
return Text("Loading....");
}
},
),
-
问题内容: 我尝试使用此方法()来通过Bootstrap启用可滚动菜单,但是通过这种方法,可滚动菜单扩展了它的容器- -不可滚动菜单正确地做到了这一点。 我怎样才能解决这个问题?也欢迎其他与Bootstrap兼容的方法的建议! 作为参考,以下是第一种方法的提琴形式的HTML: 和CSS: 问题答案: 我认为您可以通过将必要的CSS属性添加到特殊的可滚动菜单类中来简化此操作。 CSS: HTML
-
问题内容: 我有一个程序,我有一个在里面。当用户单击时,所有都将被删除,并向其中添加红色背景的。 当我单击时,除非调整大小(我正在使用Windows 7),否则该红色不会变为可见。有没有一种方法可以实现我想要的而无需手动调整大小? 这是我正在使用的部分代码: 问题答案: 要从JPanel或您必须调用的顶级容器中删除(然后添加新的JComponent)JComponent,只需一次,在操作结束时:
-
有没有办法在Spring MVC中获取当前会话,但不是通过请求。通常,我们所做的是在操作/控制器类方法中获取请求。从这个请求中,我们逐个请求获得会话。getSession()。但是,有没有办法在没有此请求对象的情况下获取此会话? 我的动机是,在一个实用程序类中,我需要访问会话中设置的值,而这个实用程序类方法是从控制器类的50多个方法中访问的。如果我必须从请求中获得会话,那么我需要更改所有这50个位
-
在PHP中,我使用flock创建了一个建议锁,如下所示: 在另一个进程中运行相同的代码将随后失败,因为锁是独占的。但是第二个进程能够运行: 但该文件仍被锁定,这已通过运行第三个进程确认。那么为什么解锁请求返回true呢?
-
在下面的代码中。有两个倒计时(黄色和红色),当条件改变时,显示屏上显示的倒计时控件将改变,即从黄色切换到红色,反之亦然。 然而,当它切换时,倒计时变为“重新初始化”。例如,假设黄色的初始计时器为60秒,在滴答40秒后,它会下降到剩下20秒。此时,条件改变两次,例如5秒,因此倒数计时器切换为红色并返回黄色。不是从15秒开始计时,而是从60秒开始重新启动。如何防止小部件的这种“重新初始化”,并允许计时
-
你好,我正在学习OOP,通过编写一个虚拟的库管理项目在Java。 在serachBook()中,如果在ArrayList中找到book,则返回book对象,如果未找到,则抛出自定义异常BookNotFound。 问题1:它应该只返回null并在调用代码时检查返回值是否为null,还是抛出自定义异常BookNotFound。 目前我认为BookNotFinder是合适的,并且目前正在这样做。然而,我

