如何在JavaFX中正确获取节点的外部边界
我正在尝试手动对齐JavaFX窗格上的节点,但似乎无法获得节点的实际外部边界。
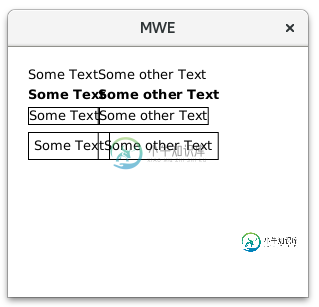
我不知道如何更好地解释这个问题,而不是展示我创建的以下示例来演示它:

此窗口由以下代码生成:
public class JavaFXMWE extends Application {
private Pane root;
@Override
public void start(Stage primaryStage) {
root = new Pane();
normal();
bold();
inStackPane();
inStackPaneWithInsets();
Scene scene = new Scene(root, 300, 250);
primaryStage.setTitle("MWE");
primaryStage.setScene(scene);
primaryStage.show();
}
private void normal() {
Text text1 = new Text("Some Text");
Text text2 = new Text("Some other Text");
text1.relocate(20, 20);
text2.relocate(text1.getBoundsInParent().getMaxX(), 20);
root.getChildren().addAll(text1, text2);
}
private void bold() {
Text text1 = new Text("Some Text");
Text text2 = new Text("Some other Text");
text1.setStyle("-fx-font-weight: bold");
text2.setStyle("-fx-font-weight: bold");
text1.relocate(20, 40);
text2.relocate(text1.getBoundsInParent().getMaxX(), 40);
root.getChildren().addAll(text1, text2);
}
private void inStackPane() {
Text text1 = new Text("Some Text");
Text text2 = new Text("Some other Text");
StackPane pane1 = new StackPane(text1);
StackPane pane2 = new StackPane(text2);
setBorder(pane1);
setBorder(pane2);
pane1.relocate(20, 60);
pane2.relocate(pane1.getBoundsInParent().getMaxX(), 60);
root.getChildren().addAll(pane1, pane2);
}
private void inStackPaneWithInsets() {
Text text1 = new Text("Some Text");
Text text2 = new Text("Some other Text");
StackPane pane1 = new StackPane(text1);
StackPane pane2 = new StackPane(text2);
setBorderAndInsets(pane1);
setBorderAndInsets(pane2);
pane1.relocate(20, 85);
pane2.relocate(pane1.getBoundsInParent().getMaxX(), 85);
root.getChildren().addAll(pane1, pane2);
}
private static void setBorder(Region node) {
node.setBorder(new Border(new BorderStroke(Color.BLACK,
BorderStrokeStyle.SOLID, CornerRadii.EMPTY, BorderWidths.DEFAULT)));
}
private static void setBorderAndInsets(Region node) {
setBorder(node);
node.setPadding(new Insets(5));
}
/**
* @param args the command line arguments
*/
public static void main(String[] args) {
launch(args);
}
}
如何获得节点的实际外部边界?
共有1个答案
CSS样式在第一次布局传递之前应用。style属性对节点没有影响,直到发生这种情况。因此,最好通过覆盖layoutUNICEF方法来自己定位孩子;此方法在布局传递期间调用。或者,您可以向边界属性添加侦听器。
@Override
public void start(Stage primaryStage) throws Exception {
Text text1 = new Text("Some Text");
Text text2 = new Text("Some other Text");
text1.setStyle("-fx-font-weight: bold");
text2.setStyle("-fx-font-weight: bold");
Pane root = new Pane(text1, text2) {
@Override
protected void layoutChildren() {
text1.relocate(20, 40);
text2.relocate(text1.getLayoutX() + text1.prefWidth(-1), 40); // using text1.boundsInParent would work too, usually the size constraints returned by the minWidth, prefWidth and maxWidth methods should be used
}
};
Scene scene = new Scene(root, 300, 300);
primaryStage.setScene(scene);
primaryStage.show();
}
-
在C#中,我发现了一个非常可爱的方法,它允许您从指定的控件中获取所有后代及其所有后代。 我正在寻找一种类似的JavaFX方法。 我看到<code>Parent</code>类是我想要使用的,因为它是派生所有节点类的子类。 这就是我到目前为止所拥有的(我还没有在谷歌上找到任何像“JavaFX从场景中获取所有节点”这样的搜索): 那么,如何判断N是否是父级(或从父级扩展)?我这样做对吗?它似乎不起作用
-
问题内容: 在C#中,我发现了一种非常可爱的方法,该方法使您可以从指定控件中获取所有后代和所有THEIR后代。 我正在寻找JavaFX的类似方法。 我看到了我要使用的类,因为它是派生所有带有孩子的Node类的类。 到目前为止,这是我所拥有的(并且我还没有在Google上通过“ JavaFX从场景中获取所有节点”之类的搜索真正找到任何东西): 那么,如何确定N是否是父母(或从父母继承)呢?我说的对吗
-
我一直在玩JavaFx,并试图掌握2D和3D实现的差异。现在,我一直在将2D元素应用于3D环境。形状似乎在设置的位置(根节点的边界内或外部)都呈现良好。但是,任何类型的文本都不喜欢在根节点的边界之外呈现。(我尝试过使用标签和文本字段)。有没有办法让文本呈现在根节点之外? 下面的示例在根节点的边界上设置一个红色方块和一个包含文本“测试标签”的标签。正如您将看到的那样,边界不会影响红色方块,但会影响文
-
问题内容: 在JavaFX中获取节点绝对位置的最佳方法是什么? 假设我们在窗格(Hbox,Stackpane或任何其他窗格)中有一个节点,并且它本身可能有一个父节点。 我想获取该节点的绝对位置,并在另一个窗格中使用它。 问题答案: 这取决于您所说的“绝对”的含义。节点有一个坐标系,父节点有一个坐标系,父节点有一个坐标系,依此类推,最终有一个坐标系和一个屏幕坐标系(可能是物理显示设备的集合)。 您可
-
有什么方法可以确定已经附加到场景但设置为不可见的节点的边界(尤其是高度和宽度)吗? 我想仅在其宽度超过100px时才在屏幕上显示标签...但它始终为 0: sysout的结果:(还有n.getWidth()也好不到哪里去) BoundingBox[minX: 0.0, minY: 0.0, minZ: 0.0,宽度: 0.0,高度: 0.0,深度: 0.0, maxX: 0.0, maxY: 0.
-
我正在编写一个javafx UI,希望从单击的MenuItem的eventHandler中获取contextMenu的所有者节点。 我的代码: 我想做的是获取一个对选中了上下文菜单的选项卡的引用。 我能够通过MenuItem eventHandler的handle(ActionEvent e)方法中的以下代码获得对MenuItem ContextMenu的引用: 我的想法是在菜单上使用Contex

