如何在Mouseover上更改传单标记的颜色?
我很难弄明白为什么传单方法setstyle会改变多边形的颜色,而不是我的标记的颜色。
多边形很好:

但是标记不会改变颜色:

我使用Angular和传单一起制作地图(我使用Angular-传单-指令)。
以下是代码的mouseover部分:
$scope.$on("leafletDirectiveMap.geojsonMouseover", function (ev, leafletEvent) {
pointMouseover(leafletEvent);
});
function pointMouseover(leafletEvent) {
var layer = leafletEvent.target;
layer.setStyle({
weight: 2,
color: '#666',
fillColor: 'white'
});
}
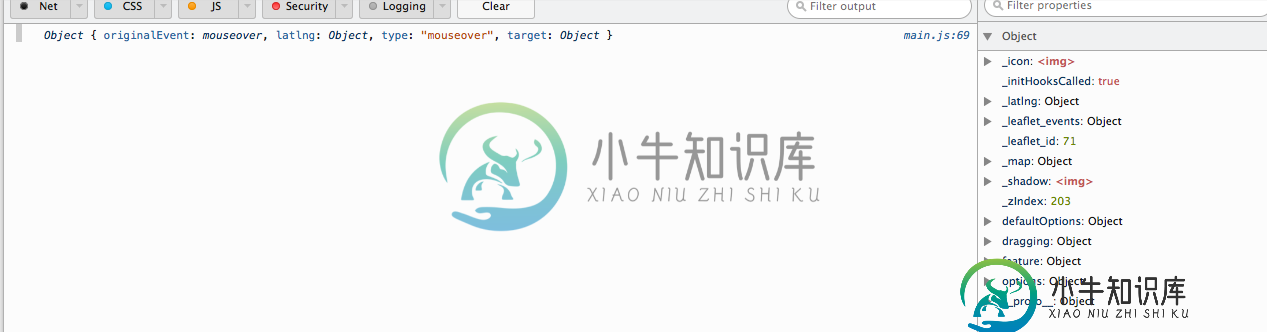
当标记get被mouse覆盖时,它会激发pointmousever,然后尝试调用LeafletEvent.target上的setStyle。我已经安慰了。记录了LeafletEvent,确实有它的目标部分:

共有1个答案
多亏了一些文档阅读。
传单中的多边形响应setstyle,但可以使用seticon更改标记
setIcon文档
-
有没有一种方法可以随意改变本地传单中的标记颜色?我使用的是svg元素,可以进行样式化。我知道使用Mapbox.js是可能的 编辑:为了澄清我打算做的:如果你通过双击或其他方式向地图添加标记,它应该有随机的颜色。为了实现这一点,我想使用svg图标来对标记进行样式化。 这是我的代码:
-
我有一个带有标记的映射,由一个json文件生成,其中包含一个数值文本。对于标记生成,我使用Beaufify标记插件。这是我使用的代码的一部分 我想用最好和最干净的方法,改变选项上的变量文本('markers[I].temperatura'),在按钮上使用onclick操作。
-
问题内容: 我想在字体为时使用光标。 那可能吗? 问题答案: 您可以定制一个。
-
问题内容: 我正在使用以下代码, 用于更改JFrame中的工具栏颜色。但这没有用。 是否可以在JFrame中更改标题栏的颜色? 问题答案: 这是不可能的。顶级JFrame由底层OS的外观控制。 您可以更改的颜色。
-
问题内容: 如何使用Swift更改UIAlertController的Title字体? 我不是在谈论消息的颜色,我不是在谈论按钮的颜色。 我说的是标题。 问题答案: 在我的答案中添加了正确的代码行,因为它比下面的答案更加简洁。
-
我创建了一个包含单个项目的菜单。 这是我在工具栏中的一些活动中使用的,单击时它会下拉一个菜单,目前只有一个选项,但将来可能会更多。 除了图标外,一切都很好,它是传统3点白色的矢量图像。根据showAsAction在更改颜色时的设置。 目前show AsAction设置为从不,因此单击时会显示一个菜单,这就是我想要的,但是图标变为深灰色。如果我将此选项设置为“始终”,则图标变为白色,但我丢失了下拉菜

