如何设置传单地图的缩放级别/视图
我在RShiny中的传单中有一个地图,其中绘制了标记,一旦我单击一个标记,它就会在地图上添加圆圈,显示所有与标记相关的点。
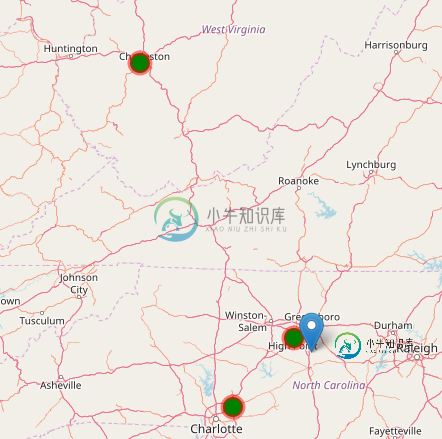
我想做的是设置地图的缩放/视图,使所有相关的圆圈都可见。
标记的圈数因标记而异,有些标记有1或2个圈,而有些标记有更多圈。此外,圆圈的位置在美国各地不同,所以它们可以放在一个城市或另一个州。
proxy <-leafletProxy("map",data = df)%>%
clearMarkers()%>%
addCircleMarkers(lat = ~lat,lng = ~lng,layerId = ~circle_pt,fillColor =
'green',opacity = 0.5,color = 'red',fillOpacity = 1)%>% clearPopups()%>%
addPopups(lat=~lat,lng=~lng,~as.character(circle_pt))
map=带标记的原始映射Df=lng图中所选标记相关性质的圆的lng


我想设置缩放级别,如图2所示。
请帮助我确定如何在Shiny中计算传单中的最佳缩放级别。
共有1个答案
如果要设置初始视图,可以使用:
setView(lng, lat, zoom = zoom_level)
直接来自文档。
除非你提供更多的信息,否则没有人能够理解你所说的“以这样一种方式,所有相关的圆圈都是可见的”。
-
本文向大家介绍iOS 设置地图的缩放/区域,包括了iOS 设置地图的缩放/区域的使用技巧和注意事项,需要的朋友参考一下 示例 为了设置一些缩放级别,假设我们要缩放用户的位置,以用户位置为中心,以2公里为半径。然后,我们使用以下代码
-
我正在使用Android API的GoogleMaps和一个自定义的TileProvider,它使用URL获取缩放/x/y格式的平铺,以显示自定义的世界地图。 这里没什么特别的。该应用程序用于使用开放式街道地图。我注意到,在一定的缩放级别上,它会显示更详细的图像。 与谷歌地图相比,OSM的zoomlevel似乎有所不同。这会导致OSM的URL中出现更高的缩放值,而GoogleMaps会将更低的值放
-
我正在使用必应地图v8控件。 这里有一个片段: 您可以看到它在桌面上工作,方法是将上面的代码段粘贴到这里并点击run:https://www.bing.com/api/maps/sdk/mapcontrol/isdk/adddefaultpushpin#js 不幸的是,这个游乐场不允许你在移动模式下自定义脚本,当你在游乐场中来回切换chrome到移动时,行为不会重现(我可以通过在自己的应用程序中的
-
我正在使用GWT2.5和GoogleMap Api3。 我有两种情况:1.我有地图的中心,上面有几个标记。2.任何一个县,上面有几个标记。 因此,地图应该适当缩放以适应标记。 有没有办法自动检测缩放级别?
-
我使用传单允许在地图上绘制自定义SVG路径(多边形)。问题是,当用户缩小时,多边形变得太大,并模糊了地图的其余部分。 我在网上查找了一些例子,我遇到的资源使用了D3.geo库中的geo函数。而在我的用例中,我在地图上使用d3、传单和一个SVG层。 有没有一个公式,我可以适用于调整对象的大小正确?我知道我将不得不应用一个翻译功能,这将基于宽度,高度和当前缩放级别,但我想知道是否有一个标准的方法来做到
-
我在搜索中没有找到答案,所以有一些答案,但它们对我不起作用。 我在地图上有2个标记,我正在使用LatLngBound生成器,以便让相机缩放到正确的缩放级别以将它们都包括在内。除了一件事之外,一切都如预期的那样工作,当两个标记彼此非常接近时,地图是非常非常缩放的,嗯,这种缩放水平没有任何意义。 有没有办法强制进行一定程度的缩放,之后相机将无法缩放?这样可以避免地图太过放大/缩小。基本上,我使用15.

