为什么我的Android ListView会选择多个项目?
我正在用Android制作一个简单的列表视图,它显示为一个对话框。它的目的是让用户选择一个将被保存为SharedReference的项目。下次用户打开同一个列表时,我希望他们上次选择的项目高亮显示。
我的问题是,当我使用ArrayAdapter创建列表时,挑出他们上次选择的索引,然后应用自定义绘图作为背景以显示当前保存的项目,ListView将3个项目显示为“selected”。它总是第一个项目,最后一个项目,以及我想要选择的项目。
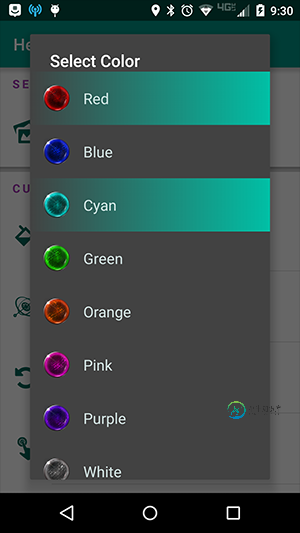
这是一张图片,显示了正在发生的事情

这是我的ArrayAdapter的代码。我正在使用ViewHolder模式。
public class AdapterColors extends ArrayAdapter<ColorItem> {
private Context context;
private ColorItem[] objects;
private int layoutResource;
private static class ViewHolder {
ImageView icon;
TextView color;
}
public AdapterColors(Context context, int resource, ColorItem[] objects) {
super(context, resource, objects);
this.context = context;
this.layoutResource = resource;
this.objects = objects;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ColorItem colorItem = getItem(position);
ViewHolder viewHolder;
if (convertView == null) {
viewHolder = new ViewHolder();
LayoutInflater inflater = LayoutInflater.from(getContext());
convertView = inflater.inflate(layoutResource, parent, false);
viewHolder.icon = (ImageView) convertView.findViewById(R.id.imageview_icon);
viewHolder.color = (TextView) convertView.findViewById(R.id.textview_item_name);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.icon.setImageResource(colorItem.getColorIconId());
viewHolder.color.setText(colorItem.getColorName());
if(position == 2) {
convertView.setBackgroundResource(R.drawable.list_item_selected);
}
return convertView;
}
}
drawable.list_item_selected是我定制的。
作为测试,我只选择了2的位置,正如你在getView()方法中看到的那样。位置2的项目正确地获得了背景资源集,但第一个和最后一个项目也得到了设置!这是怎么回事!?
如果有人需要查看其他代码,我很乐意更新我的问题。
谢谢。
共有1个答案
您需要为所有未选择的图像提供位置2,但在您的案例中,您希望作为选定位置的位置除外。在单击ListItem或所选项目后,调用BaseAdapter的notifyDataSetChange,刷新listview。
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ColorItem colorItem = getItem(position);
ViewHolder viewHolder;
if (convertView == null) {
viewHolder = new ViewHolder();
LayoutInflater inflater = LayoutInflater.from(getContext());
convertView = inflater.inflate(layoutResource, parent, false);
viewHolder.icon = (ImageView) convertView.findViewById(R.id.imageview_icon);
viewHolder.color = (TextView) convertView.findViewById(R.id.textview_item_name);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.icon.setImageResource(colorItem.getColorIconId());
viewHolder.color.setText(colorItem.getColorName());
// need to give image for unselected state too.inplace of below line you can give below line in else part of positioin== 2 condition
convertView.setBackgroundResource(R.drawable.list_item_unSelectedImage);
if(position == 2) {
convertView.setBackgroundResource(R.drawable.list_item_selected);
}
return convertView;
}
-
Java的包管理系统对我来说总是简单有效。JDK本身大量使用它。我们一直在使用它来模拟名称空间和模块的概念。 Jigsaw项目(又名Java平台模块系统)试图填写什么内容? 从官方网站: 本项目的目标是为Java SE平台设计和实现一个标准模块系统,并将该系统应用于平台本身和JDK。
-
问题内容: 所以,我想用香草JS做的事情很简单,但是我使用的是AngularJS,我想知道如何在框架内以最佳方式做到这一点。我想在多个选择框中更新所选的选项。我不想添加或删除任何选项。这是我的HTML外观: 使用以下数组,我想以编程方式从此列表中选择/取消选择选项: 当我在范围中设置此数组时,我希望选择框取消选择不是蓝色或红色的任何内容,然后选择蓝色和红色。我在Google网上论坛上看到的标准回复
-
在过去的几周里,我一直在与AngularJS合作,有一件事确实让我感到困扰,那就是即使在尝试了所有的排列或规范中定义的配置之后http://docs.angularjs.org/api/ng.directive:select,我仍然得到一个空选项作为select元素的第一个子元素。 这是翡翠: 这里的控制器: 最后,这里是生成的HTML: 我需要怎么做才能摆脱它? 注意:没有这个东西也可以工作,但
-
本文向大家介绍你们项目为什么会选vue而不选择其它的框架呢?相关面试题,主要包含被问及你们项目为什么会选vue而不选择其它的框架呢?时的应答技巧和注意事项,需要的朋友参考一下 Vue.js是一个轻巧、高性能、可组件化的MVVM库,同时拥有非常容易上手的API;vue是单页面应用,使页面局部刷新,不用每次跳转页面都要请求所有数据和dom,这样大大加快了访问速度和提升用户体验。而且他的第三方ui库很多
-
我正在通过阅读docker文档来学习docker。关于docker rmi的部分,我发现了一个令人困惑的例子: 摘要提取的图像没有与之关联的标记: 要使用摘要删除图像: 对于上述示例,为什么在docker rmi之后有多个已删除?难道不应该只删除一个图像吗?
-
目前正在使用React Native,并尝试使用React Native nfc ios和React national nfc,以便我可以在ios和Android之间进行跨设备通信。我发现他们无法沟通,但我认为这是由于一个更广泛的问题(因为其他现有的应用程序也无法工作)。 如果我在iPhone7上下载NFC阅读器应用程序,在Android上下载NFC写入器应用程序,它们就无法通信。这是为什么呢?

