如何在图表js中显示落在同一轴上的所有数据的工具提示值?


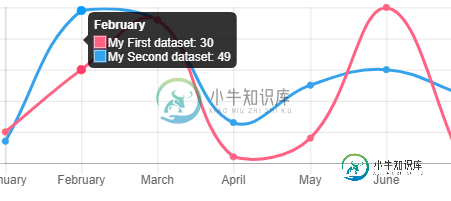
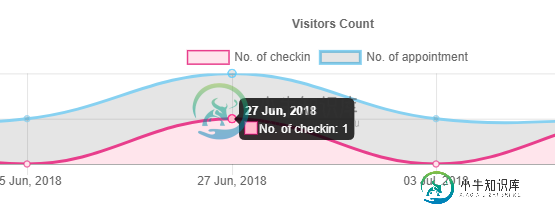
当它悬停在同一轴的任何一个数据中时,我想显示同一工具提示中的签入和apointment的数量。
共有1个答案
您必须在工具提示中使用以下配置。
options: {
tooltips: {
mode: 'index',
intersect: false,
position: 'nearest'
}
}
这里有更多工具提示示例
-
我使用的是带有2条线的图表js折线图。我有7个x轴数据点。我只想显示第一个、第二个和最后一个数据点。但我想在工具提示中显示每个数据点。目前,我只在 x 轴标签中列出 1、2 和 7,因此工具提示在 2 上正确显示,但在其他区域当然什么都没有。那么有没有办法不在x轴上显示特定的数据点(但在代码中仍然有用于工具提示的数据)?(另外,这是一个非常简化的例子,说明我正在尝试做什么) 谢谢。
-
我想问是否可以使用Chart.js来显示数据值?我想打印图表。 谢谢你的建议。
-
我想用鼠标在表格中的图像上显示工具提示。请找到小提琴样品http://jsfiddle.net/FpBu4/42/我想用鼠标在图像的右上方显示工具提示。下面是示例脚本: 请建议如何在图像上的鼠标上显示图像附近的工具提示。谢谢
-
我试图在qtip中的图像上显示jQuery UI工具提示。现在,工具提示显示在工具提示后面。你知道怎么把它展示在它面前吗? 小提琴在这里:http://jsfiddle.net/wYM2Q/ 将鼠标移到文本“bind qtip to this”上。然后将鼠标悬停在qtip内的图像上。你会看到qtip后面显示的工具提示,我想在它前面显示。
-
当使用图表时。js库,我可以添加多个甜甜圈在我的页面上没有问题。 http://www.chartjs.org/docs/#doughnut-饼图 但是我找不到一种方法总是显示工具提示——不仅仅是当鼠标悬停在甜甜圈上时。有人知道这是否可能吗?
-
我在stackoverflow中尝试了几个答案,但都没有成功..我真的是Chart.js的新手,所以请多包涵。 这就是我到目前为止尝试过的。将逗号添加到图表JS数据点和此图表.js数字格式 这是我的代码: 提前致谢。 我想要的是在工具提示和Y轴上添加逗号.....

