Chart.Js - 仅显示特定(固定)X 轴标签


注意:即使某些“区域”没有值,也应该显示标签0、0.1、0.2、0.3、0.4和0.5。我尝试了我的不同选项,我发现的“最佳”是控制要显示的标签数量,但它不是我想要的:
config = {
type: 'bar',
data: {
labels: [],
datasets: [{
data: [],
borderWidth: 2,
borderColor:'#E16972',
fill: false
}]
},
options: {
responsive: true,
tooltips: {
enabled: false
},
title: {
display: false
},
legend: {
display: false
},
elements: {
point:{
radius: 0
}
},
scales: {
yAxes: [{
display: true,
scaleLabel: {
display: true,
labelString: 'psd'
},
/*ticks: {
max: 2,
min: 0,
stepSize: 0.2
},*/
ticks: {
beginAtZero: true
}
}],
xAxes: [{
display: true,
scaleLabel: {
display: false,
labelString: 'frequency'
},
ticks: {
callback: function(dataLabel, index) {
// Hide the label of every 2nd dataset. return null to hide the grid line too
return index % 2 === 0 ? dataLabel : '';
}
}
}]
}
}
}
共有1个答案
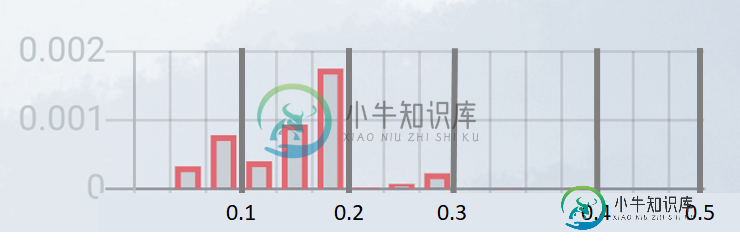
不幸的是,您的示例代码没有显示任何数据,因此我不得不假设它可能是什么样子。
在垂直条形图中,各个条形均匀分布在x轴上的可用空间中。因此,x轴的值(标签)与您的情况无关,它们的数量只需与数据值的数量相匹配。
然而,数据值的数量很重要,它必须符合线性标度。因此,在下面的runnable代码片段中,我提供了15个值(其中一些为零),最终每个宽度为0.1的部分有3个值。
const data = [0, 0.0003, 0.0008, 0.00025, 0.0012, 0.0018, 0, 0.00078, 0.00034, 0, 0, 0, 0, 0, 0];
var canvas = document.getElementById('myChart');
new Chart(canvas, {
type: 'bar',
data: {
labels: data.map(v => 'x'),
datasets: [{
data: data,
borderWidth: 2,
borderColor: '#E16972',
fill: false
}]
},
options: {
responsive: true,
tooltips: {
enabled: false
},
title: {
display: false
},
legend: {
display: false
},
scales: {
yAxes: [{
scaleLabel: {
display: true,
labelString: 'psd'
},
ticks: {
beginAtZero: true,
stepSize: 0.001
}
}],
xAxes: [{
display: false
},
{
scaleLabel: {
display: true,
labelString: 'frequency'
},
type: 'linear',
ticks: {
max: 0.5,
stepSize: 0.1
}
}
]
}
}
});<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.min.js"></script>
<canvas id="myChart" height="80"></canvas>-
我试图设置一个固定的范围为单条,水平条形图在Chart.JS 标记数组仅在垂直轴上工作,但我希望在X轴上有一组固定的标签。 示例:https://altonwells.webflow.io/chart-js
-
1)如何使用chart.js在折线图的X轴上只显示第一个、中间和最后一个或者只显示第一个和最后一个标签(日期)? 2) 此外,如果可能,我只想显示特定数量的垂直网格线。 代码: 折线图图像
-
我正在使用一个chart-js条形图,它必须放在一个小的div中,所以我在寻找一种方法来使x轴上的标签水平而不是对角线。重点是为实际的条获得尽可能多的高度,因为现在标签占据了几乎40%的可用空间。 这是我的代码: 我已经暂时禁用了xAxis标签。它的工作,但理想情况下,我希望他们是水平的。想法?
-
我目前正在尝试从blockchain.info获取数据,并在一个简单的JavaScript文件中的Chart.js上显示它。 如果我的xAxes类型是“线性”的,它就工作得很好,但是在这种情况下,x轴上的标签显示的是数字unix时间戳。 我希望标签按天显示(如2018年1月27日)或按月分组(图表上30个点,1个标签- "未捕获的错误:找不到Chart.js - Moment.js!您必须将其包含
-
问题内容: 我正在iframe上工作,我需要在宽度大约为300px,高度为150px的iframe中显示页面的某些部分(例如右上角)。 例: 说我希望把一个 IFRAME 的 **www.mywebsite.com/portfolio.php 在页面上,但有IFRAME大小,只显示“ 投资组合运动 在”部分 右上角** 。 我该如何实现? 谢谢。 问题答案: 一个让你与工作完整的窗口。执行所需操作
-
我编写了一些棋盘游戏。物体应该能够从板上滑下来。这意味着不应再显示特定区域之外的对象部分,以使其看起来好像该项目正在从板上移动。 我尝试的是检查精灵是否还在黑板上(通过检查位置),如果不是,我就不会再渲染它了。但那是 1) 不好,因为这样一来,精灵要么完全显示,要么根本不显示。 2) 不合法。 实现上述目标的优雅方法是什么?也许使用图像而不是精灵,然后有另一个舞台,它的视口只是屏幕的一部分?如果是

