Selenium C#:无法单击#shadow root(关闭)中的元素,当用户鼠标悬停在

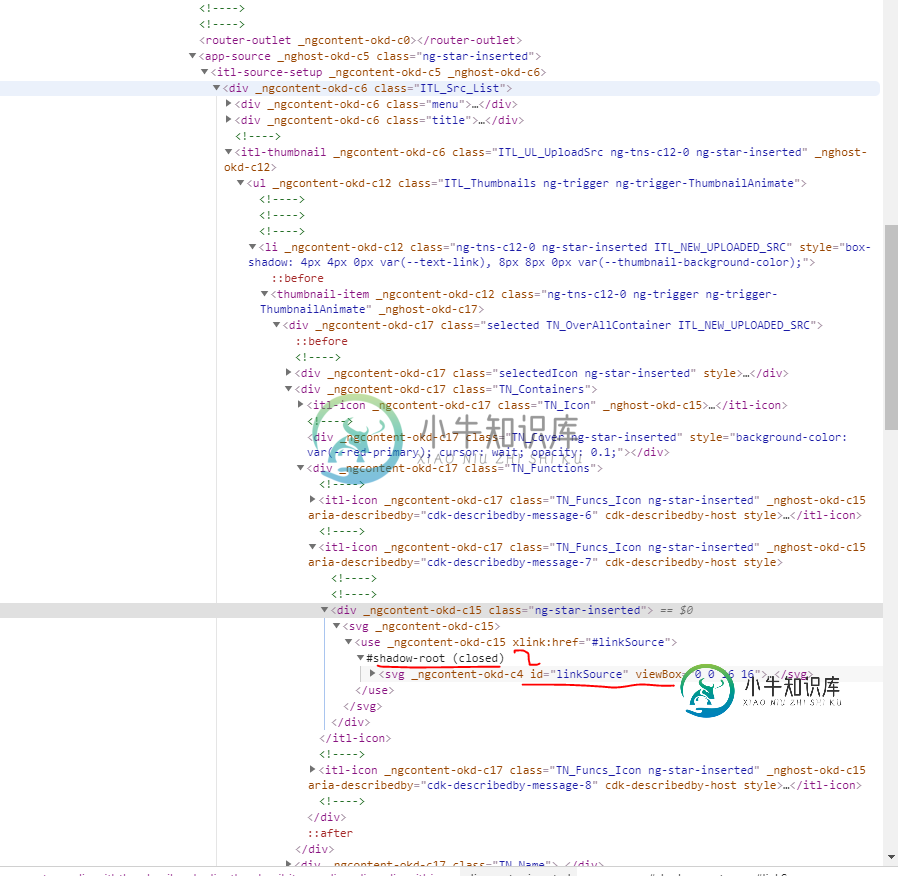
我已经附上了我的代码截图,并用红色标记了我需要单击的元素。当我们将鼠标悬停在另一个对象上时,这个元素出现——鼠标悬停成功,我可以看到这个元素显示出来,但无法单击它
我的代码是
var LinksSurce = sourceThumb.FindElement(By.ID("linkSource"));
LinksSurce.Click();
我得到的错误是元素不棘手
注意:我已经阅读并尝试了这些帖子上建议的解决方案,但没有一个可以使用Selenium Web Driver
调试“元素在点上不可单击”错误
硒元素在点上不可点击
共有1个答案
根据您分享的截图,该元素显然位于< code > # shadow-root(closed)中。
一段时间以来,我们一直在讨论通过Selenium支持影子DOM遍历,关键是:
- @43081j提到,对于封闭阴影根,应该接受您不能访问它(抛出异常)。因此,我们不需要关心封闭根,因为我们无论如何都不能访问它们
- @AutomatedTester在其规范提案中建议能够在影子DOM上下文和文档上下文之间移动
因此,目前您将无法与#shadow根(已关闭)中的元素进行交互。
如果< code>#shadow-root已经打开,我们可以轻松地与所需的元素进行交互。您可以在以下网站中找到一些相关的讨论:
-
< li >在使用cssSelector清除Chrome浏览器的浏览数据时,如何与#shadow-root (open)中的元素进行交互 < li >如何使用selenium自动化阴影DOM元素?
使用selenium实现阴影根DOM自动化
几个拉取请求:
- 读取元素文本时支持阴影 DOM
- 将影子 dom v1 支持添加到 DOM 原子
-
我是一个用cucumber和水豚配食的新手。我需要在使用capybara将鼠标悬停在网页的某些元素上后单击显示的链接 例如att.com 1、场景悬停在个人点击att.com上 悬停在商店上方的另一个场景——捆绑包——点击热门捆绑包 如何使用水豚的悬停和点击方法实现这一点,或者是否有其他方法可以实现这一点。 尝试的选项是 但它抱怨找不到xpath
-
如果孩子在焦点中(已被点击),我怎么能失去父母的悬停状态?我有一个菜单箭头(用OPEN代替了它,以减少代码),它在悬停状态下打开我的菜单和菜单项,当我单击它们时,菜单项就会聚焦。在菜单项点击后,我希望能够失去对我父母的关注,这样菜单就会消失。 如果可能的话,我会尽量避免使用javascript,这是我最好的尝试... 这是我的html null null 编辑 我在一个单页应用程序上使用Angul
-
我正在实现一个游戏,我想让玩家点击一个特定的视图。 我希望我的控制线程等到我得到一个值回来(我已经单击了视图并处理了结果)。目前,我正在通过创建一个线程、运行一个要求它们单击的方法来执行此操作,然后进入一个当鼠标单击事件更改在time循环中使用的变量时终止的time循环。 我正在写一个游戏,其中我有一个线程不断接收事件。对于一个特定事件,我想提示用户做出响应,但要做到这一点,我需要使用JavaFX
-
问题内容: 当父元素悬停时如何更改子元素的样式。如果可能的话,我希望使用CSS解决方案。有没有可能通过:hover CSS选择器解决方案。实际上,当面板上悬停时,我需要更改面板内选项栏的颜色。 希望支持所有主流浏览器。 问题答案: 是的,您绝对可以做到这一点。只需使用类似 根据此页面,所有主流浏览器都支持该页面。
-
问题内容: libgdx中是否有任何侦听器可以让我检测到鼠标悬停而不是鼠标悬停。在场景2D的按钮类中,您有2种方法isOver和isPressed,但是它们执行相同的操作…还有其他问题吗?还有另一种方法来检测鼠标悬停在actor上吗? 问题答案: 还有的可以连接到和它提供的事件,如下面的: 该事件从根本上来说意味着鼠标开始悬停在角色上,意味着它“离开”了角色的区域。它还有一个事件,您可以使用该事件
-
问题内容: 有时,我可以选择使用CSS元素:悬停或JavaScript onmouseover来控制页面上html元素的外观。考虑以下情况,其中div包装了输入 我希望输入将鼠标光标悬停在div上时更改背景色。CSS方法是 JavaScript方法是 每种方法的优点和缺点是什么?CSS方法是否适用于大多数Web浏览器?JavaScript比CSS慢吗? 问题答案: :hover的问题是IE6仅在链

