使用Firefox WebDriver单击与同名标签耦合的单选按钮
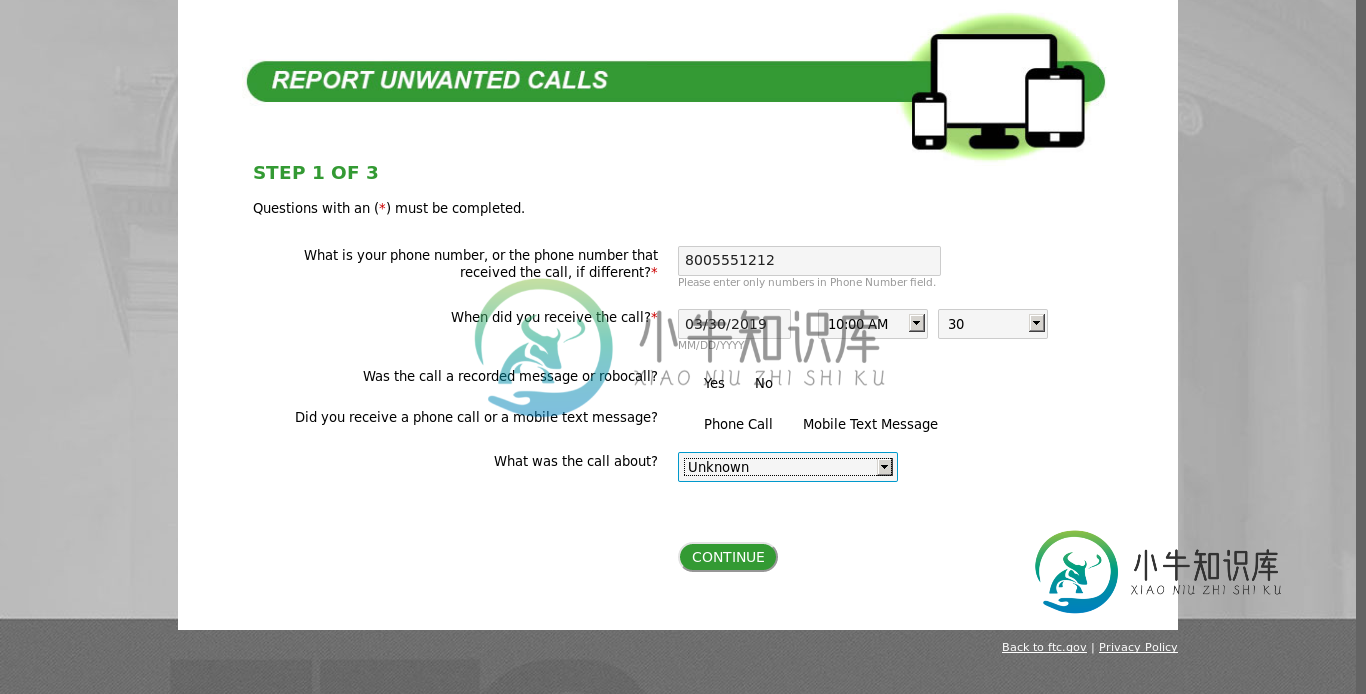
我在Fedora 29上使用带有Python 3.7.2和Firefox 66.0.1的Selenium 3.12.0。我无法单击单选按钮。单选按钮在标签内,单选和标签使用相同的名称。页面位于https://complaints.donotcall.gov/complaint/complaintcheck.aspx.
<label for="PrerecordMessageYESRadioButton">
<input id="PrerecordMessageYESRadioButton" type="radio" name="PrerecMsg" value="PrerecordMessageYESRadioButton" tabindex="7">
<label for="PrerecordMessageYESRadioButton">Yes</label>
</label>
当我在页面完成后检查屏幕截图时,我看到单选按钮没有被单击。页面上的其他元素已完成OK。
我试过驱动程序。find_element_by_id(“PrerecordMessageYESRadioButton”),驱动程序。find_element_by_name(“PrerecMsg”)和驱动程序。find_ element_ by_css_selector(“输入#PrerecordMessageYESRadioButton”)。一旦被选中,我也尝试了<code>收音机。单击(),radio.send_keys(key.ENTER)和radio.send_key(key.SPACE),毫无乐趣。最后,driver.execute_script(“arguments[0].click();”,无线电)也没有帮助。
在这种情况下,如何单击与标签耦合的单选按钮?
单选按钮似乎引起了相当多的麻烦。这里有一些相关的问题,但在这个问题的例子中它们没有帮助。第一个参考和@ong的回答似乎与这个问题非常相关。
- Selenium找到element_by_id不使用单选按钮
- 如何使用Selenium和Python选择单选按钮
- 在Python中使用Selenium单击/选择单选按钮
- 无法单击Selenium WebDrive中的单选按钮
下面是测试脚本:
$ cat test-driver.py
#!/usr/bin/env python3
import time
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.firefox.options import Options
def main():
opts = Options()
opts.headless = True
driver = webdriver.Firefox(options=opts)
#################################################
print("Fetching page 1")
driver.get("https://complaints.donotcall.gov/complaint/complaintcheck.aspx")
print("Clicking Continue")
button_continue = driver.find_element_by_id("ContinueButton")
button_continue.click()
#################################################
print("Fetching page 2")
time.sleep(2)
text_phone = driver.find_element_by_id("PhoneTextBox")
for ch in "8005551212":
text_phone.send_keys(ch)
text_calendar = driver.find_element_by_id("DateOfCallTextBox")
for ch in "03/30/2019":
text_calendar.send_keys(ch)
dropdown_hour = driver.find_element_by_id("TimeOfCallDropDownList")
dropdown_hour.send_keys("10")
dropdown_minute = driver.find_element_by_id("ddlMinutes")
dropdown_minute.send_keys("30")
# PrerecordMessageYESRadioButton
radio_robocall = driver.find_element_by_name("PrerecMsg")
# radio_robocall = driver.find_element_by_css_selector("input#PrerecordMessageYESRadioButton")
radio_robocall.send_keys(Keys.ENTER)
radio_robocall.send_keys(Keys.SPACE)
...
driver.quit()
if __name__ == "__main__":
main()
通过 id 枚举页面上的元素:
ids = driver.find_elements_by_xpath('//*[@id]')
for val in ids:
print(val.get_attribute('id'))
返回以下内容:
Head1
_fed_an_ua_tag
bdyComplaint
top
changeLang
topnav
navbtn
mobileChangeLang
Form1
__EVENTTARGET
__EVENTARGUMENT
__VIEWSTATE
__VIEWSTATEGENERATOR
__EVENTVALIDATION
StepOnePanel
StepOneEntryPanel
ErrorMsg
PhoneTextBox
DateOfCallTextBox
TimeOfCallDropDownList
ddlMinutes
PrerecordMessageYESRadioButton
PrerecordMessageNORadioButton
PhoneCallRadioButton
MobileTextMessageRadioButton
ddlSubjectMatter
spnTxtSubjectMatter
txtSubjectMatter
StepOneContinueButton
hdnBlockBack
hdnPhoneChecked
hdnCompanyChecked
hdnPhoneNumber
这是我抓取截图后看到的。

共有1个答案
请使用is_selected检查无线电状态:
radio_robocall = driver.find_element_by_name("PrerecMsg")
# is_selected should return False
print(f"radio_robocall status: {str(radio_robocall.is_selected())}")
radio_robocall.click()
# is_selected should return True
print(f"radio_robocall status: {str(radio_robocall.is_selected())}")
-
问题内容: 我只是注意到IE7中有一个奇怪的行为。 我有带有相关标签的单选按钮,如下所示: 单选按钮通过CSS隐藏,显示:无或可见性:隐藏(不问) 问题是-当我单击IE7中的标签(尚未查看其他IE版本)时,实际上未选中关联的单选按钮。我通过jquery确认了这一点- 标签click事件被触发,但单选按钮click事件未触发。表单过帐还确认选中的单选按钮没有更改。 这在firefox中可以正常使用,
-
我已经建立了一个表单,允许用户按日期、Asc或Desc排序。 到目前为止,我已经找到了让用户: 1) 选择一个单选按钮。 2)提交后保留单选按钮。 3) 向所选用户显示书面信息。 HTML/PHP代码: 我想通过在选择时添加颜色背景,直观地显示用户的选择。背景色应横跨单选按钮和标签。这在CSS中是可能的吗?到目前为止,这是我所拥有的,只有标签使用了颜色/样式:
-
问题内容: 我正在尝试从3个按钮的列表中进行选择,但是找不到选择它们的方法。以下是我正在使用的HTML。 我可以使用以下代码找到它: 输出:SRF,COM,MOT 但我想选择ChoiceOne。(单击它)我该怎么做? 问题答案: 使用CSS选择器或XPath 直接按属性选择,然后单击它。 更正(但是OP应该学习如何在文档中查找) 在Python绑定中,它不存在,称为。一个人应该能够查看异常消息并在
-
此输出:SRF、COM、MOT 但我想选一个。(点击它)我怎么做?
-
问题内容: 为什么我的标签和单选按钮不会停留在同一行,该怎么办? 这是我的表格: 问题答案: 如果您使用的是我在此问题中提出的HTML结构,则只需将标签浮动并输入到左侧,然后调整填充/边距,直到所有内容对齐为止。 是的,您需要使单选按钮具有旧IE的类名。并有 所有 他们在同一行,据我连接到上面的标记,它会像这样:
-
我正在尝试通过xpath,css,ID...但什么都管用。 我总是得到错误:没有这样的元素:无法定位元素 我添加了一个明确的等待,但它仍然不起作用。 你能帮帮我吗? 单选按钮

