Python Selenium-WebDriver-如何识别此按钮/链接
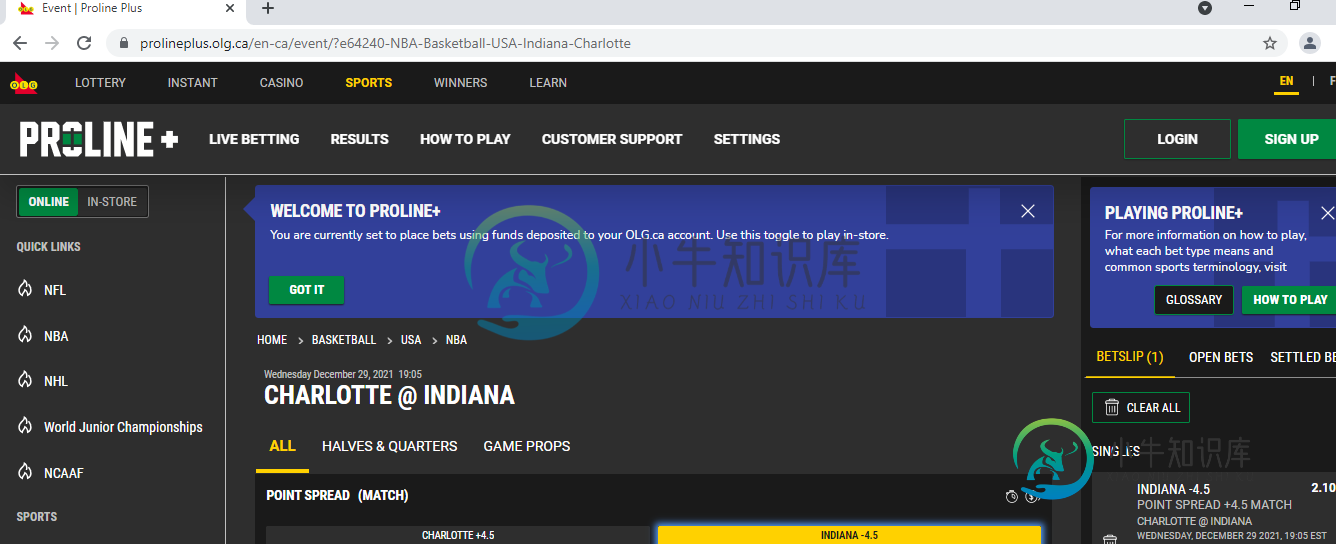
请参阅下面的屏幕截图和HTML代码。有两个按钮/链接的名称中有“印第安纳-4.5”和“印第安纳”。我试图确定第一个也有“-4.5”的数字,但我不知道它的变化是什么。名称“Indiana”后面可以跟一个“-”,然后跟一个一位或两位十进制数。
如果只有“印第安纳”作为变量,我怎么能选择“印第安纳-4.5”而不是“印第安纳”链接/按钮。谢谢!
链接到页面:https://prolineplus.olg.ca/en-ca/event/?e 64240-NBA-篮球-美国-印第安纳-夏洛特

def proline_go_to_match2(driver, team):
team = "Indiana"
print(team)
try:
match = WebDriverWait(driver, 15).until(
EC.presence_of_element_located((By.XPATH, "//*[@title= '" + team + "']"))
)
match.click()
except:
driver.quit()
我不知道如何让Seleium识别此链接,并将感谢您的帮助!!
这是超文本标记语言元素
这是第一个链接/按钮:
<span class="fdjgs-outcome-wrapper" aria-pressed="true" role="button" tabindex="0" aria-label="Bet for Charlotte @ Indiana - Indiana -4.5 at 2.10" title="Indiana -4.5"><span class="fdjgs-description">Indiana -4.5</span><span class="fdjgs-price">2.10</span></span>
这是第二个链接/按钮:
<li class="fdjgs-outcome" title="Indiana" data-state="unselected" data-direction="" data-unpriced="false" data-hidden="false" data-resulted="false" data-suspended="false"><span class="fdjgs-outcome-wrapper" aria-pressed="false" role="button" tabindex="0" aria-label="Bet for Charlotte @ Indiana - Indiana at 1.65" title="Indiana"><span class="fdjgs-description">Indiana</span><span class="fdjgs-price">1.65</span></span></li>
共有2个答案
您应该使用visibility_of_element_located而不是presence_of_element_located。
使用正确的定位器,您的代码可以如下所示:
def proline_go_to_match2(driver, team):
team = "Indiana"
print(team)
try:
match = WebDriverWait(driver, 15).until(EC.visibility_of_element_located((By.XPATH, "//header[.//span[text()='Point Spread'] and .//span[contains(.,'Match')]]/..//li[contains(@title,'" + team + "')]")) )
match.click()
except:
driver.quit()
要单击元素印第安纳 -4.5 而不是presence_of_element_located(),您需要诱导 webDriverWait element_to_be_clickable(),您可以使用以下定位器策略:
>
使用XPATH:
WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.XPATH, "//ul[@class='fdjgs-markets']/li[@class='fdjgs-market']//ul[@class='fdjgs-outcomes']//descendant::li[2]//span[@class='fdjgs-outcome-wrapper' and contains(@aria-label, 'Indiana')]/span[starts-with(., 'Indiana')]"))).click()
注意:您必须添加以下导入:
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
浏览器快照:

-
Java代码: 错误代码:
-
在任何浏览器下,默认的链接都太过平淡,不能满足大多数人的需求。尤其是希望有特大点击区域的链接,比如制作主导航链接、手风琴菜单、按钮等链接时,默认的链接更是无能为力,而按钮式链接便可担此重任。 链接默认是行内元素,只能通过链接文本来激活链接。要想让链接像按钮一样,较大的点击区域,其实很简单。只需为链接添加合适的内边距,并设置类似按钮的背景和边框即可。 a { padding: 10px
-
问题内容: 我正在使用ASP.NET,我的某些按钮只是进行重定向。我希望它们是普通的链接,但是我不希望我的用户注意到外观上的很大差异。我考虑了用锚(即标签)包裹的图像,但我不想每次更改按钮上的文本时都必须启动图像编辑器。 问题答案: 将课程应用于
-
问题内容: 这在IE中不起作用: 它显示一个方形按钮。 问题答案: 从此链接复制后,您可以使按钮看起来像一个链接-
-
问题内容: 我想创建一个类似于链接的HTML按钮。因此,当您单击按钮时,它将重定向到页面。我希望它尽可能地易于访问。 我也希望这样做,因此URL中没有任何多余的字符或参数。 我该如何实现? 根据到目前为止发布的答案,我目前正在这样做: 但这是在Safari和Internet Explorer中,它在URL的末尾添加了问号字符。我需要找到一种不会在URL末尾添加任何字符的解决方案。 还有其他两种解决
-
问题内容: 我需要使按钮看起来像使用CSS的链接。所做的更改已经完成,但是当我单击它时,它显示的效果就像按按钮一样。任何想法如何删除它,以便即使单击该按钮也可以用作链接? 问题答案:

