为useState()钩子字符串化Object以避免重新呈现是好的做法吗
根据这个和那个问题,扩展运算符似乎用于更新在USESTEST钩子中管理的对象。
我创建了一个超级简单的示例,发现即使对象的内容没有改变,也会触发重新呈现(这很清楚,因为对象改变了):
import React from "react";
function useFriendStatus() {
const [person, setPersonProps] = React.useState({name:'Mark',age:23});
React.useEffect(() => {
console.log("rerender");
const interval = setInterval(() => {
setPersonProps({...person}); //simply set the object again -> no content changed
console.log('update');
}, 1000);
return () => clearInterval(interval);
}, [person]);
return person;
}
export default function App() {
const person = useFriendStatus();
return <div className="App">Hello World: {"" + person.name}</div>;
}
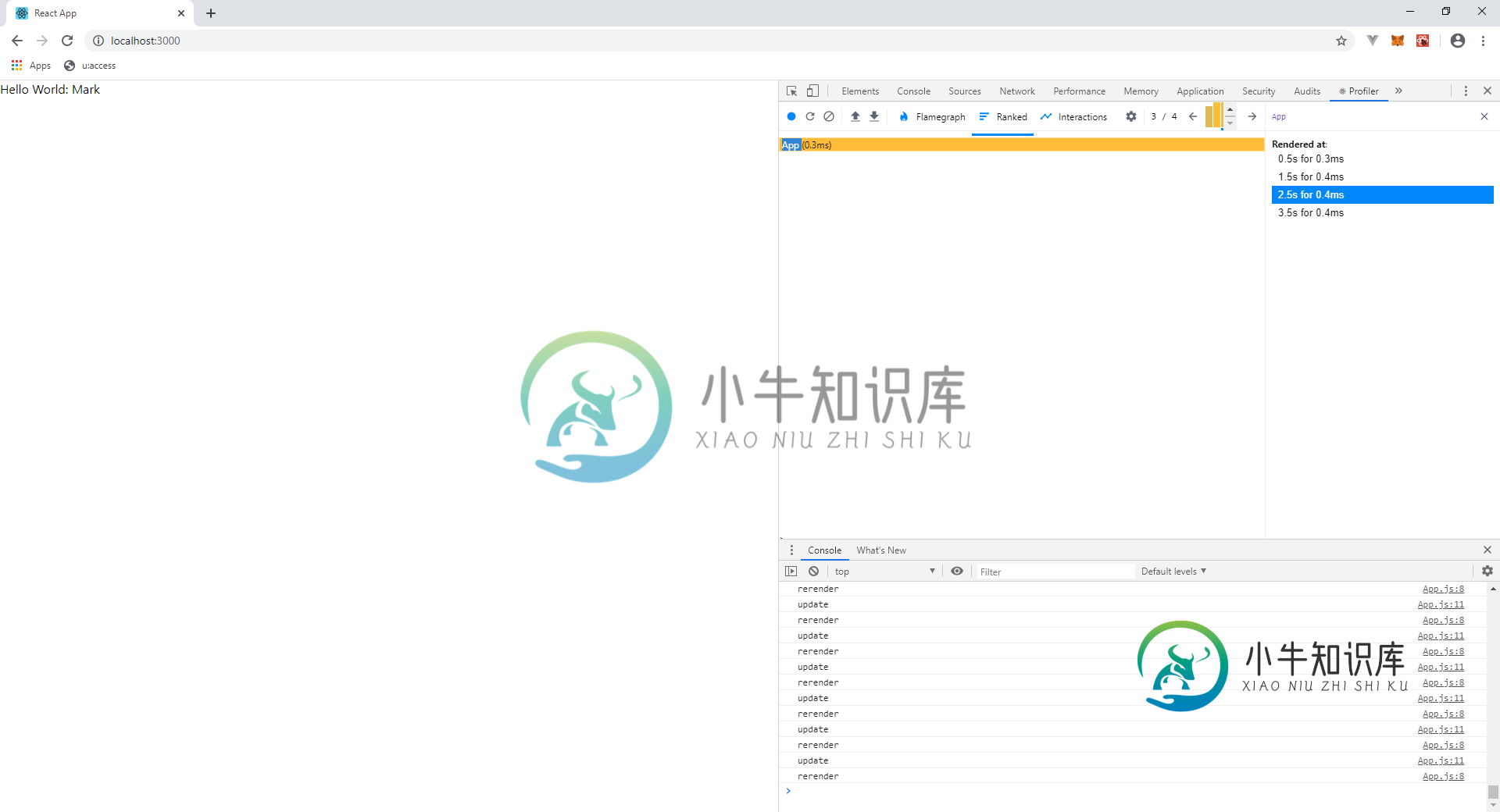
在这里,您可以看到我的探查器的截图,它显示重新呈现似乎被激发(即使显示的名称没有改变):

把一切都严格起来不是更好吗?
import React from "react";
function useFriendStatus() {
const [person, setPersonProps] = React.useState(JSON.stringify({name:'Mark',age:23}));
React.useEffect(() => {
console.log("rerender");
const interval = setInterval(() => {
const personCopy=JSON.parse(person);
setPersonProps(JSON.stringify({...personCopy}));
console.log('update');
}, 1000);
return () => clearInterval(interval);
}, [person]);
return person;
}
export default function App() {
const person = JSON.parse(useFriendStatus());
return <div className="App">Hello World: {"" + person.name}</div>;
}
你在实践中是如何处理的?
共有1个答案
我创建了一个超级简单的示例,发现即使对象的内容没有改变,也会触发重新呈现(这很清楚,因为对象改变了)
它与对象的“内容”无关,您的组件重新呈现是因为您创建了对象的浅层副本{...person}(更改其引用)。
在呈现阶段,React将与以前的状态进行粗浅的比较,以确定是否会发生呈现,在javascript中,{}==={}总是false。
“只有当对象的name属性更改时,才应重新呈现”
通常在调用setstate之前添加一个条件:
React.useEffect(() => {
const newPerson = { ...person }; // fetch from some source
// or check if person.name !== newPerson.name
if (!isEqual(person, newPerson)) {
setPerson(newPerson);
}
}, [person]);
-
问题内容: 我正在阅读《The Hitchhiker’s Guide to Python》,其中有一个简短的代码片段 作者指出,它并不总是比快,因此他不反对将其用于字符串连接。 但是,为什么不好的做法却被认为是好的呢? 是好? 是好? 在此代码段之前,作者写道: 关于字符串要说的最后一件事是使用join()并不总是最好的。在根据预定数量的字符串创建新字符串的情况下,使用加法运算符实际上会更快,但在
-
更新状态的正确方式是什么,是一个嵌套对象,在与钩子反应? 如何使用将更新为(附加字段)? (更改值)?
-
一个组件,它呈现已填好的表单的预览,当您单击左侧的表单时,它会在右侧显示它们。 第一个handleSwitchReview向我抛出了React钩子,所呈现的钩子比上一个呈现错误时要多 第二个不是。当我控制台日志道具,例如,我得到他们4-5次时,第一个函数的视图显示,但没有第二次,第二次只显示1次在控制台日志。 尝试移动setState并在控制台中记录父组件,但这个组件是唯一一个启动了很多次并中断的
-
问题内容: 我们可以完全禁用字符串的实习吗?它可能并没有真正的帮助,只是一个想法。我可以认为至少有一点会有所帮助,即在jvm调整期间,控制perm gen的大小。 例如,如果我给出一个OSGI框架,并且任何人都可以添加任意数量的捆绑包,并且每个捆绑包字符串内插都可以完全搞乱我的调整参数。(当然,我知道我们应该在给定的固定发行版上进行调音,但是仍然…) 有什么想法吗!! 问题答案: 对于现代JVM,
-
我有一个组件,我在其中调用我的自定义钩子。 自定义钩子如下所示: 而我在其中使用的导致错误的组件是: 有什么想法吗?
-
在基于类的React组件中,我们可以使用setState的函数形式定义处理函数,例如: 其中,两个参数表示传递给此组件的先前状态和更新的道具。 类似地,我们有一个函数形式,使用useState钩子在函数组件中设置状态,如下所示: 但正如我们所看到的,useState钩子中的函数形式缺少表示更新的道具的第二个参数 这是React开发团队故意留下的吗?在useState钩子中设置状态时,我们如何访问更

