具有两列和自动调整大小图像的Gridview
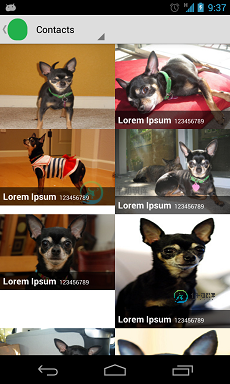
我试图创建一个包含两列的gridview。我的意思是每排并排两张照片,就像这张图片一样。

但我的照片之间有空间,因为它的大小不一样。这是我得到的。

正如您所看到的,第一张图片隐藏了显示联系人姓名和电话号码的图例。其他图片未正确拉伸。
这是我的GridView xml文件。如您所见,< code>columnWidth被设置为200dp。我希望它是自动的,所以图片会自动调整每个屏幕的大小。
<?xml version="1.0" encoding="utf-8"?>
<GridView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridViewContacts"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:numColumns="2"
android:columnWidth="200dp"
android:stretchMode="columnWidth"
android:gravity="center" />
这里是项目xml文件,它表示每个项目本身。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/imageViewContactIcon"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY" />
<LinearLayout
android:id="@+id/linearlayoutContactName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingLeft="5dp"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:background="#99000000"
android:layout_alignBottom="@+id/imageViewContactIcon">
<TextView
android:id="@+id/textViewContactName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFFFFF"
android:textStyle="bold"
android:textSize="15sp"
android:text="Lorem Ipsum" />
<TextView
android:id="@+id/textViewContactNumber"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFFFFF"
android:layout_marginLeft="5dp"
android:focusable="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:textSize="10sp"
android:text="123456789" />
</LinearLayout>
</RelativeLayout>
所以我想要的是,每行显示两个图像,并且图像会自动调整大小,无论屏幕大小如何。我在布局上做错了什么?
谢谢
共有2个答案
另一种具有现代内置内容(如百分比关系布局)的简单方法现在可供遇到此问题的新用户使用。感谢Android团队发布此项目。
<android.support.percent.PercentRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true"
app:layout_widthPercent="50%">
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/picture"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop" />
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="#55000000"
android:paddingBottom="15dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="15dp"
android:textColor="@android:color/white" />
</FrameLayout>
为了获得更好的性能,您可以使用一些东西,如毕加索图像加载器,它可以帮助您填充每个图像父级的整个宽度。例如,在您的适配器中,您应该使用:
int width= context.getResources().getDisplayMetrics().widthPixels;
com.squareup.picasso.Picasso
.with(context)
.load("some url")
.centerCrop().resize(width/2,width/2)
.error(R.drawable.placeholder)
.placeholder(R.drawable.placeholder)
.into(item.drawableId);
现在你不再需要CustomImageView类了。
P、 我建议使用ImageView代替类项中的Int类型。
希望这个帮助…
这里有一个相对简单的方法来做到这一点。将GridView放入布局中,设置拉伸模式来拉伸列宽,将间距设置为0(或任何您想要的值),并将列数设置为2:
res/布局/main.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<GridView
android:id="@+id/gridview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:verticalSpacing="0dp"
android:horizontalSpacing="0dp"
android:stretchMode="columnWidth"
android:numColumns="2"/>
</FrameLayout>
自定义保持其长宽比的ImageView:
src/com/example/graphicstest/SquareImageView.java
public class SquareImageView extends ImageView {
public SquareImageView(Context context) {
super(context);
}
public SquareImageView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public SquareImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
setMeasuredDimension(getMeasuredWidth(), getMeasuredWidth()); //Snap to width
}
}
使用此SquareImageView为网格项进行布局并将caleType设置为centerCrop:
res/布局/grid_item.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.example.graphicstest.SquareImageView
android:id="@+id/picture"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"/>
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="15dp"
android:paddingBottom="15dp"
android:layout_gravity="bottom"
android:textColor="@android:color/white"
android:background="#55000000"/>
</FrameLayout>
现在为您的<code>GridView</code>制作某种适配器:
src/com/example/graphics test/my adapter . Java
private final class MyAdapter extends BaseAdapter {
private final List<Item> mItems = new ArrayList<Item>();
private final LayoutInflater mInflater;
public MyAdapter(Context context) {
mInflater = LayoutInflater.from(context);
mItems.add(new Item("Red", R.drawable.red));
mItems.add(new Item("Magenta", R.drawable.magenta));
mItems.add(new Item("Dark Gray", R.drawable.dark_gray));
mItems.add(new Item("Gray", R.drawable.gray));
mItems.add(new Item("Green", R.drawable.green));
mItems.add(new Item("Cyan", R.drawable.cyan));
}
@Override
public int getCount() {
return mItems.size();
}
@Override
public Item getItem(int i) {
return mItems.get(i);
}
@Override
public long getItemId(int i) {
return mItems.get(i).drawableId;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
View v = view;
ImageView picture;
TextView name;
if (v == null) {
v = mInflater.inflate(R.layout.grid_item, viewGroup, false);
v.setTag(R.id.picture, v.findViewById(R.id.picture));
v.setTag(R.id.text, v.findViewById(R.id.text));
}
picture = (ImageView) v.getTag(R.id.picture);
name = (TextView) v.getTag(R.id.text);
Item item = getItem(i);
picture.setImageResource(item.drawableId);
name.setText(item.name);
return v;
}
private static class Item {
public final String name;
public final int drawableId;
Item(String name, int drawableId) {
this.name = name;
this.drawableId = drawableId;
}
}
}
将适配器设置为您的<code>GridView<code>:
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
GridView gridView = (GridView)findViewById(R.id.gridview);
gridView.setAdapter(new MyAdapter(this));
}
并享受结果:
-
问题内容: 我目前正在尝试在我的网站上制作一个图像地图,该图像地图会根据窗口的大小进行调整…我想知道是否可以通过HTML来执行此操作,还是必须使用Javascript或其他方式来执行此操作?语言。 问题答案: 如果最终使用JavaScript完成任务,则可以使用以下跨浏览器代码段来调整元素中所有区域的大小。 必须等于原始图像的宽度。您还需要在HTML中使用一些相对单位:
-
问题内容: 我在这里使用Go调整大小包:https://github.com/nfnt/resize 我正在从S3中提取图像,如下所示: // this gives me data []byte 之后,我需要调整图像大小: // problem is that the original_image has to be of type image.Image 将图像上传到我的S3存储桶 // pro
-
问题内容: Qt解决方案是对 resizeColumnsToContent() 的单个调用,在.NET中,可以使用 TextRenderer.MeasureText() ,而JTable可以使用 AUTO_RESIZE_ALL_COLUMNS 。 在SWT中,是否有一种方法可以在填充列之后以编程方式调整列的大小? 调用将返回相同的值,因此将忽略列中剩余的字符。 TableColumn具有,但是如何
-
问题内容: 我希望在调整浏览器窗口大小时自动调整所有(或部分)图像的大小。我发现了以下代码-尽管它什么也没做。 HTML CSS 在调整浏览器窗口的大小时,如何基本设置全屏设计(带有),并使元素处于完全相同的位置(明智的选择),同时它们的大小也进行调整(就像对背景一样)? 要使图像灵活,只需添加和。图像并在IE7中有效,但在IE8中无效(是的,另一个怪异的IE错误)。要解决此问题,您需要添加IE8
-
我制作了一个包含三个jpanel的jframe,这三个panel将jframe分成三个相等的部分。每一个面板都包含一个图像。我想调整图像和面板的大小,当帧的大小从高到低的时候。有人能告诉我如何做吗。
-
问题内容: 我要在pdf文件中添加一个水印。水印是.bmp图像,并且是2290 x3026。尝试调整此图片的大小以适合页面时,我遇到很多麻烦,有人有什么建议吗? 这是方法的输出。 我会与你们共享pdf图片,但不幸的是我不能。 我应该尝试改用.jpg吗?我真的不知道iText如何处理不同的图像扩展名。 问题答案: 您可以使用另一种方法:“手动”调整图像大小(即通过图像处理软件),而不是通过iText

