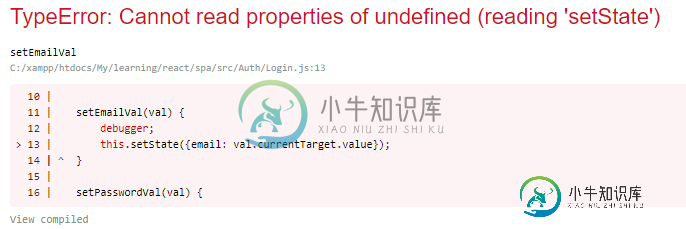
TypeError:无法读取未定义的属性(读取“设置状态”)
我在努力什么?
尝试在状态中设置输入类型文本的值
到目前为止我搜索了什么?

组件
import React from 'react';
class Login extends React.Component {
constructor(props) {
super(props);
this.state = {email: ""};
}
setEmailVal(val) {
this.setState({email: val.currentTarget.value});
}
render() {
return (
<input type="text" onChange={this.setEmailVal} value={this.state.email} />
);
}
}
export default Login;
共有1个答案
如果以以下方式声明函数
setEmailVal = val => {
this.setState({email: val.currentTarget.value});
}
很好用。
如果您希望以另一种(旧的,如果我没有错的话)方式来完成,那么您需要将函数绑定到子组件的类,即类中的onChange处理程序来“查看”它:
constructor(props) {
super(props);
this.state = {email: ""};
this.setEmailVal = this.setEmailVal.bind(this);
}
return (
<input type="text" onChange={this.setEmailVal.bind(this)} value={this.state.email} />
);
-
我是一个初学者,学习反应和还原。我写了这个关于如何在Redux中使用Connect.js的演示。搜索这类问题,但我的代码没有正确的答案。我得到了一个未定义的上下文。是错字吗?还是我以错误的方式传递了上下文?提前谢了。这是我的代码。 index.js /store/index.js Constants.js
-
如果函数在组件中,那么一切都很好。如果我把它单独取出并导出到一个组件中,那么我会得到一个错误TypeError:不能读取未定义的属性(读取'reduce')
-
TypeError:无法读取未定义的属性(读取“to isoString”)
-
问题内容: 我试图在ajax回调从REST api接收数据后设置组件的setState。这是我的组件构造函数代码 然后,我有一个如下所示的方法。 现在,这是我执行getAJAX请求的getPosts函数。 我想设置状态,但出现以下错误。 不太清楚是什么原因造成的。如果有人指出我正确的方向,那将真的很有帮助。提前致谢。 问题答案: 还绑定回调函数,以便回调内部指向React Component的上下
-
我试图使用node.js express web服务器中的@tensorflow/tfjs-node模块。但是,我得到了下面的错误。我不明白为什么我会出现这个错误。我刚刚在node.js服务器中添加了1行代码。我使用“npm install@tensorflow/tfjs-node”完成的安装。可能的问题是什么? null 先谢谢你, var nonMaxSuppressionV3Impl=tf.
-
我正在尝试联系许多对许多,在两个模式“培训和培训课程”,所以我做了第三个模式“课程”,以尝试关系1对许多。但是我得到了一个错误: null TypeError:无法读取对象上未定义得属性“belongsto”。(c:UsersDellDownloadsGraphql-12.18.2020Graphql-12.18.2020Graphql-12.18.2020ServerAppDatabaseDat

