TypeError:无法读取未定义的属性“getText”
我被困在这个错误上:类型错误:无法读取未定义的属性'getText'当我在量角器v.4.0.14中运行我的测试时,我所理解的是getText()无法从表单元格中获取文本,因为CSS选择器没有正确地选择它,或者我使用错误的方法从单元格检索文本?!
我的页面对象文件的代码:
var HomePage = function(){
//methods
this.clearForm = function(){
element(by.css("#nameInput")).clear();
element(by.css("#surnameInput")).clear();
element(by.css("#emailInput")).clear();
element(by.css("#phoneInput")).clear();
};
this.fillForm = function(name, surname, email, phone){
element(by.css("#nameInput")).sendKeys(name);
element(by.css("#surnameInput")).sendKeys(surname);
element(by.css("#emailInput")).sendKeys(email);
element(by.css("#phoneInput")).sendKeys(phone);
};
this.clickSave = function(){
element(by.css("#saveBTN")).click();
};
this.clickSearch = function(){
element(by.css("#searchBTN")).click();
};
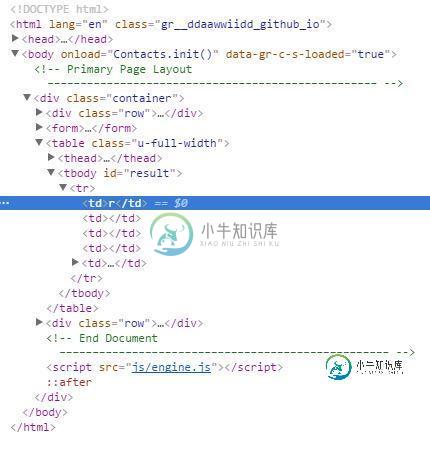
this.getResult = function(row, column){
element(by.css("#result > tr:nth-child("+row+") > td:nth- child("+column+")"));
};
this.clickEdit = function(row){
element(by.css("input.button-primary:nth-child("+row+")")).click();
};
this.clickRemove = function(row){
element(by.css("input.button:nth-child("+row+")")).click();
};
this.clickDeleteLocalStorage = function(){
element(by.css("#delAllBTN")).click();
};
};
module.exports = new HomePage();
以下是规范文件的代码:
describe("Contact book", function(){
var page = require('./page/home_page.js');
//input data
var name = 'Vladimir';
var surname = 'Putin';
var email = 'ilovekgb@ivan.ru';
var phone = '+01 1234 567';
beforeEach(function(){
browser.ignoreSynchronization = true;
browser.get("https://ddaawwiidd.github.io/contactbook/");
});
it("Should be able to save new contact", function(){
page.fillForm(name, surname, email, phone);
page.clickSave();
});
it("Should be able to search for saved contact", function(){
page.clearForm();
page.fillForm(name, surname, email, phone);
page.clickSearch();
var result = page.getResult(1,1).getText(); //that's the part causing the error
expect(result).toContain('Vladimir');
});
it("Should be able to edit contact details", function(){
page.fillForm(name, surname, email, phone);
page.clickSearch();
page.clickEdit(1);
page.clearForm();
page.fillForm('Barack', 'Obama', email, phone);
page.clickSave();
});
it("Should be able to remove contact", function(){
page.fillForm('Barack','','','');
page.clickSearch();
page.clickRemove(1);
});
it("Should be able to list all saved contacts", function(){
page.clearForm();
page.clickSearch();
});
xit("Should be able to delete localStorage", function(){
page.clickDeleteLocalStorage();
expect(page.getFirstRowResult().isDisplayed()).toBe(false);
});
});

这是一条错误消息:
失败:1)通讯录应能够搜索保存的联系人消息:失败:无法读取未定义堆栈的属性“getText”:TypeError:无法读取未定义at对象的属性“getText”。(C:\Users\djankowski\AppData\Roaming\npm\node\u modules\dragrator\example\contactBook\u spec.js:25:35)位于C:\Users\djankowski\AppData\Roaming\npm\node\u modules\dragrator\node\u modules\jasminewd2\index。js:94:23在TaskQueue的controlFlowExecute(C:\Users\djankowski\AppData\Roaming\npm\node\U modules\Graptor\node\U modules\selenium webdriver\lib\promise.js:1082:7)上的新ManagedPromise(C:\Users\djankowski\AppData\Roaming\npm\node\U modules\Graptor\node\Umodules\jasminewd2\index.js:80:18)。在TaskQueue上执行(C:\Users\djankowski\AppData\Roaming\npm\node\u modules\dragrator\node\u modules\selenium webdriver\lib\promise.js:2913:14)。在异步运行(C:\Users\djankowski\AppData\Roaming\npm\node\u modules\dragrator\node\u modules\selenium webdriver\lib\promise.js:2896:21)时执行EXCETENEXT(C:\Users\djankowski\AppData\Roaming\npm\node\u modules\dragrator\node\u modules\selenium webdriver\lib\promise.js:2820:25)C:\Users\djankowski\AppData\Roaming\npm\node\u modules\dragrator\node\u modules\selenium webdriver\lib\promise。js:639:7在过程中_tickCallback(internal/process/next_tick.js:103:7)From:Task:在对象的控制流中运行它(“应该能够搜索保存的联系人”)。(C:\Users\djankowski\AppData\Roaming\npm\node\u modules\dragrator\node\u modules\jasminewd2\index.js:79:14)位于C:\Users\djankowski\AppData\Roaming\npm\node\u modules\dragrator\node\u modules\jasminewd2\index。js:16:5在ManagedPromise。在TaskQueue中调用Callback(C:\Users\djankowski\AppData\Roaming\npm\node\u modules\dragrator\node\u modules\selenium webdriver\lib\promise.js:1379:14)。在TaskQueue上执行(C:\Users\djankowski\AppData\Roaming\npm\node\u modules\dragrator\node\u modules\selenium webdriver\lib\promise.js:2913:14)。在异步运行时(C:\Users\djankowski\AppData\Roaming\npm\node\u modules\dragrator\node\u modules\selenium webdriver\lib\promise.js:2896:21)执行EXCETENEXT(C:\Users\djankowski\AppData\Roaming\npm\node\u modules\dragrator\node\node\u modules\selenium webdriver\lib\promise.js:2775:27),在套件中出错。(C:\Users\djankowski\AppData\Roaming\npm\node\u modules\dragrator\example\contactBook\u spec.js:21:2)位于对象。(C:\Users\djankowski\AppData\Roaming\npm\node\u modules\dragrator\example\contactBook\u spec.js:1:1)位于模块处_在对象处编译(module.js:570:32)。模块_扩展。。js(module.js:579:10)在模块中。在tryModuleLoad(module.js:446:12)处加载(module.js:487:32)
我用量角器新鲜了4天,所以这可能是一个愚蠢的错误。
关于代码的任何其他建议也欢迎。
谢谢你。
共有2个答案
除了@AdityaReddy的回答外,还有几点需要强调:
getText()返回一个promise,您必须解析它以获取实际文本。基本上,大多数量角器API方法都返回promise。您也可以在您的spec.js-
it("Should be able to search for saved contact", function(){
page.clearForm();
page.fillForm(name, surname, email, phone);
page.clickSearch();
page.getResult(1,1).getText().then(function (text) {
expect(text).toContain('Vladimir');
});
// or you could directly use expect which resolves the promise internally.
expect(page.getResult(1,1).getText()).toContain('Vladimir');
});
您的getResult()不会返回elementFinder对象,因此它会抛出undefined错误
您需要返回元素。请检查下面
this.getResult = function(row, column){
return element(by.css("#result > tr:nth-child("+row+") > td:nth- child("+column+")"));
};
-
如果函数在组件中,那么一切都很好。如果我把它单独取出并导出到一个组件中,那么我会得到一个错误TypeError:不能读取未定义的属性(读取'reduce')
-
问题内容: 我试图在ajax回调从REST api接收数据后设置组件的setState。这是我的组件构造函数代码 然后,我有一个如下所示的方法。 现在,这是我执行getAJAX请求的getPosts函数。 我想设置状态,但出现以下错误。 不太清楚是什么原因造成的。如果有人指出我正确的方向,那将真的很有帮助。提前致谢。 问题答案: 还绑定回调函数,以便回调内部指向React Component的上下
-
我试图使用node.js express web服务器中的@tensorflow/tfjs-node模块。但是,我得到了下面的错误。我不明白为什么我会出现这个错误。我刚刚在node.js服务器中添加了1行代码。我使用“npm install@tensorflow/tfjs-node”完成的安装。可能的问题是什么? null 先谢谢你, var nonMaxSuppressionV3Impl=tf.
-
我正在尝试联系许多对许多,在两个模式“培训和培训课程”,所以我做了第三个模式“课程”,以尝试关系1对许多。但是我得到了一个错误: null TypeError:无法读取对象上未定义得属性“belongsto”。(c:UsersDellDownloadsGraphql-12.18.2020Graphql-12.18.2020Graphql-12.18.2020ServerAppDatabaseDat
-
上面的函数返回一个类似“failed”的字符串。但是,当我尝试在其上运行then函数时,它将返回 并且光标指示在之后和。 下面是完整的功能: 更新 下面是函数 我确信将导致一个“failed”字符串。没别的了。
-
无法显示Barchart。 我有一个包含数据的表,它是可拖动的。在表格旁边我有一个两个dropbox被拖动的表格中的数据可以被拖动到框中。当将数据拖动到框中时,应该会显示条形图。 这是我的家。component.html 这是我的家。Component.TS 这是我的酒吧 在拖放数据时,特定的图表必须显示在Dropbox上。

