为条形图定义固定的宽度/高度,然后设置条的绝对宽度和条之间的绝对空间,以像素为单位
我想使用 ggplot2 生成条形图,该条形图将遵循严格的标准:
-
< li >它们必须有一定的尺寸(宽度和高度) < li >条形的宽度必须是固定的,以像素为单位,不管图中有多少条形 < li >条形之间的间距必须是固定的,以像素为单位,与条形的数量无关
我使用RStudio,这允许其查看器的响应能力。这意味着当我扩展观众的边界时,情节会相应地拉伸,增加条形的宽度和它们之间的间距。相反,使观看者的边界变小会使条形变薄并减少它们之间的空间。
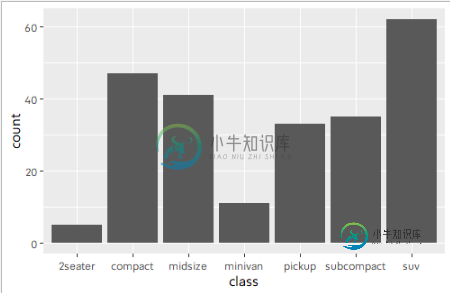
同样,在给定的查看器边界内,绘制条形图将为 6 个条形图生成与仅存在 2 个条形时不同的条形宽度。
library(ggplot2)
library(dplyr)
p_all_bars <-
mpg %>%
ggplot(aes(x = class)) +
geom_bar()
p_two_bars <-
mpg %>%
filter(class == "compact" | class == "suv") %>%
ggplot(aes(x = class)) +
geom_bar()
p_all_bars

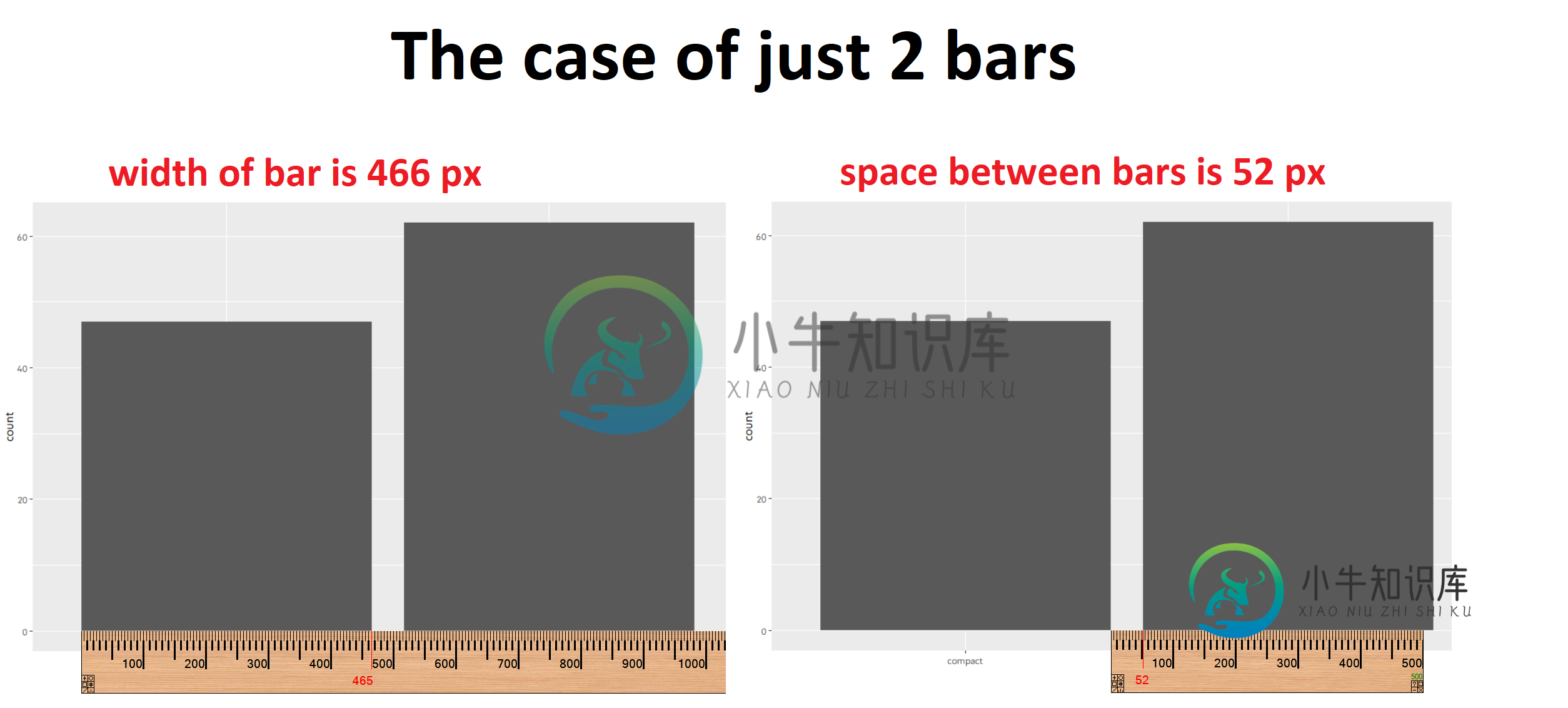
p_two_bars

如果我保存尺寸为< code>width = 1000 pixels和< code>height = 650 pixels的两个图,很明显,一个图(7个条形)和另一个图(2个条形)的条形宽度和条形间距都不同。


我如何设置绘图的高度和宽度的绝对值(以像素为单位),以及条形的宽度和间距的绝对值(以像素为单位)——不管绘图中有多少条形?
共有1个答案
ggplot2能够很好地缩放以适应不同大小的视口,这是大多数用例的最大资产之一。但是,在这样的情况下,您实际上希望在主绘图面板中的对象具有固定大小,这会使生活更加困难。原因是面板尺寸本身不是固定的。相反,它会根据设备大小进行增长和收缩,从而允许绘图的某些其他元素(如轴元素、文本和标题)保持固定大小。
这是可能的,但并不容易。要做到这一点,你需要:
-
< li >以像素为单位固定整个绘图的大小 < li >将绘图面板的大小固定为总绘图宽度的一部分 < li >根据x轴上的项目数自动计算条形宽度。
如果你认为这一切听起来太麻烦了,那么我可能会同意。如果你想制作许多情节,这是值得做的。对于这里或那里的奇怪因素,我可能会沿着x轴添加虚拟因子水平以保持绘图一致,然后使用成像软件在轴上剪切掉额外的空间。
但是,这是可能的,因此,就其价值而言,下面是一个使用编程方法将条形固定在 51 像素宽、6 像素间隙的示例:
library(ggplot2)
library(dplyr)
p_all_bars <-
mpg %>%
ggplot(aes(x = class)) +
geom_bar() +
scale_x_discrete(expand = expansion(0, 1/7))
p_two_bars <-
mpg %>%
filter(class == "compact" | class == "suv") %>%
ggplot(aes(x = class)) +
geom_bar() +
scale_x_discrete(expand = expansion(mult = 0, 1/2))
two_bars <- ggplot_gtable(ggplot_build(p_two_bars))
all_bars <- ggplot_gtable(ggplot_build(p_all_bars))
all_bars$widths[5] <- unit(14, "cm")
all_bars$widths[1] <- unit(1, "null")
two_bars$widths[5] <- unit(4, "cm")
two_bars$widths[1] <- unit(1, "null")
png("twobars.png", width = 500, height = 500)
plot(two_bars)
dev.off()
png("allbars.png", width = 500, height = 500)
plot(all_bars)
dev.off()
twobars.png
allbars.png
编辑
另一种方法是将面板保持在固定宽度,并使用< code>coord_cartesian来保持条形宽度不变。
取下面的函数:
library(ggplot2)
library(dplyr)
fixed_bars <- function(data, var, ncols = 6) {
ncols <- ncols + 2
data <- mutate(data, {{var}} := as.factor({{var}}))
levs <- length(levels(pull(data, {{var}})))
extra <- ncols - levs
x_range <- range(as.numeric(pull(data, {{var}}))) + c(-0.5, 0.5) * extra
ggplot(data, aes(x = {{var}})) +
geom_bar() +
coord_cartesian(xlim = x_range)
}
这允许卵泡行为:
mpg %>%
fixed_bars(class)
mpg %>%
filter(class == "compact" | class == "suv") %>%
fixed_bars(class)
< sup >由reprex包(v0.3.0)于2020-12-24创建
-
问题内容: 我知道什么是绝对位置和相对位置,但是我仍然不清楚一些要点。以供参考 CSS: 的HTML: 现在的要点是: 相对div自动采用100%宽度,但绝对div仅采用内容宽度。为什么? 当我给高度100%时,相对div无效,但绝对div的高度为100%。为什么? 当我给margin-top:30px时,它也偏移绝对div,但是当我给top:30px时,则只有相对div偏移。为什么? 当我不给绝
-
我正在使用chartjs版本:2.1.4在MVC应用程序中创建图表。我正在使用控制条形图的宽度,以进行固定宽度设置。它在只有条形图的情况下工作正常,但在“堆叠条形图”的情况下,我无法确定条形图的宽度。我正在使用以下代码创建堆叠条形图,如下所示: 在这种情况下,"barper"属性不起作用。请在"chartjs版本: 2.1.4"中建议我解决方案。 提前谢谢
-
问题内容: 有人可以告诉我如何修改此使用matplotlib的Python代码,以便无论绘制多少分,条的宽度都将保持恒定吗?先感谢您! 问题答案: 条的宽度相同!它们看起来不一样的原因是因为您正在使用以下行: 这将更改您的x值,从而更改x轴的比例。为了抵消这种影响,您可以更改x轴的限制,也可以使条形宽度取决于分数的数量,例如,如果0.35的宽度适用于10个分数,那么如果将分数的数量加倍,条宽度的一
-
我创建了条形图的简单示例,但我注意到条形图的大小适合图表。我怎样才能限制尺寸?我想限制宽度大小。
-
问题内容: 抱歉,我一直在搜索此论坛,但没有确切答案。所以我问自己的。 我有一堂课,用目标纵向屏幕640x960显示glView和webview两种布局。我计划拆分布局。因此我的背景看起来是在(0,0,640,480)或纵向屏幕的一半处绘制的。,我想在(0,481,640,479)处绘制我的Web视图,该视图占据了从中间到底部的另一半。但是,我失败了,无法弄清楚如何实现我想要的布局。如何设置web
-
我试图设置一系列div的背景图像,每个都有自己固定的高度,并拉伸以填充宽度,即使顶部/底部有溢出被剪辑。我只是不想边缘有空白。 目前,我有:http://jsfiddle.net/ndKWN/ CSS

