颤振中定义的随机六色
我做了卡片,并设法用材料的颜色随意地给它们上色,
class RandomColor<Color> {
List<MaterialColor> color = [
Colors.green,
Colors.blue,
Colors.indigo,
];
var index = Random().nextInt(3);
MaterialColor colorRandomizer() {
print(color[index]);
return color[index];
}
}
问题是,当我尝试使用十六进制颜色时,flutter给出了一个错误“颜色不是一个函数”
。下面的代码如果不在类中,也可以工作,但它只返回1个随机颜色。

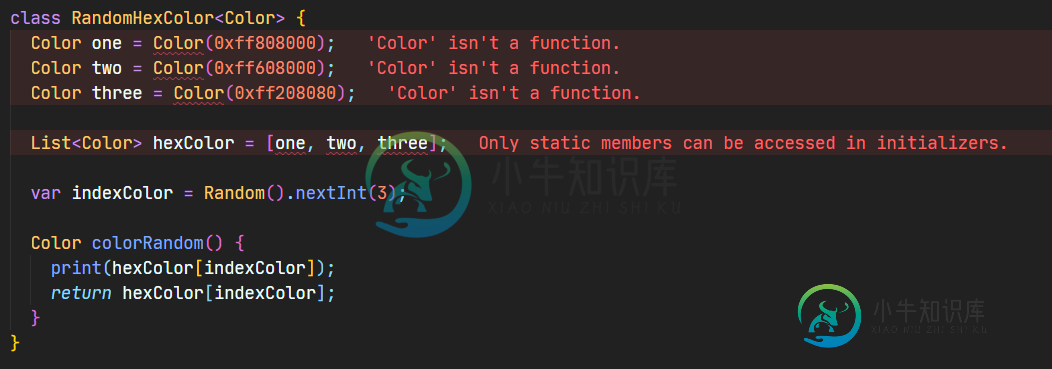
class RandomHexColor<Color> {
Color one = Color(0xff808000);
Color two = Color(0xff608000);
Color three = Color(0xff208080);
List<Color> hexColor = [one, two, three];
var indexColor = Random().nextInt(3);
Color colorRandom() {
print(hexColor[indexColor]);
return hexColor[indexColor];
}
}
完整的代码可以在这里找到https://gist.github.com/nevruzoglu/3db05f01706e5b2b4e75e24cded4a5b0
共有1个答案
为什么类是泛型的?为什么要使用RandomColor
删除此
。
试试这个,
class RandomHexColor {
static const Color one = Color(0xff808000);
static const Color two = Color(0xff608000);
static const Color three = Color(0xff208080);
List<Color> hexColor = [one, two, three];
static final _random = Random();
Color colorRandom() {
return hexColor[_random.nextInt(3)];
}
}
-
将颤振集成到主机应用程序(docs)时,有几种方法可以实现,其中一种(最简单的)方法是通过颤振活动类在新活动中打开颤振。这样地: 传统上,对于Flutter侧的Android风格窗口,我们创建带有后退按钮的AppBar。 此AppBar后退按钮和Android系统后退按钮的行为必须相同:按下后退按钮时,前台活动必须关闭(完成)。 目前系统后退按钮确实关闭了,但如何从flutters AppBar后
-
我可以使用“startAfter”和“limit”进行分页,但它有错误。 例如,在Firestore DB中,我有7条记录: 当页面大小为5时,第一页就可以了,因为我使用了: 它给了我1-5项。 当它加载第二页时,我使用了: 问题是第二页结果只有item7,item6消失了。“开始”也有同样的问题。 真希望它有“抵消”功能,有人有解决办法吗?
-
我正在尝试用Y轴(垂直轴)做TimeSeriesChart,它有自定义标签。 我可以验证字符串('最终列表 请参阅这段代码。在初始化“最终标签”的地方,我有两行代码定义基本数字格式规范(BasicNumericTickFormatterSpec)。 第一行是我想做的。我想使用
-
因此,我在我的Flatter Web项目中实现了RazorPay支付网关。支付网关已成功实现。但我的问题是如何设置索引中定义的Javascript属性。html文件。 index.html 上面的代码是我更新的索引的一小部分。html。我们如何从我的Flatter项目中设置var选项图的键。比如,如果我想更改金额的值,我如何将其从dart文件传递到索引。html。 我的颤振医生 index.htm
-
我正在使用firebase云功能向特定用户发送通知。这是我从函数发送的有效负载。 我正在使用firebase_messaging(flutter package:https://pub.dartlang.org/packages/firebase_messaging)接收通知,并且我已经编写了onMessage、onLaunch和onResume方法的代码。 因此,当我使用Admin SDK发送消

