如何将小部件填充到完整的可用行高

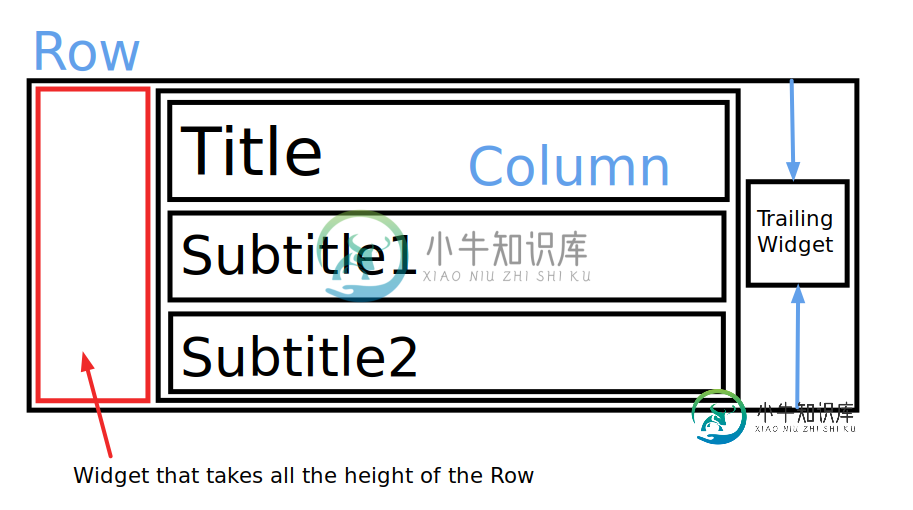
下面是一个行,它位于listview内部。它的内部是一个列,其中包含text小部件、前导部件和尾随部件。问题是前面的小部件必须填充行的空闲高度。行的高度由列和文本小部件决定,前导小部件应该调整到这个大小,而不要试图将行的高度增加到无穷大(例如,前导小部件可以是一个有色的容器,具有无限大的高度和给定的宽度)。有可能这样做吗?
共有1个答案
使用crossaxisAlignment:crossaxisalignment.strett填充行的高度(列的宽度),即沿着crossaxis伸展。
使用expanded小部件填充主轴上的空间,flex属性将决定每个小部件的比例。
对于尾随小部件,只需使用中心小部件将其居中即可。
为了使行位于ListView中,伸展到最高子级的高度,请将行放在IntrinsiCHeight小部件中。
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Row and Column',
home: Scaffold(
body: ListView(
children: [
IntrinsicHeight(
child: Row(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Expanded(child: MyWidget()),
Expanded(
flex: 3,
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
MyTextWidget(
text:
'I like to believe that science is becoming mainstream.',
),
MyTextWidget(
text:
'There is no known objects accounting for most of the effective gravity in the universe.',
),
MyTextWidget(
text: "Let's explore because it's fun.",
),
],
),
),
Expanded(
child: Center(
child: SizedBox(height: 40.0, child: MyWidget()),
),
),
],
),
),
Spacer(),
],
),
),
),
);
}
class MyTextWidget extends StatelessWidget {
final String text;
const MyTextWidget({Key key, this.text}) : super(key: key);
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
padding: const EdgeInsets.all(4.0),
color: Colors.blueGrey,
child: Text(text),
),
);
}
}
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Container(color: Colors.blueGrey),
);
}
}
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Row and Column',
home: Scaffold(
body: ListView(
children: [
IntrinsicHeight(
child: Row(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Expanded(child: MyWidget()),
Expanded(
flex: 3,
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
MyTextWidget(
text:
'I like to believe that science is becoming mainstream.',
),
MyTextWidget(
text:
'There is no known objects accounting for most of the effective gravity in the universe.',
),
MyTextWidget(
text: "Let's explore because it's fun.",
),
],
),
),
Expanded(
child: Center(
child: SizedBox(height: 40.0, child: MyWidget()),
),
),
],
),
),
Spacer(),
],
),
),
),
);
}
class MyTextWidget extends StatelessWidget {
final String text;
const MyTextWidget({Key key, this.text}) : super(key: key);
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
padding: const EdgeInsets.all(4.0),
color: Colors.blueGrey,
child: Text(text),
),
);
}
}
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Container(color: Colors.blueGrey),
);
}
}
-
我试图添加一些填充的顶部和底部的一些文字和图标在一个卡片小部件。我发现flutter为容器提供了一种简单的方法,但似乎找不到其他小部件的方法(除了将它们包装在容器中)。这是我目前得到的代码: 因此,在我的子列中,我想在顶部和底部添加一些填充,而不必插入新的容器。这可能吗?
-
问题内容: 我需要用0填充整数部分,该整数部分必须至少包含2个字符 是否有简单的代码? 如果可能的话在Java中也一样 不仅难看而且可以打印02.10999999999999988 问题答案: 您也可以使用函数来填充整数: 类似于(键盘):
-
我想在一行中用n个整数填充一个列表,我试过了,但如何增加n的限制?
-
问题内容: 我尝试用ImageIcon完全填充Jbutton的“表面”。 如您所见,“ Exit”标签的边缘与按钮的边缘之间仍然存在一些空间。您可以 在背景上看到带有白色蓝色填充的按钮。我想要的是用标签完全覆盖此按钮。 有没有办法做到这一点? Here is my code: 问题答案: 您需要将边框设置为,EmptyBorder以便按钮内没有填充。 add this:
-
使用Java,我用GridBagLayout创建一个表单。GUI在一个J面板中,它在一个添加到JFrame的scrollPane中。 我希望带有GUI的JPanel的大小是固定的,以防止表单被拉伸,但是,我希望JScrollPanel可以根据用户的喜好调整大小。(类似于MS Paint,画布是我的JPanel)。我想要防止表单被拉伸的原因是因为我希望它能够打印,并且从我现在的方式来看,打印的表单几
-
在我的模型中,我有和对象,它们表示从文件中读取的表格数据。每个都可以返回单元格列表。我想用值填充TableView,类似于: 我找到的大多数教程都处理与某个对象的字段关联的列,但我只想显示数据,而不知道列代表什么。

