JavaFX:与表示模型的绑定
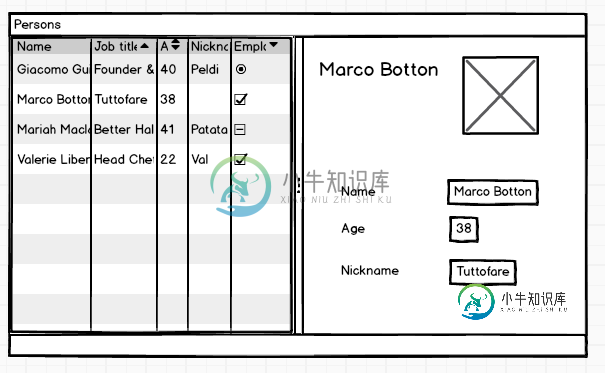
我的JavaFX应用程序应该如下所示:

现在,我要确保从table视图中选择另一个人后,detail视图立即适应。
到目前为止我的课:
public class Person {
private final StringProperty name = new SimpleStringProperty();
private final StringProperty title = new SimpleStringProperty();
private final IntegerProperty age = new SimpleIntegerProperty();
public Person(String name, String title, int age) {
setName(name);
setTitle(title);
setAge(age);
}
// Getters and Setters
}
public class PresentationModel {
private final ObservableList<Person> persons = FXCollections.observableArrayList();
private final ObjectProperty<Person> selectedPerson = new SimpleObjectProperty<>();
public PresentationModel() {
// add some users to persons list
}
// Getters/Setters
}
personsTable.getSelectionModel().selectedItemProperty().addListener((observable, oldPerson, newPerson) -> {
model.setSelectedPerson(newPerson);
});
nameLabel.textProperty().bind(model.getSelectedPerson().nameProperty());
presentationmodel模型属性在应用程序启动时创建一次,然后通过构造函数传递给所有UI类。
但是这个绑定并没有像预期的那样工作。我可以更改什么以使绑定正确工作并更改属性?
共有1个答案
绑定不起作用,因为GetSelectedPerson只返回当前选定的人员,如果选定的人员发生变化,则不会重新计算。
只使用标准API,您可以
nameLabel.textProperty().bind(Bindings.selectString(
model.selectedPersonProperty(), "name"));
这个API在很多方面都有点不尽如人意。首先,没有编译时检查selectedpersonproperty()是否具有nameproperty()以及它是否是正确的类型。其次,它使用反射,这在频繁调用它的情况下表现不佳(这里不适用)。最后,如果选择的person为null,这将向标准输出转储大量多余的警告(尽管API文档表明这是一个受支持的用例!!!)。
ReactFX框架提供了另一种选择:
nameLabel.textProperty().bind(Val.selectVar(
model.selectedPersonProperty(), Person::nameProperty));
-
我在将dsata绑定到tabl时遇到了一些麻烦;JavaFX中的E 我有我的模型controtor.java 公共课指挥{
-
我在JavaFX中尝试从表视图中选择单行时遇到了一些问题。 以下是我如何使用数据库中的数据填充表: 但是,当我尝试插入setSelectionMode代码时,出现错误。它告诉我找不到符号符号:方法setSelectionMode(int)位置:class TableView 我记得当我在JavaSwing中创建table时,我用它为table设置了一个模型:DefaultTableModel ta
-
我想在JavaFX中显示内容。下面是我用来将内容设置到表列中的代码。我遇到的问题是,它只显示一行。循环只迭代了5次:每次它都会获取的第一个值。 如果忽略行,则循环将迭代中的所有内容。
-
双向绑定
-
javafx属性是将数据模型连接到javafx gui的好方法,因为它们的绑定模型实现了强大的通知更新机制。 属性和绑定并不严格地与GUI相关,而是对JavaBeans的扩展。 因此,我们希望在应用程序模型类中使用它们,而不引入对包的依赖关系,并且通常来自. 换句话说:(update) 我可能需要将应用程序分成两个模块。 一个模块应该只包含操作数据的类(模型类,说MVC)。 第二个模块将包含所有图
-
英文原文:http://emberjs.com/guides/object-model/bindings/ 一个绑定在两个属性之间建立了一个连接,当其中一个发生改变时,另外一个将自动更新为新的值。绑定连接同一对象中属性,也可以连接不同对象的属性。不同于其他一些也实现了类似绑定的框架,Ember.js中的绑定可以在任意对象中使用,而并不紧紧局限于视图和模型。 建立一个双向的关联最简单的方法是添加一个

