网页字体一半上的CSS笔划[重复]
CSS笔画允许勾勒字体轮廓。我只想勾勒一个字体的50%。
我已经看到了一些JavaSCript的变通方法,可以将css设置在半个字母上,但我想用css这样做。
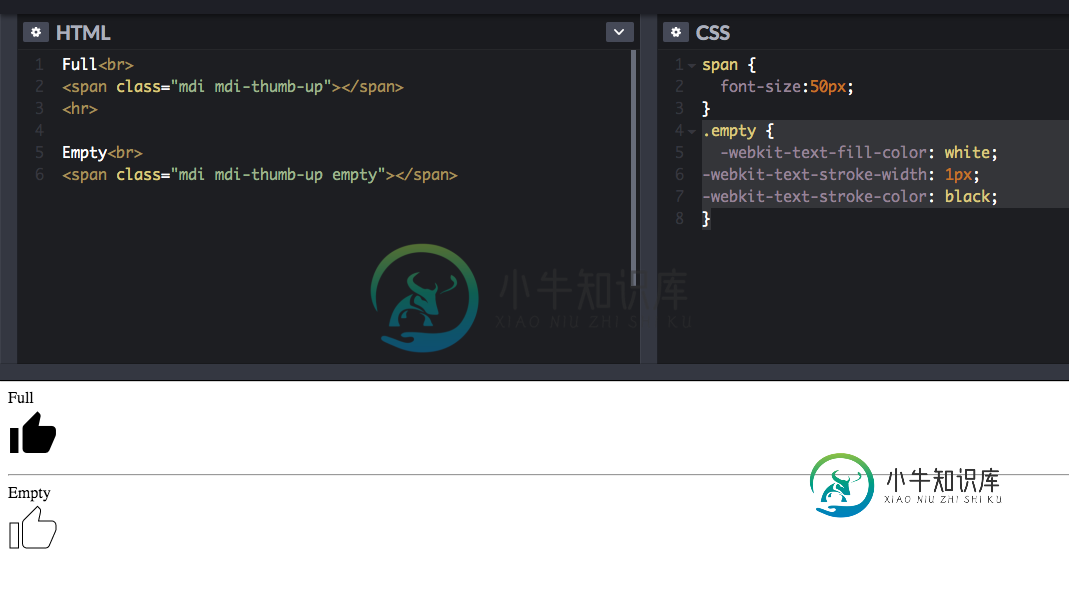
我的目标是能够添加类到右星网页字体看起来像左全星。该图像是2个衍射图标,我想能够创建的“半”看与CSS笔画的网页字体图标的效果星。

这是一个codepen有一个没有笔画CSS效果的图标,一个有CSS笔画。我怎样才能在css中设置这样的笔画效果将创建一半图标“满”和另一半“空”?
.empty {
-webkit-text-fill-color: white;
-webkit-text-stroke-width: 1px;
-webkit-text-stroke-color: black;
}

共有1个答案
我怀疑这在纯CSS中是不可能的,但是如果您可以添加一些标记,那么就可以简单地将两个图标放在一起,并用overflow:hidden裁剪其中一个图标。
HTML:
<span class="half-thumb">
<span class="mdi mdi-thumb-up"></span>
<span class="mdi mdi-thumb-up empty"></span>
</span>
CSS:
.half-thumb {
position: relative;
}
.half-thumb :first-child {
width: 50%;
overflow: hidden;
position: absolute;
}
-
简介:这是一款运行在浏览器,主要用javascript语言编写的简易记录笔记程序。俱有自动保存,15天后自动擦除功能。比较简陋,目前只支持IE内核浏览器,暂不支持firefox,opera等浏览器。 注:新人练习作品,基于GPLv3许可证发布,不知道格式用的对不对。去软件主页可以看到说明文档。 内部版本号1.1 最后更新日期:2012年9月20日 附运行截图:
-
问题内容: 我曾经在网站上显示League Gothic,但未在Android 1.6上显示。这是我的代码,由[Font Squirrel的@ font-face生成器生成] 如果不支持的话,这没什么大不了的(我读到支持在Android 2中已经完全消失了)。但是League Gothic非常简洁,因此我想为Android指定比默认的sans-serif更好的后备字体,这样设计就不会完全中断。 但
-
这可能是非常基本的,但我在这个问题上挣扎了很长时间,我不得不尝试。 假设我有一个字体“open sans”,字体重量为400 https://fonts.googleapis.com/css?family=Open Sans:400'rel='stylesheet'type='text/css' 我把css中的字体权重设置为700。 我知道浏览器会试图猜测该字体的粗体版本。 我的问题是:就网络排版
-
问题内容: 令人沮丧的是,Web开发人员可用的字体集合受到限制。我记得很早以前就读过TrueTrue,它是一种将字体与网站一起运输的方法- 但它似乎已经停滞了。有人使用过这个或类似的东西吗?足够的浏览器支持吗?我想念一个好的解决方案吗? 请注意,负责任的Web开发人员不会使用仅在Windows上可用的字体( 尤其 是仅在Vista上可用的字体),也不会使用至少大多数浏览器不支持的技术。 更新: 正
-
多益网龙沐瞳快手 --- 多益-不定时笔试90min 前置测评+价值观题,笔试纯选择题考iq,难度一般,价值观题有点小恶心 网龙-不定时笔试120min 题量大,九道简答,提前十分钟左右写完写完,感觉有的题问的稍微有点没意义,小红书找了一下跟春招大部分题都一样,倾向于游戏评论的风格 沐瞳-不定时笔试90min 5-6题(忘了具体数字),题量一般但问的挺刁钻的,我觉得考察了一些需要实习才比较会写的东
-
我目前正在努力获得一个CSS网格来处理一些较小屏幕尺寸的媒体查询。我基本上有一个两行三列的网格,在较小的屏幕尺寸下,它可以向下延伸到三行两列。我想让它进入一个网格,在一个电话大小的屏幕上有6行和一个主列。以下是我目前的代码: } 这在很大程度上是可行的。然而,出于某种奇怪的原因,尽管我在上面做了一些粗制滥造的努力,但这些框并没有集中在较小的屏幕上。下面是完整的代码笔来说明我的问题:https://

