材料-UI:如何避免动态内容因为滚动条而“跳转”?
我有一个浏览器应用程序,动态显示内容,可以短或长于可用的屏幕大小。在桌面浏览器上,这会导致垂直滚动条出现/消失,从而使内容左右“跳转”。
为了避免这种情况,我将style=“overflow-y:scroll”添加到body标记中,这将强制滚动条始终显示--如果内容比屏幕短,滚动条将被禁用。
当我使用Material-UISwipeableDrawer组件显示滑动选项菜单时,问题就出现了。在浏览器检查器中查看DOM,似乎Material-ui在显示菜单时主动删除body标记上的我的overflow-y样式,但在删除菜单时不会将其放回原处。
- 在Netlify上发布的示例应用程序
- 源代码
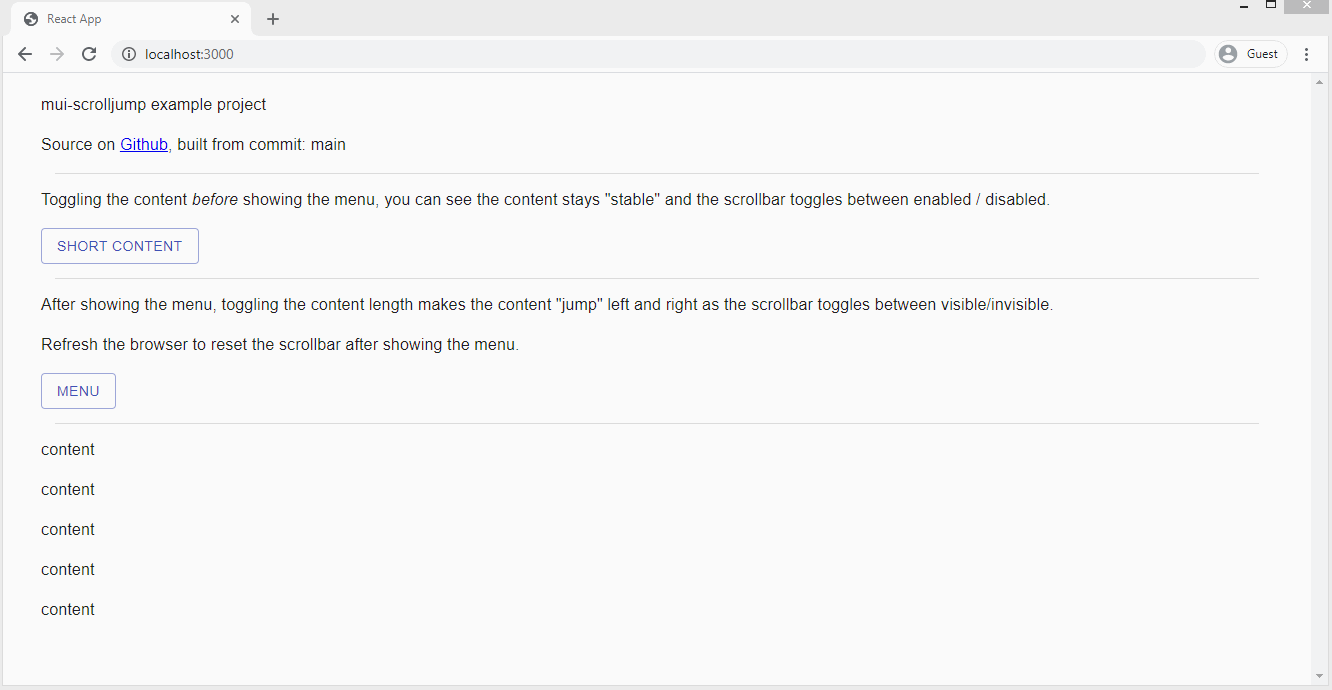
- 下面的屏幕截图显示,当禁用的滚动条可见时,内容是稳定的,然后显示菜单显示后,内容向左/向右跳跃。

这只发生在桌面上,Chrome和Firefox都可以复制。在移动设备(例如iOS)上不会发生这种情况,因为移动设备上的滚动条显示在内容的“顶部”。
我不想跟踪Material-UI在做什么和添加/删除填充--我很确定Material-UI对其他组件(弹出器、工具提示等)也有这种行为,跟踪所有这些组件和摆弄填充很容易出错(更不用说繁琐了)。
共有1个答案
一个可能的解决方法是禁用滚动锁:
<SwipeableDrawer disableScrollLock={true} ... >
这样做的一个缺点是,在使用任何具有disablescrolllock功能的Material-UI组件时都必须记住这样做--这意味着在任何地方都要使用弹出窗口、弹出窗口等。
但是可以重写组件的默认道具。以下方法适用于swipabledrawer(因为drawer扩展了modal):
export const theme = createMuiTheme({
props: {
MuiModal: {
disableScrollLock: true,
},
},
});
-
我想打印我的html页面到一个PDF文件,但不想滚动条显示在那里的PDF文件。和我的页面有一个可滚动的主体,所以如果我设置如下: 在最终的pdf文件中,正文将是不完整的。那么,如果有一种方法,只是阻止滚动条显示,但内容仍然是可滚动的?
-
我有一个页面,需要动态创建一个iframe并将其粘贴到页面上的div中。我创建iframe的方式如下: 根据某些条件,我需要:A)将iframe src设置为其他页面,或者B)动态地向iframe添加一些HTML。 我有选项A的罚款,但选项B抛出了安全错误: 在尝试设置HTML之前,是否需要在动态iframe上设置?我怎么会那么做呢?有没有更简单的方法将动态内容附加到动态iframe中? 提前道谢
-
我有一个登录页面,有两个文本字段:用户名、密码和登录按钮,用户名字段在最上面,密码字段在下面,登录按钮在底部。我希望它们始终位于页面的中心,无论是垂直还是水平。我试过这个: 它只是水平居中。我怎样才能使它水平和垂直居中?
-
问题内容: 在IE10中,滚动条并不总是存在的……当它出现时以覆盖的形式出现……这是一个很酷的功能,但是我想为我的特定网站关闭它,因为它是一个全屏应用程序,而我徽标和菜单丢失了。 问题答案: 搜寻了一下之后,我偶然发现了一个讨论,其中“蓝墨水”留下的评论指出: 检查页面,我设法使用以下方法重现了这些页面: @ -ms-viewport {width:device-width; } 这会导致滚动条变
-
我在Scrollview中有Recyclerview 现在,滚动时,layoutStaticContent保持固定在顶部
-
在我的一个活动中有一个父容器,它调用由一个水平scrollview组成的子容器作为对象之一。有点像recyclerview,其中放置了行对象,有一个由水平滚动视图组成的公共行/项布局。 我的目标是同步horizontalscrollview的位置,这样,当我在其中一个对象上从位置1水平滚动到位置2时,包含HorizonalScrollview的所有其他项目都会从位置1更新到位置2。 这是我的主容器

