如何塑造一个晶圆厂的圆角按钮(药丸形状),类似于联系人应用程序的联系人详细信息屏幕?
最初,一个FAB(浮动动作按钮)只有一个形状:圆圈,它只有一个图标选项。
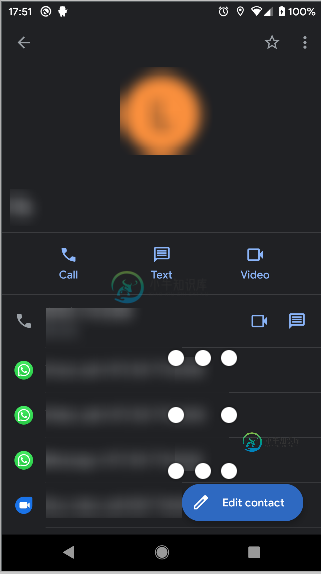
在过去的一年左右,谷歌在其应用程序中增加了各种屏幕,显示了一个可以改变大小的晶圆厂。例如,如果你打开它的联系人应用程序并选择一个联系人,你就像FAB一样:

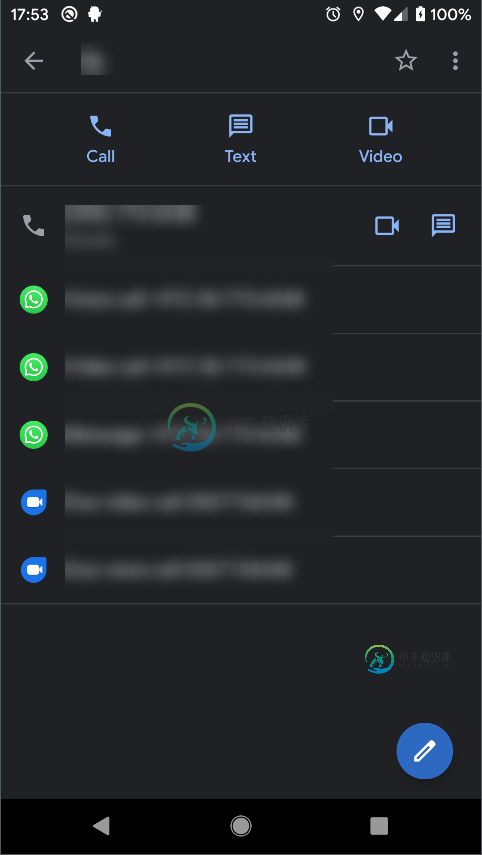
如果你稍微滚动一下,它就会变成一个圆圈,里面只有图标:

大概是这样的:

起初,我试图将晶圆厂的宽度设置得更大,但这没有帮助,因为它坚持要是一个完美的圆(适合正方形,没有边)。
看到FAB目前可能无法处理这个问题,我使用了MaterialCardViewInstead:
<com.google.android.material.card.MaterialCardView
<androidx.appcompat.widget.AppCompatImageView
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_gravity="center" app:srcCompat="..."/>
</com.google.android.material.card.MaterialCardView>
https://developer.android.com/reference/com/google/android/material/floatingActionButton/floatingActionButton#setShapeAppearing
https://github.com/Material-Components/Material-Components-Android/blob/master/lib/java/com/google/Android/Material/floatingActionButton/floatingActionButton.java
此外,对于不断扩大的晶圆厂,我发现了以下内容:
https://developer.android.com/reference/com/google/android/material/floatingactionbutton/extendedfloatingactionbutton
https://material.io/develop/android/components/extended-floading-action-button/
因此,查看它的代码,我发现它使用了一个药丸的形状,我试图做一个类似于普通晶圆厂的事情:
class PillFab @JvmOverloads constructor(context: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0) :
FloatingActionButton(context, attrs, defStyleAttr) {
init {
val shapeAppearanceModel =
ShapeAppearanceModel(context, attrs, defStyleAttr, DEF_STYLE_RES, ShapeAppearanceModel.PILL)
shapeAppearance = shapeAppearanceModel
}
companion object {
private val DEF_STYLE_RES = R.style.Widget_MaterialComponents_FloatingActionButton
}
}
我如何设置一个晶圆厂(与点击效果),有圆角和一个单一的图标在里面?
共有1个答案
这不是完美的答案,因为您正在寻找一个没有文本的ExtendedFAB。
但是,您可以使用MaterialButton获得类似的内容,使用属性ShapePapeanceOverlay更改组件的形状。
<com.google.android.material.button.MaterialButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:shapeAppearanceOverlay="@style/ShapeAppearanceOverlay.MyApp.Button.Rounded"
app:icon="@drawable/outline_cached_black_18dp"
app:iconPadding="0dp"
app:iconGravity="textStart"
/>
使用:
<style name="ShapeAppearanceOverlay.MyApp.Button.Rounded" parent="">
<item name="cornerFamily">rounded</item>
<item name="cornerSize">50%</item>
</style>
app:iconPadding="0dp"
app:iconGravity="textStart"
<style name="MtButtonStyle"
parent="Widget.MaterialComponents.Button">
<item name=“materialThemeOverlay”>@style/MyButtonThemeOverlay</item>
</style>
<style name="MyButtonThemeOverlay">
<item name="colorPrimary">@color/...</item>
<item name="colorOnSurface">@color/....</item>
</style>
-
我开始学习Android编程,有一个这样的任务: 创建Android应用程序,在其中实现以下功能: 问题出现在文件末尾的handler.java行中: 对于“setid”、“setname”和“setphone”,我得到了错误:“这一行有多个标记-标记上的语法错误,相反需要AnnotationName-标记”setid“上的语法错误,该标记后需要标识符-标记上的语法错误”(“,delete thi
-
M600 会显示您存储在 Google Contacts(Google 联系人)上的联系人信息。您可以呼叫联系人或给他们发送信息或电子邮件。 *请注意,由于手机的操作系统的不同,其通讯功能的使用会受到某些限制。
-
我已经被我的自定义按钮的代码困了几个星期了,现在没有得到Docusign的支持。希望有人能给我指明正确的方向。 我在我的机会上创建了一个自定义按钮,以拉入机会上“联系人角色”下列出的联系人。这部分似乎工作完美,拉触点正确。 下面是我使用的代码: {!urlfor('/apex/dsfs__docusign_createenvelope',null,[sourceid=opportunice.id]
-
本文向大家介绍Android仿微信联系人按字母排序,包括了Android仿微信联系人按字母排序的使用技巧和注意事项,需要的朋友参考一下 App只要涉及到联系人的界面,几乎都是按照字母排序以及导航栏的方式。既然这个需求这么火,于是开始学习相关内容,此篇文章是我通过参考网上资料独立编写和总结的,希望多多少少对大家有所帮助,写的不好,还请各位朋友指教。 效果图如下: 实现这个效果,需要三个知识点 : 1
-
介绍 通过 Contact 组件可以实现联系人的展示、选择、编辑等功能。 引入 import { createApp } from 'vue'; import { ContactCard, ContactList, ContactEdit } from 'vant'; const app = createApp(); app.use(ContactCard); app.use(ContactLi

