如何解决无效客户端,OAuth客户端未找到
我们试图用任何google帐户登录我的worklight混合移动示例应用程序。
下面是创建google gmail API和创建OAuth 2.0客户端ID的屏幕截图步骤
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>LoginSN</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=0">
<!--
<link rel="shortcut icon" href="images/favicon.png">
<link rel="apple-touch-icon" href="images/apple-touch-icon.png">
-->
<link href="jqueryMobile/jquery.mobile-1.4.5.css" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
<script>window.$ = window.jQuery = WLJQ;</script>
<script src="jqueryMobile/jquery.mobile-1.4.5.js"></script>
<script src="https://apis.google.com/js/client.js?onload=checkAuth"/></script>
<meta name="manifest" content="./google-services.json" />
<script type="text/javascript">
var CLIENT_ID = '<349212001841-2n2vc099on8m0qkms753bdbr60ecnf5o.apps.googleusercontent.com>';
var SCOPES = [ 'https://www.googleapis.com/auth/gmail.readonly' ];
function checkAuth() {
gapi.auth.authorize({
'client_id' : CLIENT_ID,
'scope' : SCOPES.join(' '),
'immediate' : true
}, handleAuthResult);
}
function handleAuthResult(authResult) {
var authorizeDiv = document.getElementById('authorize-div');
if (authResult && !authResult.error) {
authorizeDiv.style.display = 'none';
loadGmailApi();
} else {
authorizeDiv.style.display = 'inline';
}
}
function handleAuthClick(event) {
gapi.auth.authorize({
client_id : CLIENT_ID,
scope : SCOPES,
immediate : false
}, handleAuthResult);
return false;
}
function loadGmailApi() {
gapi.client.load('gmail', 'v1', listLabels);
}
function listLabels() {
var request = gapi.client.gmail.users.labels.list({
'userId' : 'me'
});
request.execute(function(resp) {
var labels = resp.labels;
appendPre('Labels:');
if (labels && labels.length > 0) {
for (i = 0; i < labels.length; i++) {
var label = labels[i];
appendPre(label.name)
}
} else {
appendPre('No Labels found.');
}
});
}
function appendPre(message) {
var pre = document.getElementById('output');
var textContent = document.createTextNode(message + '\n');
pre.appendChild(textContent);
}
</script>
</head>
<body style="display: none;">
<div data-role="page" id="loginPage">
<div data-role="content" style="padding: 15px">
<h1 id="fb-welcome"></h1>
<label for="text">User Name:</label><input type="text" name="text" id="unL">
<label for="text">Password:</label><input type="password" name="text" id="pwdL">
<a href="#dashboardPage" data-role="button" id="buttonLn">LOGIN</a>
<a href="#registrationPage" data-role="button" id="buttonRe">REGISRASTION</a>
<a href="#" data-role="button" id="buttonF" onclick="fblogin()">via Facebook Login</a>
<!-- <a href="#" data-role="button" id="login" class="g-signin2" data-onsuccess="onSignIn">via Google Login</a> -->
<!-- <a href="#" data-role="button" id="login" onclick="callGoogle()">via Google Login</a> -->
<!-- <a href="#" data-role="button" id="login" onclick="login('google')">via Google Login</a> -->
<div id="authorize-div" >
<span>Authorize access to Gmail API</span>
<a href="#" data-role="button" id="authorize-button" onclick="handleAuthClick(event)">via Google Login</a>
</div>
</div>
</div>
<div data-role="page" id="dashboardPage">
<div data-role="content" style="padding: 15px">
<a href="#" data-role="button" onclick='Logout();'>LogOut</a>
</div>
</div>
<script src="js/hello.js"></script>
<script src="js/initOptions.js"></script>
<script src="js/main.js"></script>
<script src="js/messages.js"></script>
</body>
</html>
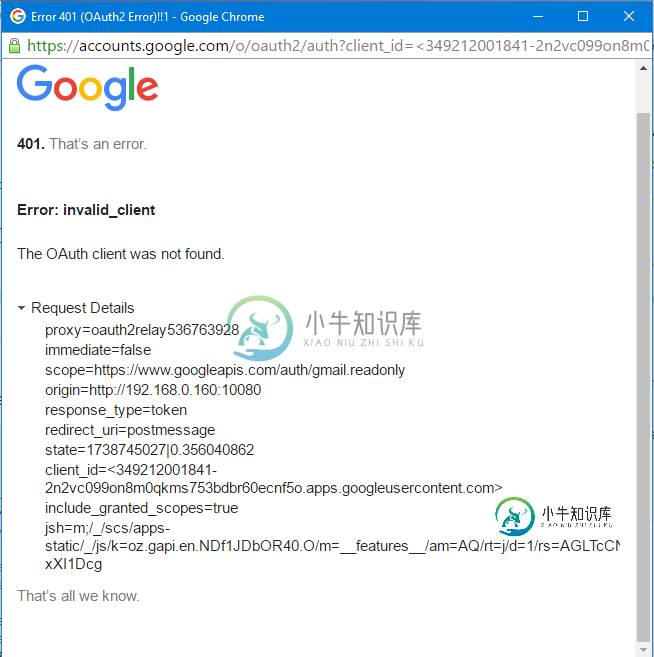
错误日志中没有错误,只有这里引用的页面加载错误。我们得到这样的屏幕截图错误

共有1个答案
错误401意味着您有一个无效的授权头。您使用的访问令牌已过期或无效。尝试使用长期刷新令牌来刷新访问令牌。如果失败,请直接通过OAuth流程。也许您还需要在开发人员控制台中重新创建< code >客户端id。确保启用了Google API。
检查这些相关的SO问题:
> < li>
错误:invalid _ client with Google Apps API oauth 2
如果在“同意”屏幕中设置支持电子邮件地址之前创建OAuth凭据,则即使在设置支持电子邮件之后,您也会始终收到此错误。我通过设置支持电子邮件,然后在凭证页面中重新创建所有必要的OAuth ID来解决这个问题。
google oauth2中的invalid_client
设置/更改您的产品名称,在创建与项目名称相同的产品名称之前,我一直存在此问题。可以在Google开发者控制台的同意屏幕部分为您的项目设置产品名称。查看API
-
我有一个老项目,这是试图从谷歌分析检索数据。 它不起作用,所以我试图找出问题所在。 找到了在服务器端使用分析的示例代码。 它与我的测试帐户的秘密文件一起工作。但是它对一个老项目的秘密文件不起作用。我收到以下错误: 有什么问题?机密文件已过期?如果是,我可以在没有访问谷歌帐户的情况下收到另一个吗?
-
我正在使用OAuth谷歌API,我收到。这与客户端 ID 或客户端机密代码无关,因为我确信我完美地复制了密钥。我再次创建了一个新凭据,以确保它不是Google API的问题,但错误仍然存在。当我运行服务器时,我也不会在控制台中收到任何错误。有人可以帮助我吗? 这是我从浏览器收到的内容: 这是我代码的一部分: 谢谢!:)
-
我想在一些计算机之间建立点对点连接,这样用户就可以在没有外部服务器的情况下聊天和交换文件。我最初的想法如下: 我在服务器上制作了一个中央服务器插座,所有应用程序都可以连接到该插座。此ServerSocket跟踪已连接的套接字(客户端),并将新连接的客户端的IP和端口提供给所有其他客户端。每个客户端都会创建一个新的ServerSocket,所有客户端都可以连接到它。 换句话说:每个客户端都有一个Se
-
我的服务器上再次收到错误。 { “错误”: “invalid_client” } 我已经编码到base64并将域列入了白名单,但仍然得到相同的错误。我会感激任何帮助,这让我发疯了,哈哈。
-
URI 方法 URI() string 返回当前客户端使用的服务器地址。 SetURI 方法 SetURI(uri string) 设置当前客户端使用的服务器地址。如果你想要设置多个服务器地址,请使用 SetURIList 方法代替该方法。 URIList 方法 URIList() []string 返回当前客户端可使用的服务器地址列表。 SetURIList 方法 SetURIList(uriL
-
客户端事件通过 SetEvent 方法进行设置。 客户端事件有两个,它们分别定义为: type onErrorEvent interface { OnError(name string, err error) } type onFailswitchEvent interface { OnFailswitch(Client) } 因为 go 语言不需要显式实现接口的特点,所以这两

