获取错误无法匹配任何路由。URL段:'home'
我收到如下错误消息:
错误错误:未捕获(promise中):错误:无法匹配任何路由。URL段:“主页”错误:无法匹配任何路由。URL段:ApplyRedirects.push../node_modules/@angular/router/fesm5/router.js.ApplyRedirects。CatchSubscriber上的noMatchError(router.js:2469)。CatchSubscriber.push../node_modules/rxjs/_esm5/internal/operators/catchError.js.catchSubscruber上的选择器(router.js:2450)。MapSubscriber.push../node_modules/rxjs/_esm5/internal/Subscrib者.js.Subscriber中出现错误(catchError.js:34)_MapSubscriber.push../node_modules/rxjs/_esm5/internal/Subscrib者.js.Subscriber中出现错误(subscrib者.js:80)。MapSubscriber.push../node_modules/rxjs/_esm5/internal/Subscrib者.js.Subscriber中出现错误(subscrib者.js:60)_MapSubscriber.push../node_modules/rxjs/_esm5/internal/Subscrib者.js.Subscriber中出现错误(subscrib者.js:80)。MapSubscriber.push../node_modules/rxjs/_esm5/internal/Subscrib者.js.Subscriber中出现错误(subscrib者.js:60)_MapSubscriber.push../node_modules/rxjs/_esm5/internal/Subscrib者.js.Subscriber中出现错误(subscrib者.js:80)。TapSubscriber.push../node_modules/rxjs/_esm5/internal/operators/tap.js.tapSubscruber处出现错误(Subscriber.js:60)_在区域的resolvePromise(zone.js:831)和resolvePromise(zone.jss:788)处出现错误(点击.js:61)。js:892在ZoneDelegate.push../node_modules/zone.js/dist/zone-js.zoneDelegte。在对象上调用任务(zone.js:423)。onInvokeTask(core.js:17290)位于ZoneDelegate.push../node_modules/zone.js/dist/zone-js.zoneDelegte。在zone.push../node_modules/zone.js/dist/zone-js.zone中调用任务(zone.js:422)。在drainMicroTaskQueue(zone.js:601)上运行任务(zone.js:195)
app.component.html
<div id="container">
<div class="my-custom-container" [style.margin-top.px]="routerOutput">
<router-outlet></router-outlet>
</div>
</div>
nav.component.html
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<nav #navbar class="navbar fixed-top navbar-expand-md navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand">Kumo Store</a>
<ul class="navbar-nav mr-auto">
<li class="nav-item" routerLinkActive="active">
<a class="nav-link waves-light" [routerLink]="['']" mdbWavesEffect>Home</a>
</li>
<li class="nav-item" routerLinkActive="active">
<a class="nav-link waves-light" [routerLink]="['/log-in']" mdbWavesEffect>Login</a>
</li>
<li class="nav-item" routerLinkActive="active">
<a class="nav-link waves-light" [routerLink]="['/sign-up']" mdbWavesEffect>Register</a>
</li>
<li class="nav-item" routerLinkActive="active">
<a class="nav-link waves-light" [routerLink]="['/order']" mdbWavesEffect>Order</a>
</li>
<li class="nav-item" routerLinkActive="active">
<a class="nav-link waves-light" [routerLink]="['/cart']" mdbWavesEffect>Cart</a>
</li>
<li class="nav-item" routerLinkActive="active" style="float:right" *ngIf="role == '2'" >
<a class="nav-link waves-light" [routerLink]="['/store']" mdbWavesEffect>Store</a>
</li>
<li class="nav-item" routerLinkActive="active" style="float:right" *ngIf="role == '1'" >
<a class="nav-link waves-light" [routerLink]="['/profile']" mdbWavesEffect>Profile</a>
</li>
</ul>
</div>
</nav>
这是我的路线
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { SignUpComponent } from './sign-up/sign-up.component';
import { LogInComponent } from './log-in/log-in.component';
import { ProductComponent } from './product/product.component';
import { CartComponent } from './cart/cart.component';
import { OrderComponent } from './order/order.component';
import { CheckoutComponent } from './checkout/checkout.component';
import { LogoutComponent } from './logout/logout.component';
import { AdminComponent } from './admin/admin.component';
import { AdminLoginComponent } from './admin-login/admin-login.component';
import { StoreComponent } from './store/store.component';
import { ProfileComponent } from './profile/profile.component';
import { AddCartComponent } from './add-cart/add-cart.component';
import { EditCartComponent } from './edit-cart/edit-cart.component';
import { FinanceChartComponent } from './finance-chart/finance-chart.component';
export const appRoutes: Routes = [
{
path: '',
children: [
{ path: '', component: HomeComponent},
{ path: 'sign-up', component: SignUpComponent},
{ path: 'log-in', component: LogInComponent},
{ path: 'order', component: OrderComponent},
{ path: 'cart', component: CartComponent},
{ path: 'product', component: ProductComponent},
{ path: 'admin', component: AdminComponent},
{ path: 'checkout', component: CheckoutComponent},
{ path: 'logout', component: LogoutComponent},
{ path: 'profile', component: ProfileComponent},
{ path: 'store', component: StoreComponent},
{ path: 'admin/login', component: AdminLoginComponent},
{ path: 'add-cart', component: AddCartComponent },
{ path: 'edit-cart', component: EditCartComponent },
{ path: 'finance-chart', component: FinanceChartComponent }
]
},
{ path: '', redirectTo: '', pathMatch: 'full'},
];
//export class AppRoutingModule { }
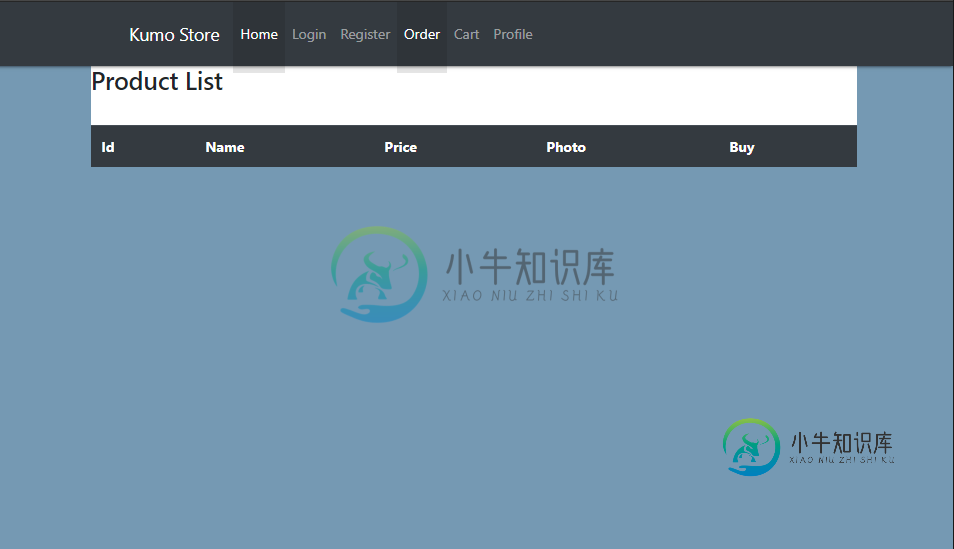
请注意我的导航栏是什么样子的,主页选项卡仍然被按下,我不在主页组件上。我如何解决这个问题,我是否设置routes.ts不正确?这是图片:

共有1个答案
要将 localhost:4200 重定向到主,您可以在路由中进行以下配置,
export const appRoutes: Routes = [
{
path: '',
children: [
{ path: '', redirectTo: 'home', pathMatch: 'full' },
{ path: 'home', component: HomeComponent},
...
]
-
我使用angular9版本,我在路由器模块中给出了所有路径,但我得到了这种类型的错误核心。js:6228错误错误:未捕获(在promise中):错误:无法匹配任何路由。URL段:“mystore”。组件“错误:无法匹配任何路由。URL段:“mystore”。ApplyRedirects上的“component”。CatchSubscriber上的noMatchError(router.js:439
-
我正在尝试使用Angular 6、AngularCLI和MV区域。出于POC的原因,我将其命名为Angular。如果这是一个坏主意,请告诉我,因为也许整个概念是,对我来说,这是一种痛苦。这是我第一次配置它。下面是我的示例,Area有一个主控制器,如下所示: 我的路由配置如下所示: 我在主项目目录中有我的应用程序文件夹,以及angular.json和packages.json等文件。我使用角度 CL
-
在我的angular项目中,我的路线系统有问题。每次调用< code > reset-password/:token 路由时,我都会收到此错误。< br >每次我调用这个路由时,< code > http://localhost:4200/reset-password?token=token_info,浏览器(google chrome)将我重定向到< code > http://localhos
-
我使用spring boot,带有jpa和hibernate 原因:org.hibernate.QueryException:查询指定的联接提取,但提取的关联的所有者不在选择列表[FromElement{explicit,not a collection join,fetch join,fetch non-lazy属性,ClassAlias=sp,Role=Com.lcm.Model.Sample
-
Tango支持4种形式的路由匹配规则 静态路由 tg.Get("/", new(Action)) tg.Get("/static", new(Action))匹配 URL:/ 到 Action结构体的Get函数 匹配 URL:/static 到 Action结构体的Get函数 命名路由 tg.Get("/:name", new(Action)) tg.Get("/(:name)", new(Act
-
在VueRouter的动态添加路由中,我们在登录页登录成功之后会跳转到某一个页面,这里假设是home页面,但是这个home页面也是动态添加的路由,这就会报错Uncaught (in promise) Error: No match for {"name":"Home","params":{}};那么请问怎样才可以解决这个问题? 在VueRouter的动态添加路由中,我们在登录页登录成功之后会跳转到

