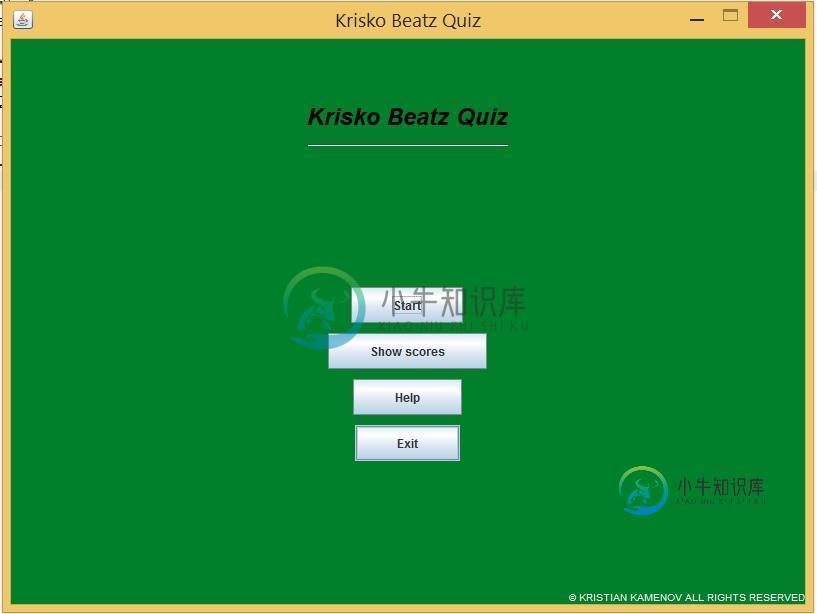
将按钮面板放置在Java Swing的中心

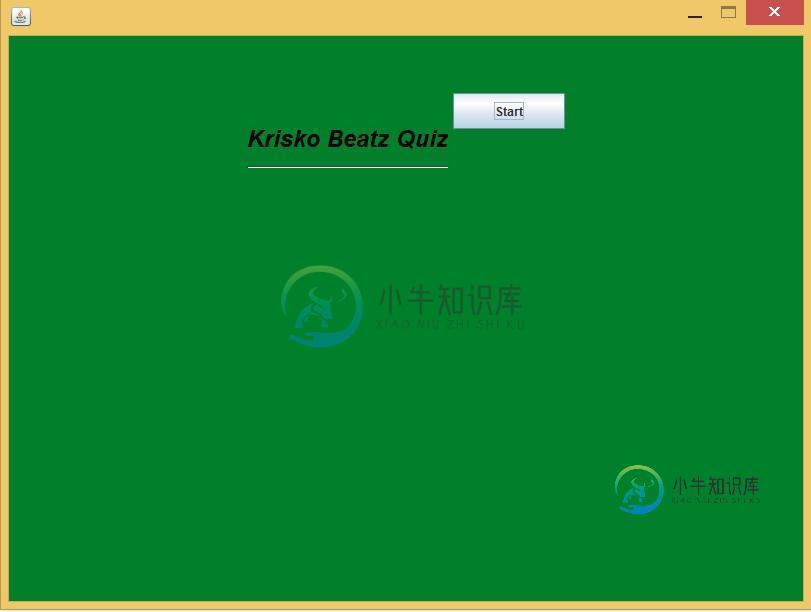
这是我的第一个实现,但是我扩展了JFrame,将所有这些都放在一个框架中,然后我意识到我需要使用cardlayout来从主菜单切换到播放场景,所以我将它拆分为一个类main frame和mainmenu、play scene、game over scene等其他类。所以我的mainmenu现在扩展了JPanel,当我向button panel添加按钮,然后向mainpanel添加buttonpanel时,我得到了这样的结果:

就像主菜单的标签面板和按钮面板是紧挨着的,但我需要它们,就像在第一张图片中一样。下面是我的MainMenu类:
public class MainMenu extends JPanel{
private JLabel menuTitle;
private JPanel menuTitlePanel;
private JPanel buttonPanel;
public MainMenu(){
this.setBackground(new Color(0, 128, 43));
//ADDING THE TITLE
menuTitle = new JLabel("<html><h1><strong><i>Krisko Beatz Quiz</i></strong></h1><hr></html>");
menuTitle.setForeground(Color.BLACK);
menuTitlePanel = new JPanel(new GridBagLayout());
menuTitlePanel.setBackground(new Color(0, 128, 43));
GridBagConstraints gbcTitle = new GridBagConstraints();
gbcTitle.weightx = 0;
gbcTitle.weighty = 0;
gbcTitle.gridx = 0;
gbcTitle.gridy = 0;
gbcTitle.gridwidth = 3;
gbcTitle.insets = new Insets(70, 0, 0, 0);
menuTitlePanel.add(menuTitle, gbcTitle);
this.add(menuTitlePanel, BorderLayout.NORTH);
buttonPanel = new JPanel(new GridBagLayout());
buttonPanel.setBackground(new Color(0, 128, 43));
JButton startButton = new JButton("Start");
GridBagConstraints gbcStart = new GridBagConstraints();
gbcStart.gridx = 1;
gbcStart.gridy = 1;
gbcStart.ipadx = 50;
gbcStart.ipady = 10;
gbcStart.gridwidth = 3;
gbcStart.insets = new Insets(10, 0, 0, 0);
buttonPanel.add(startButton, gbcStart);
this.add(buttonPanel, BorderLayout.CENTER);
}
}
任何帮助都将不胜感激。
共有1个答案
因此,您基本上有两个基本组,标题和按钮,这两个需要单独管理,因为它们有不同的布局要求(主要是,按钮被布局在中间)。
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.SwingUtilities;
import javax.swing.border.EmptyBorder;
public class TestMenu {
public static void main(String[] args) {
new TestMenu();
}
public TestMenu() {
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
JFrame frame = new JFrame("Test");
frame.add(new MenuPane());
frame.pack();
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
});
}
public class MenuPane extends JPanel {
public MenuPane() {
setBorder(new EmptyBorder(10, 10, 10, 10));
setLayout(new GridBagLayout());
GridBagConstraints gbc = new GridBagConstraints();
gbc.gridwidth = GridBagConstraints.REMAINDER;
gbc.anchor = GridBagConstraints.NORTH;
add(new JLabel("<html><h1><strong><i>Krisko Beatz Quiz</i></strong></h1><hr></html>"), gbc);
gbc.anchor = GridBagConstraints.CENTER;
gbc.fill = GridBagConstraints.HORIZONTAL;
JPanel buttons = new JPanel(new GridBagLayout());
buttons.add(new JButton("Start"), gbc);
buttons.add(new JButton("Show scores"), gbc);
buttons.add(new JButton("Help"), gbc);
buttons.add(new JButton("Exit"), gbc);
gbc.weighty = 1;
add(buttons, gbc);
}
}
}
这应该有助于解决当前的问题,但您可能还想了解一下如何使用CardLayout,以了解如何在不同视图之间切换的详细信息
-
添加updatepanel的必要性
-
我在第一次布局中做错了什么?
-
我正在尝试使用RelativeLayout将三个按钮并排放置在一行中。 这是放置在带有按钮组的线性布局中的相对布局 main.xml 这些是在布局中发现的按钮组
-
下面给出的是我使用材料ui编码的代码。我对那个地区还是新手。我需要把我的按钮放在中间。但它到了拐角处。我的代码有问题吗?
-
你可以在截图中看到,有一个JPanel分为两个区域,左区和右区。左侧区域有许多文本链接。当我单击SLA Criteria链接时,它将弹出SLA Criteria窗口。弹出窗口是JFrame对象。 现在,我试图将弹出窗口放在JPanel的右侧区域,这意味着不再有弹出窗口,即当我单击SLA标准链接时,其内容将显示在JPanel的右侧区域。JPanel正确区域的现有内容将不再使用。这个概念与java a
-
问题内容: 添加按钮具有事件OnClick =“ btn_Add_Click” 该事件未触发,当我单击添加按钮时,没有任何反应。而且,在我添加更新面板之前,“更新按钮”工作正常,现在只有“取消”按钮关闭了弹出窗口,而其他按钮在弹出窗口内无法正常工作如何触发事件。 问题答案: 将UpdatePanel的属性更改为。这将导致由UpdatePanel的子元素触发的任何回发更新其内容。 编辑 :刚刚意识到

