JList/JTable as按钮面板
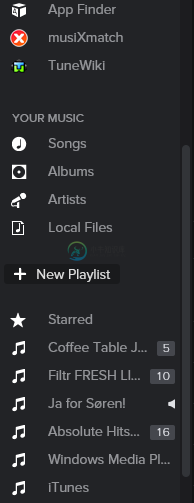
我正准备制作一个新的应用程序,我偶然发现了一个非常酷的侧边栏(按钮面板),我将尝试添加到应用程序中(它是Spotify上的左侧栏)。我很好奇的是这个原则(看看附上的图片)。
在顶部的3个按钮中(我假设是JList或JTable项)。
在中间我们有一个“您的音乐”标题(也许是JLabel??)
我们还有一个新的播放列表(JButton)
,然后是播放列表列表(JList还是jtable?)
我想知道的主要问题是:
首先,三个JList(playlistList、appList和yourmusicList,我假设是它的JLists)共享相同的JScrollPane,因此JList/JTables(或其他任何东西)必须根据它所包含的项的数量改变大小(高度)。(例如:播放列表列表的高度取决于是否有3个或17个播放列表。)
其次:我设法在同一个JPanel中添加了按钮、标签和JList,但我不知道如何给它们一个共享的JScrollPane(当我试图给两个JLists提供相同的ScrollPane时就出现了这个问题)。
我认为,我对应该包含项的JPanel使用了错误的LayoutManager,并且使用了错误类型的组件(JList、JTable)。如果有一个名为JSideBar之类的Swing组件,那就太好了!
好吧,就是这样!这里没有代码示例,因为它对奥利弗没有任何好处。

共有1个答案
[...]但是我不知道如何给它们一个共享的JScrollPane(当我试图给两个JList提供相同的ScrollPane时就出现了这个问题)。
您可以将所有组件添加到JPanel并将其设置为JScrollPane视图端口。查看如何使用滚动窗格教程。
如果有一个名为JSideBar之类的Swing组件,那就太好了!
import java.awt.BorderLayout;
import java.awt.Graphics;
import javax.swing.Box;
import javax.swing.BoxLayout;
import javax.swing.JComponent;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
/**
* @author dic19
*/
public class JSideBar extends JComponent {
private final JPanel content;
public JSideBar(boolean scrollable) {
super();
content = new JPanel();
content.setLayout(new BoxLayout(content, BoxLayout.PAGE_AXIS));
this.setLayout(new BorderLayout());
if(scrollable) {
this.add(new JScrollPane(content));
} else {
this.add(content);
}
}
/**
* Adds a component to this side bar.
*
* @param comp The component.
* @param alignment One of {@code Component.LEFT_ALIGNMENT, Component.CENTER_ALIGNMENT, Component.RIGHT_ALIGNMENT}
*
* @see java.awt.Component#LEFT_ALIGNMENT
* @see java.awt.Component#CENTER_ALIGNMENT
* @see java.awt.Component#RIGHT_ALIGNMENT
*/
public void addItem(JComponent comp, float alignment) {
comp.setAlignmentX(alignment);
content.add(comp);
if(content.isShowing()) {
revalidate();
repaint();
}
}
/**
* Adds a vertical space to this side bar.
* @param height Height of vertical space.
*/
public void addVerticalSpace(int height) {
content.add(Box.createVerticalStrut(height));
}
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics graphics = g.create();
graphics.setColor(getBackground());
graphics.fillRect(0, 0, getWidth(), getHeight());
graphics.dispose();
}
}
JLabel appFinderLabel = new JLabel("AppFinder");
JLabel musicxMatchLabel = new JLabel("musicXmatch");
JLabel tuneWikiLabel = new JLabel("TuneWiki");
JLabel yourMusicLabel = new JLabel("YOUR MUSIC");
JLabel songsLabel = new JLabel("Songs");
JLabel albumsLabel = new JLabel("Albums");
JLabel artistsLabel = new JLabel("Artists");
JLabel localFilesLabel = new JLabel("Local Files");
/*
* Set icons, background and stuff if you need to
* A good option would be use undecorated JButtons instead of JLabels
*/
JSideBar sideBar = new JSideBar(true);
sideBar.addItem(appFinderLabel, Component.LEFT_ALIGNMENT);
sideBar.addItem(musicxMatchLabel, Component.LEFT_ALIGNMENT);
sideBar.addItem(tuneWikiLabel, Component.LEFT_ALIGNMENT);
sideBar.addVerticalSpace(20);
sideBar.addItem(yourMusicLabel, Component.LEFT_ALIGNMENT);
sideBar.addItem(songsLabel, Component.LEFT_ALIGNMENT);
sideBar.addItem(albumsLabel, Component.LEFT_ALIGNMENT);
sideBar.addItem(artistsLabel, Component.LEFT_ALIGNMENT);
sideBar.addItem(localFilesLabel, Component.LEFT_ALIGNMENT);
请注意滚动条:
-
问题内容: 我无法相信这行不通。 我有一个JList。我将其渲染器设置如下。基本上是一个带有两个标签和一个按钮的JPanel。 这是我的TopBottomCellRenderer。 该列表可正确呈现,但不可单击。单击它没有任何作用。 我该如何工作? 问题答案: 渲染器只是在组件上绘制的“橡皮图章”。它们不是实时的交互式组件。 请参阅以下答案:JList中的JButton以获得一种可能的解决方案。实
-
我有一个向txt文件添加条目的add按钮,还有一个由txt文件填充的jlist。当添加条目时,jlist会立即刷新。add按钮利用showinputdialog让用户添加一个条目,这里出现了问题: 1)我知道当按下取消按钮时,joptionpane返回NULL。我如何使它在按下取消时不会在txt文件和jlist中添加“NULL”?
-
代码: 我正在尝试从通过Read_file按钮读取的文本文件填充jlist 我能够正确获取文件路径和文件内容,我用print语句验证了这些文件,但我的jlist仍然是空的。在设计中,我检查了jlist的变量名,两者都与我在代码中使用的匹配。
-
如果你使用Bootstrap,那么你会觉得SUI用起来非常的顺手,而且几乎所有的UI框架都是这种设计思路。 按钮 SUI默认的按钮是空心的,有多个按钮的风格可供选择,用户不同的状态中,比如提交表单就用绿色的按钮,执行删除等重要的操作,就用红色的按钮。 <header class="bar bar-nav"> <h1 class='title'>按钮</h1> </header> <div
-
在表单、对话框等需要用到的场合使用Bootstrap的自定义按钮样式。Bootstrap按钮支持一系列上下文变量、尺寸、状态和其它。 示例 Bootstrap包括了六种预定义的按钮样式,每种样式服务于它们各自的语义目的。 <!-- Provides extra visual weight and identifies the primary action in a set of buttons -
-
material design 中有三种类型的按钮。凸起的按钮是一个标准的按钮,表示动作,相对于页面有一个深度。悬浮的圆形动作按钮表示很重要的功能。平面按钮通常用于已经有深度的卡片会模态。 凸起的 <a class="waves-effect waves-light btn">按钮</a> <a class="waves-effect waves-light btn"><i class="mate

