如何访问在 docker 容器中运行的创建-反应-应用?
我按照 https://mherman.org/blog/dockerizing-a-react-app/ 下的步骤操作
我的设置:
-
< li>Windows 10主页 < li>docker命令在docker快速启动终端https://docs . Docker . com/toolbox/toolbox _ install _ windows/中运行
如何重现:按照第一个链接中的步骤操作:
全局安装create-react-app:
npm install -g create-react-app@3.4.1
生成新应用程序:
$ npm init react-app sample --use-npm
$ cd sample
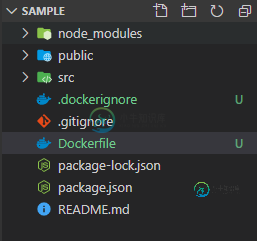
在目录根目录下创建Dockerfile:
# pull official base image
FROM node:13.12.0-alpine
# set working directory
WORKDIR /app
# add `/app/node_modules/.bin` to $PATH
ENV PATH /app/node_modules/.bin:$PATH
# install app dependencies
COPY package.json ./
COPY package-lock.json ./
RUN npm install --silent
RUN npm install react-scripts@3.4.1 -g --silent
# add app
COPY . ./
# start app
CMD ["npm", "start"]
补充。dockerignore:
node_modules
build
.dockerignore
Dockerfile
Dockerfile.prod
构建并标记dockerimage:
$ docker build -t sample:dev .
旋转容器:
$ docker run \
-it \
--rm \
-v ${PWD}:/app \
-v /app/node_modules \
-p 3001:3000 \
-e CHOKIDAR_USEPOLLING=true \
sample:dev



知道我漏掉了什么吗?
共有1个答案
运行容器时,指定如下端口:3000:80(use: 80)
$ docker run -it --rm -p 3000:80 sample:prod
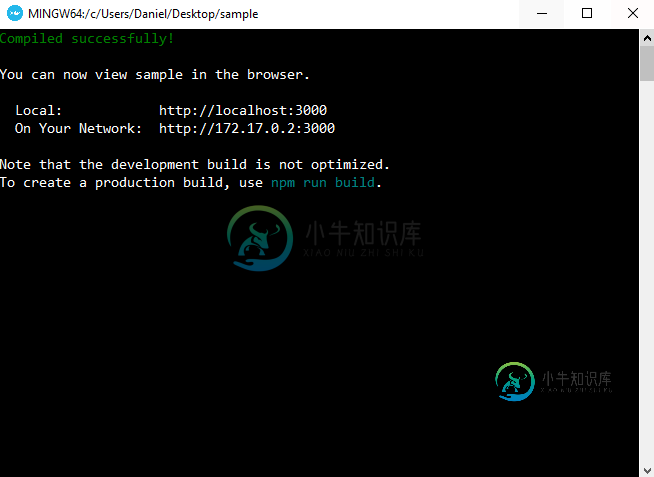
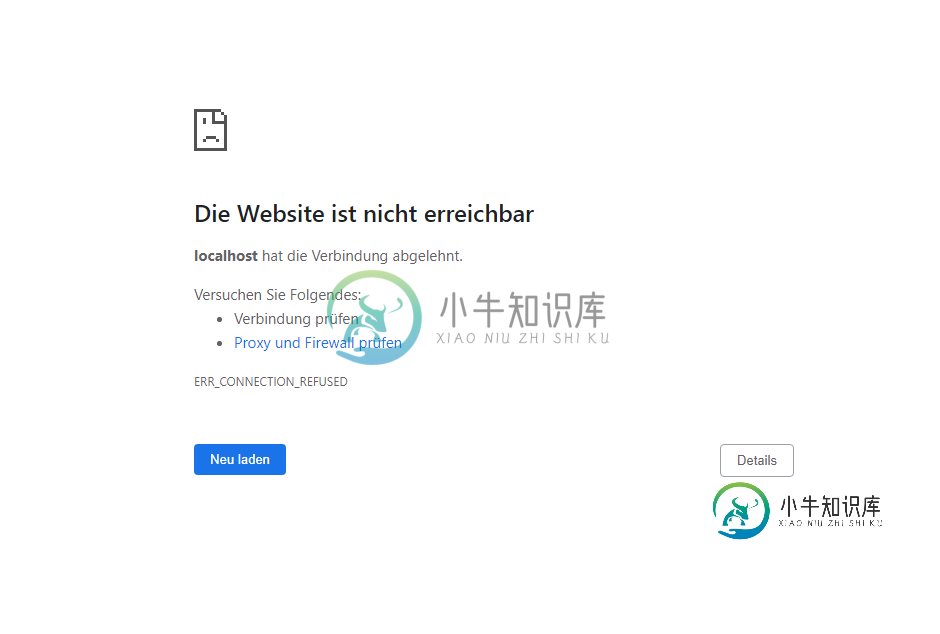
然后,您可以导航到http://localhost:3000/查看CRA应用程序。
-
问题内容: 我已经创建了一个Docker映像来测试Angular应用程序,但是无法从主机连接到Docker容器中正在运行的应用程序。 该映像是使用具有以下内容的Dockerfile创建的:EXPOSE 4200 8080 80 我使用以下命令运行docker容器:docker run -ti -p 4200:4200 angulardev / bin / bash 在容器内,我创建Angular应
-
Dockerfile文件 docker撰写。yml 我发射的命令是为了让这个起来 docker-compose-fdocker-compose.yml 之后我去了https://localhost:3000这个项目没有加载。这是可复制的回购协议https://github.com/reyanshmishra/My-Portfolio-ReactJS 谢啦
-
问题内容: 我有以下用于docker文件的文件… 和弹簧配置… 一切似乎都开始文件,我明白了 我看到… 但是当我运行并在这样的浏览器中输入该地址时,出现超时错误。我知道我可以在运行时使用端口映射,但是有没有一种方法可以映射到我的本地主机呢? 我也尝试过这个… 因此它不是浏览器。 还试图像这样映射它… 0.0.0.0:8080->8080/tcp、9090/tcp 但是localhost:8080(
-
我已经创建了一个docker映像来测试Angular应用程序,但是我无法在docker容器内从主机连接到正在运行的应用程序。 该图像是使用带有:EXPOSE 4200 8080 80的Dockerfile创建的 我使用命令运行docker容器:docker run-ti-p 4200:4200angulardev/bin/bash 在容器内部,我创建了Angular应用程序,并使用:ng serv
-
我已经创建了一个TestReact应用程序,并用CreateReact应用程序启动了它。我用Thread start启动它,但这将启动应用程序的调试版本。我执行了npm运行build,它创建了build文件夹,但是当我从/build文件夹启动时,它仍然会启动应用程序的调试版本。我需要它来测试优化版本的性能。我怎样才能解决这个问题?
-
因此,我使用创建-反应-应用程序开发了一个小型 React 应用程序。(我总是从头开始制作应用程序。 然后,在我对它感到满意之后,我决定运行来制作优化的生产构建。 有人可以告诉我如何运行生产版本而不是开发版本吗?

