React Router onEnter函数“未捕获的范围错误:超过了最大调用堆栈大小”
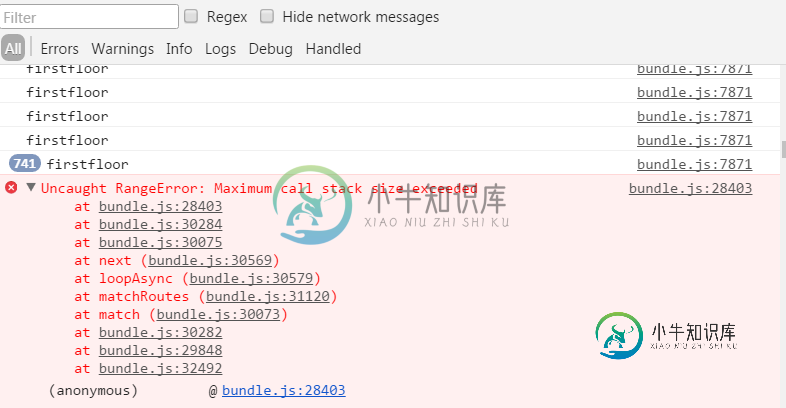
我正在检查要设置的配置值,如果是,我想重定向到子路由。如果不是像往常一样显示。代码确实按预期更新了URL,但随后进入了无限循环。
索引.js
import React from 'react'
import { render } from 'react-dom'
import { Router, Route, browserHistory, IndexRoute } from 'react-router'
import App from './modules/App'
import About from './modules/About'
import Map from './modules/Map'
import Maps from './modules/Maps'
import Home from './modules/Home'
import { settings } from './appconfig.js';
function checkDefaultFloor(){
if (settings.floorUrl){
console.log( settings.floorUrl);
browserHistory.push('/maps/'+ settings.floorUrl);
}
}
render((
<Router history={browserHistory}>
<Route path="/" component={App}>
<IndexRoute component={Home}/>
<Route path="/maps" component={Maps} onEnter={checkDefaultFloor}>
<Route path="/maps/:mapName" component={Map}/>
</Route>
<Route path="/about" component={About}/>
</Route>
</Router>
), document.getElementById('app'))

共有3个答案
您的浏览器History.push()语句使其进入无限循环,因为该路由嵌套在您的地图路由中。您需要使用替换函数和回调等。
function checkDefaultFloor(nextState, replace, callback){
if (settings.floorUrl){
console.log( settings.floorUrl);
replace(`/maps/${settings.floorUrl}`)
}
callback();
}
它会进入一个无限循环,因为每次您输入路由/map时,都会执行checkDefaultFloor(),该路由会重定向到/map的子节点之一。
重定向在输入时触发 -
您需要做的是移动组件中的功能Did加载
hasRedirected = false;
function checkDefaultFloor(){
if (settings.floorUrl && !hasRedirected) {
hasRedirected = true;
browserHistory.push('/maps/'+ settings.floorUrl);
}
}
我有一个类似的问题。解决方案是实现Shubham Khatri的建议。然而,我最初忽略的一个重要点是将onEnter回调附加到IndexRoute。我正在使用标准JavaScript对象来定义我的路由。这是我需要做的:
{
path: '/',
indexRoute: {
onEnter: (nextState, replace) => replace('some-route')
},
childRoutes: [...]
}
我敢打赌OP的JSX代码也有类似的问题。可能应该是这样的(尽管我还没有测试过):
function checkDefaultFloor(nextState, replace, callback){
if (settings.floorUrl){
console.log( settings.floorUrl);
replace(`/maps/${settings.floorUrl}`)
}
callback();
}
<Router history={browserHistory}>
<Route path="/" component={App}>
<IndexRoute component={Home}/>
<Route path="/maps" component={Maps}>
<IndexRoute onEnter={checkDefaultFloor}/>
<Route path="/maps/:mapName" component={Map}/>
</Route>
<Route path="/about" component={About}/>
</Route>
</Router>
-
我在react中工作,基本上我想做一个带工具提示的按钮,现在我正在做工具提示。我正在更改css显示属性,以使它在鼠标进入和离开时可见或不可见。但是有一个错误,我不知道该怎么办... 这是我的代码: 在控制台中,我收到了这个错误: 我找不到问题出在哪里。我知道这可能是关于调用一个函数,而这个函数又调用另一个函数。但是我在代码中看不到这样的东西,我不确定是否都是这样。谢谢帮助:)
-
我在玩React,我得到了我想要的功能,但是由于某个地方的无限循环,它非常慢。我相信它在组件生命周期方法中,但我不知道如何重新格式化下面的代码,使其具有相同的功能,但没有无限循环。任何关于最佳实践的建议都将不胜感激。
-
我是React的初学者。js并试图理解道具的概念 我有两个组件 - UserData.jsx UserDataResult.jsx 在UserData中。jsx我用过这个。用户记录的状态。我想通过子组件UserDataResult.jsx显示此记录。 不知道我做错了什么,所以我在控制台日志中得到错误。 错误是:未捕获的范围错误:超出最大调用堆栈大小 代码: **UserData.jsx** **用
-
下面的代码抛出了问题标题中提到的堆栈溢出。我正试图让一个方框阴影以脉冲效果显示在一个圆形图像的周围。有人能指出递归吗?我是一个Javascript新手,看不出来。谢谢你。 断续器 CSS 脚本
-
我刚刚开始使用角度2。所以我尝试使用Web服务从数据库显示类别。 这是我的论坛.服务.ts文件 forum.component.ts: forum.component.html: 请帮忙,先谢了
-
索引.js Questionlist.jsx 问题.jsx Scorebox.jsx 结果. jsx

