如何比较前一页的值在WebDrive新打开的页面中的值
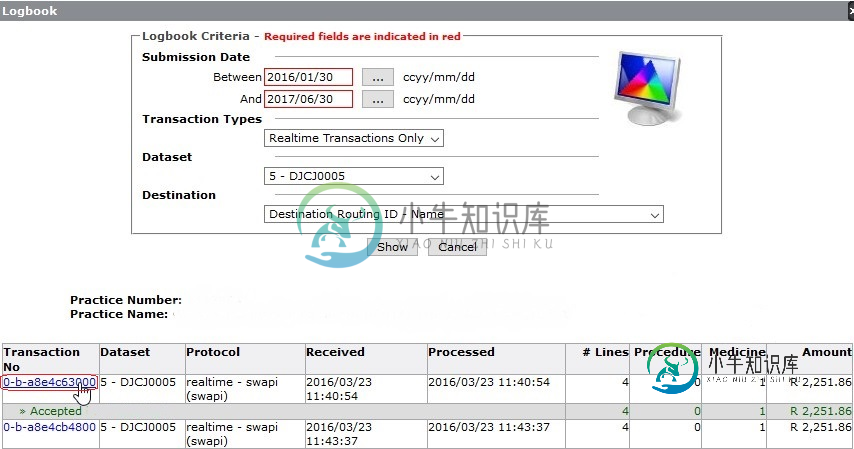
我试图将页面中显示的交易编号与用户单击“无交易”链接后下一页中显示的交易编号进行比较。

我尝试了以下方法:
// -----------------------Selecting values in the form-------------------
// Call the function to select a date from calendar e.g. 2016/04/19
ClaimsOnline_fields.pickExpDate("19",4,2016);
// In the Transaction Types dropdown, select a value e.g. "Realtime Transactions Only"
TransTypesDrop = new Select(drivers.findElement(By.xpath(".//*[@id='type']")));
TransTypesDrop.selectByVisibleText("Realtime Transactions Only");
// In the Dataset dropdown, select a value e.g. "5 - DJCJ0005"
DatasetDrop = new Select(Utilities.drivers.findElement(By.xpath(".//*[@id='logbook_form']/table/tbody/tr[1]/td/fieldset/table/tbody/tr[7]/td[2]/select")));
DatasetDrop.selectByVisibleText("5 - DJCJ0005");
// Click the Show button
drivers.findElement(By.xpath(".//*[@id='logbook_form']/table/tbody/tr[2]/td/input[1]")).click();
Utilities.wait.until(ExpectedConditions.visibilityOfElementLocated(By.xpath("html/body/table[2]")));
batchVal = drivers.findElements(By.className("results"));
//----------------------- Drill into test result --------------------------
List<String> all_elements_text=new ArrayList<>();
// Click the first result
for(int i=0; i<batchVal.size(); i++ ){
// Click the Transaction No of the first result
batchVal.get(1).click();
// The next page is opened
Utilities.wait.until(ExpectedConditions.presenceOfElementLocated(By.className("jqi")));
Utilities.wait.until(ExpectedConditions.visibilityOfElementLocated(By.className("jqi")));
drivers.findElement(By.className("jqidefaultbutton")).click();
Utilities.wait.until(ExpectedConditions.visibilityOfElementLocated(By.xpath("html/body/p")));
String TransNo = drivers.findElement(By.xpath("html/body/p")).getText();
Utilities.wait.until(ExpectedConditions.visibilityOfElementLocated(By.xpath("html/body/p")));
// Add the value from the search result into the array
all_elements_text.add(batchVal.get(i).getText());
// get the currently displayed Transaction Num
String TransNoTrimmed = TransNo.substring(34,48);
//
if(all_elements_text.get(1).equals(TransNoTrimmed)){
System.out.println("Test Passed - Claims Online - Logbook - Drill into Results - Transaction Number matches one displayed in the drilled results i.e. "+TransNoTrimmed);
}
break;
}
当我运行此命令时,会出现以下错误:
线程“main”组织中出现异常。openqa。硒。StaleElement引用异常:stale元素引用:元素未附加到页面文档(会话信息:chrome=59.0.3071.115)(驱动程序信息:chromedriver=2.29.461591(62ebf098771772160f391d75e589dc567915b233),平台=Windows NT 10.0.10240 x86_64)(警告:服务器未提供任何堆栈跟踪信息)
共有2个答案
只需下载selenium的新chrome扩展文件并使用selenium 3。
替换以下行。
batchVal。得到(1)。点击()
具有
drivers.find元素(By.class名称("结果"))。
要避免StaleElementReferenceException
这里发生的事情是,当你创建了WebElements的对象,然后你点击了该页面。单击后页面的某些部分会发生更改,因此存储的元素会过时,这就是Webdriver告诉您的。
-
在页面中收集各种链接后,我点击这些链接并将其收集成汤。现在的问题是,链接在新标签中打开。我想在代码打开新标签中的下一个链接之前关闭标签。下面是代码片段。收完汤后,请帮我把每个标签关上。 我用python 3.7硒铬驱动
-
做web app,一个无法避开的问题就是转场动画;web是基于链接构建的,从一个页面点击链接跳转到另一个页面,如果通过有刷新的打开方式,用户要面对一个空白的页面等待;如果通过无刷新的方式,用Javascript移入DOM节点(常见的SPA解决方案),会碰到很高的性能挑战:DOM节点繁多,页面太大,转场动画不流畅甚至导致浏览器崩溃; mui的解决思路是:单webview只承载单个页面的dom,减少d
-
本文向大家介绍当用户打开一个网页时,想一直停留在当前打开的页面,如何禁止页面前进和后退相关面试题,主要包含被问及当用户打开一个网页时,想一直停留在当前打开的页面,如何禁止页面前进和后退时的应答技巧和注意事项,需要的朋友参考一下 没有历史记录就不会前进后退 window.history.forward(-1);
-
ap.pushWindow(OPTION | url) pushWindow 用来打开一个新的页面,自带转场动画。可直接传入一个字符串作为 OPTION.url 参数。 OPTION 参数说明 参数 类型 必填 描述 url String 是 要打开的页面url data Object 否 url的参数,会以 query string 跟在 url 后面。在打开的新页面里可以用 ap.parseQ
-
pushWindow pushWindow用来打开一个新的页面,系统自带转场动画。不允许跨appId打开其他离线应用的虚拟域名页面(可换用startApp接口)。 scheme跳转请尽量使用location.href而不是pushWindow。 与location.href的区别,类同于PC浏览器的新开标签页,每个window都是一个新的标签页,因此原页面仅仅是被压到后台,状态始终保持,JS也会继
-
问题内容: 我正在处理HTML项目,但是我不知道如何在没有JavaScript的情况下在新标签页中打开链接。 我已经知道可以在同一选项卡中打开链接。有什么想法可以使其在新的环境中打开吗? 问题答案: 将链接的“目标”属性设置为: (注意:我之前建议这样做,而不是因为如果使用它,它将打开一个新选项卡,如果再次单击该链接,则会使用相同的选项卡。但是,这仅是因为正如GolezTrol所指出的那样,它指向

