如何为CustomTableView单元格应用LayoutConstraint
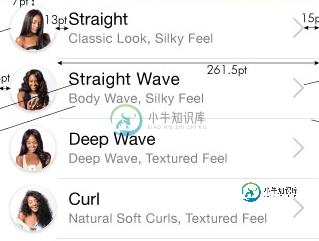
我需要设计像下面这样的带有nslayoutconstraints的自定义单元格,通过编程使用可视化格式语言以及带有项目的约束。任何帮助都将不胜感激。

`/*初始化并分配产品名称*/Product Name =[[ui label alloc]init];product name . font =[ui font font with name:@ " HelveticaNeue " size:17.0 f];self . product name . linebreakmode = nslinebreakbywordwarping;self . product name . number of lines = 0;product name . translatesautoresizingmaskintoconstraints = NO;[self . content view add subview:product name];
/* Intialize and assign Product Option */
productOption=[[UILabel alloc]init];
productOption.translatesAutoresizingMaskIntoConstraints=NO;
productOption.font=[UIFont fontWithName:@"HelveticaNeue" size:13.0f];
productOption.textColor=[UIColor colorWithRed:128/255.0f green:128/255.0f blue:128/255.0f alpha:1.0f]; /* 808080 */
[self.contentView addSubview:productOption];
/* Intialize and assign Product Image */
productImageView=[[UIImageView alloc]init];
productImageView.translatesAutoresizingMaskIntoConstraints=NO;
productImageView.clipsToBounds=YES;
productImageView.contentMode=UIViewContentModeScaleAspectFill;
productImageView.layer.cornerRadius = 22.5;
productImageView.layer.masksToBounds = YES;
productImageView.layer.borderColor =[UIColor whiteColor].CGColor;
productImageView.layer.borderWidth = 1;
[self.contentView addSubview:productImageView];
/* Intialize and assign List icon Image */
listIconImage=[[UIImageView alloc]init];
listIconImage.translatesAutoresizingMaskIntoConstraints=NO;
listIconImage.image=[UIImage imageNamed:@"right-arrow.png"];
[self.contentView addSubview:listIconImage];
[self.contentView addConstraint:[NSLayoutConstraint constraintWithItem:self.productImageView
attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationEqual
toItem:self.contentView
attribute:NSLayoutAttributeTop
multiplier:1.0
constant:7]];
[self.contentView addConstraint:[NSLayoutConstraint constraintWithItem:productImageView
attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual
toItem:self.contentView
attribute:NSLayoutAttributeLeft
multiplier:1
constant:11.5]];
[self.contentView addConstraint:[NSLayoutConstraint constraintWithItem:self.productImageView
attribute:NSLayoutAttributeWidth
relatedBy:NSLayoutRelationEqual
toItem:nil
attribute:NSLayoutAttributeWidth
multiplier:1.0
constant:45]];
[self.contentView addConstraint:[NSLayoutConstraint constraintWithItem:self.productImageView
attribute:NSLayoutAttributeHeight
relatedBy:NSLayoutRelationEqual
toItem:nil
attribute:NSLayoutAttributeHeight
multiplier:1.0
constant:45]];
[self.contentView addConstraint:[NSLayoutConstraint constraintWithItem:self.productName
attribute:NSLayoutAttributeLeading
relatedBy:NSLayoutRelationEqual
toItem:self.productImageView
attribute:NSLayoutAttributeTrailing
multiplier:1.0
constant:10]];
[self.contentView addConstraint:[NSLayoutConstraint constraintWithItem:self.productName
attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationEqual
toItem:self.contentView
attribute:NSLayoutAttributeTop
multiplier:1.0
constant:5]];
[self.contentView addConstraint:[NSLayoutConstraint constraintWithItem:self.productOption
attribute:NSLayoutAttributeLeading
relatedBy:NSLayoutRelationEqual
toItem:self.productImageView
attribute:NSLayoutAttributeTrailing
multiplier:1.0
constant:10]];
[self.contentView addConstraint:[NSLayoutConstraint constraintWithItem:self.productOption
attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationEqual
toItem:self.productName
attribute:NSLayoutAttributeBottom
multiplier:1.0
constant:5]];
[self.contentView addConstraint:[NSLayoutConstraint constraintWithItem:self.listIconImage
attribute:NSLayoutAttributeRight
relatedBy:NSLayoutRelationEqual
toItem:self.contentView
attribute:NSLayoutAttributeRight
multiplier:1.0
constant:-15.0f]];
[self.contentView addConstraint:[NSLayoutConstraint constraintWithItem:self.listIconImage
attribute:NSLayoutAttributeHeight
relatedBy:NSLayoutRelationEqual
toItem:nil
attribute:NSLayoutAttributeHeight
multiplier:1.0
constant:20.0f]];
[self.contentView addConstraint:[NSLayoutConstraint constraintWithItem:self.listIconImage
attribute:NSLayoutAttributeWidth
relatedBy:NSLayoutRelationEqual
toItem:nil
attribute:NSLayoutAttributeWidth
multiplier:1.0
constant:11.0f]];
[self.contentView addConstraint:[NSLayoutConstraint constraintWithItem:self.listIconImage
attribute:NSLayoutAttributeCenterY
relatedBy:NSLayoutRelationEqual
toItem:self.contentView
attribute:NSLayoutAttributeCenterY
multiplier:1.0
constant:0]]; `
以上是我用来创建这个设计的代码。现在正在纠结如何在tableviewcontroller中获取动态高度。当我在为rowatdinexpath获取高度时,它总是返回0。
谢谢
共有1个答案
您应该设置tableView.rowHeight=UITableViewAutomaticDimension,并提供tableView.estimatedRowHeight=68.0f(估计高度,不一定是精确的);以下链接中的更多信息: SO链接
-
我目前正在开发一个电子邮件,在不同的地方有2列布局。我最初使用
-
问题内容: 我正在尝试通过使用iText 2.1.0在表的中间获取虚线边框(使用的单元格边框)。下面的代码即使在表格中间也会生成虚线边框。 您能帮我 单独添加特定单元的事件 吗? 问题答案: 您正在使用单元事件,但是您的代码非常糟糕。您还将引入PDF语法错误,如果仅使用iText的较新版本,将会收到警告。(关于iText版本过时的警告是有原因的。人们不应该忽略它们!!!) 话虽如此,我已经提出了解
-
但这无济于事。有什么想法吗?
-
问题内容: 我正在尝试制作俄罗斯方块克隆。游戏使用aJTable作为棋盘的表示。电路板是2D整数数组。 我试图做到这一点,当某个单元格具有某个值时,该单元格将变为某种颜色。我以为我可以正常工作,但是无法正常工作。非常感谢您的帮助。 谢谢。 这是我的代码: 板: InitializeJTable: 问题答案: 数据/模型与视图/表之间存在关系。模型维护“什么”,视图控制“如何”。 JTable提供了
-
在poi中创建一个表非常简单,但它的教程非常有限,我找不到一个可以在生成docx文件时在表中创建简单合并单元格的教程。
-
我试图从excel文件中读取所有数据,其中也有一些公式单元格,但我不知道哪个单元格是公式单元格。如何读取单元格中的所有值,而不考虑单元格的类型。 我的代码看起来像这样 我得到的公式单元格值为0

