反应还原 - 这个.props.action.fetchposts不是一个函数
我对从我的组件调用异步操作有问题,我想我做了工作所需的一切,但似乎没有,我使用了:
将调度映射到属性
在里面我回来了
操作:bindActionCreators(fetchPosts,调度)
我把它连接起来。
在所有这些事情之后,我试着在我的组件中调用这个动作-
this . props . actions . fetch post()
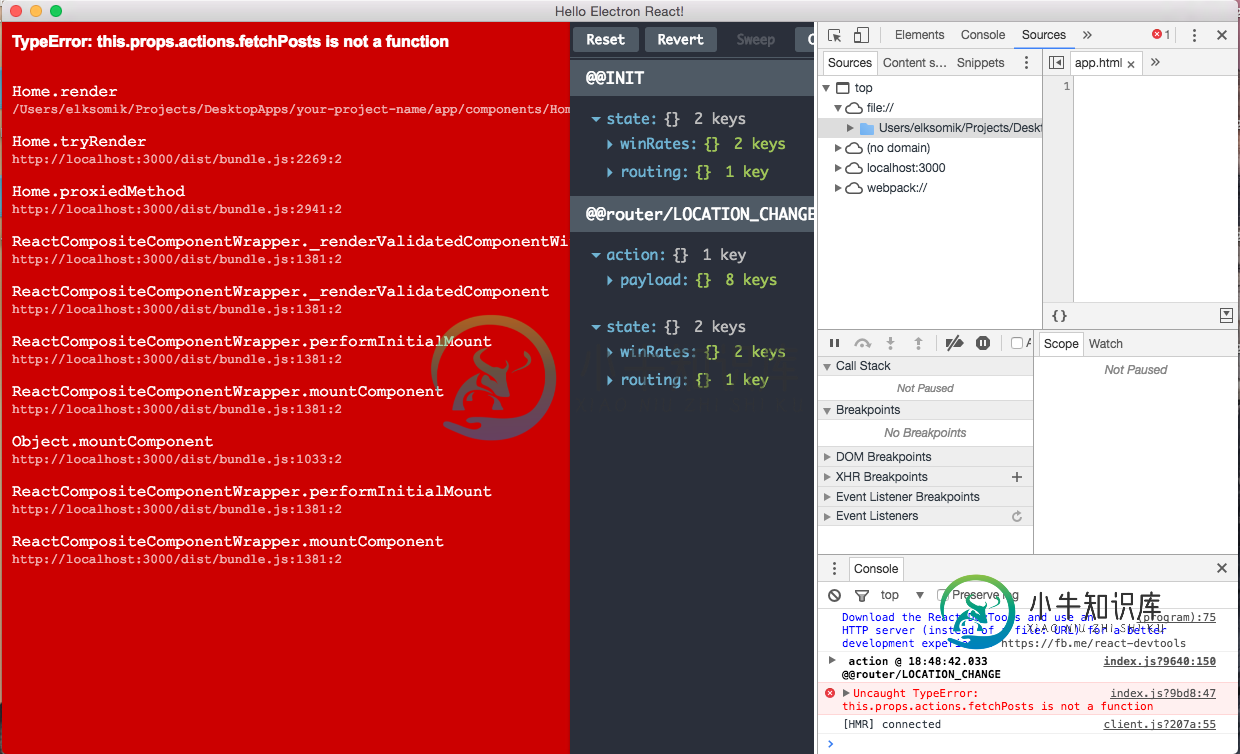
结果我在控制台中收到这个错误-
this.props.actions。fetchPosts不是函数

我不知道它有什么问题,因为我做了所有的事情,以下是完整的来源:
组成部分
import React, { Component } from 'react';
import { Link } from 'react-router';
import styles from './Home.css';
import { fetchPosts } from '../actions/counter';
import { connect } from 'react-redux';
import { bindActionCreators } from 'redux';
class Home extends Component {
constructor(props) {
super(props)
}
render() {
return (
<div>
<div className="container">
<div className="banner_animated">
<p> dadasda</p>
</div>
</div>
<div className="container-fluid">
<div className="center">
<input type="text"/>
<button className="btn-2 btn-2a btn" onClick={this.props.actions.fetchPosts()}>Button</button>
</div>
</div>
</div>
);
}
}
function mapStateToProps(state) {
return state
}
function mapDispatchToProps(dispatch) {
return {
actions: bindActionCreators(fetchPosts, dispatch)
};
}
export default connect(mapStateToProps, mapDispatchToProps)(Home);
行动
import { FETCHING_WIN_RATES, FETCHED_WIN_RATES } from '../const';
import { firebaseDb } from './firebase';
const ref = firebaseDb.ref("win_rate");
function fetchingWinRates() {
return {
type: FETCHING_WIN_RATES
};
}
function fetchedWinRates(winRates) {
return {
type: FETCHED_WIN_RATES,
winRates
};
}
// win rate champions
export function fetchPosts() {
return dispatch => {
dispatch(fetchingWinRates());
ref.on("value", function(snapshot) {
dispatch(fetchedWinRates(snapshot));
console.log(snapshot.val());
}, function (errorObject) {
console.log("The read failed: " + errorObject.code);
});
}
}
如果您需要更多文件来帮助我,请写信,谢谢。
共有2个答案
你不需要使用bindActionCreatorshttp://redux.js.org/docs/api/bindActionCreators.html
const mapDispatchToProps = dispatch => ({
onClick: () => dispatch(fetchPosts(id))
})
}
然后通过this.props.onClick访问
如果将函数传递给绑定操作创建器,它将返回一个函数。请参阅此处(在“返回”部分中)有关 bindAction 创建器的文档:http://redux.js.org/docs/api/bindActionCreators.html。
您有效地分配了this.props。action=fetchPosts这里,这意味着您可以这样调用fetchPosts:this.props.action()。
如果要通过this.props.actions.fetchPosts访问,需要执行以下操作:
function mapDispatchToProps(dispatch) {
return {
actions: bindActionCreators({ fetchPosts }, dispatch)
};
}
请注意速记 { 抓取帖子 },它与 { 抓取帖子: fetchPosts } 相同。
-
问题内容: 我是React的新手,正在尝试编写使用API的应用程序。我不断收到此错误: TypeError:this.setState不是一个函数 当我尝试处理API响应时。我怀疑此绑定有问题,但我不知道如何解决它。这是我组件的代码: 问题答案: 回调是在不同的上下文中进行的。您需要这样做才能在回调内部进行访问: 编辑:看起来您必须同时绑定和调用:
-
我有一个打字稿2类,目标是ES5。当我运行它时,我在控制台的主题行中得到了错误。Switch语句工作正常,但增量()和减量()方法不执行。
-
问题内容: 我正在尝试使用jQuery和Ajax,并且使用了这种方法。但是我收到错误$ .toJSON不是firebug中的函数。问题出在哪里?我使用jquery 1.3.2。谢谢 问题答案: 没错 没有功能:http : //api.jquery.com/jQuery.toJSON。也许您想使用它。
-
我试着按照教程angular.io(游览英雄)但不是教程,我试着在一些JSON上提出真正的GET请求。 我的代码如下所示: 为了服务,我只进口一些基本的东西: 其中是TOH中的基本副本,所以: 如何在服务中调用此特定方法:首先,我尝试多种方法,但在调试时,我只尝试控制台。将其记录为: 在控制台中加载页面时,我发现多个错误:第一个错误是: 例外:TypeError:这是一个错误。http。得到(…)
-
我想做我的水疗店。我制作了我需要的每件东西的还原器,但是当我呈现页面时,我收到了这条消息 TypeError:对象(…)不是功能模块/src/redux/store。jsc:/Users/Mycomputer/Desktop/Projects/React/2020\u 03\u 29\u workshop/src/redux/store。js:13 13 |导出默认createStore(root

