尽管添加AWS静态文件路径到CORS_ORIGIN_WHITELISTdjango-cors-Headers,但仍有403个错误
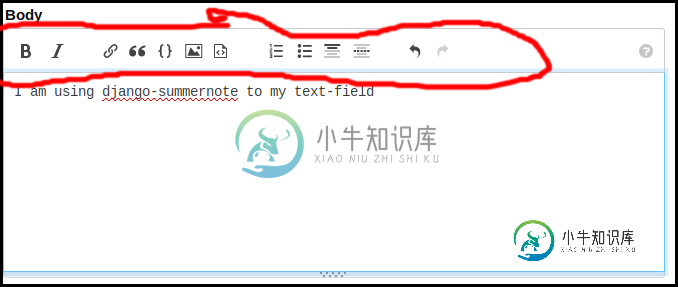
我使用django-Summernote到我的文本字段。这应该使我的文本字段看起来有点像下面的图片

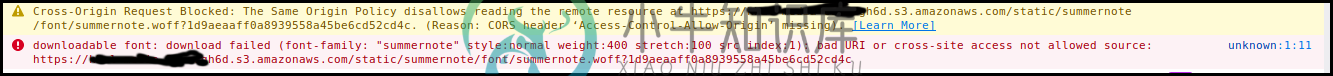
现在,上面的静态文件存储在我的AWS S3存储桶中。我在浏览器控制台中遇到一个403错误,下面是我的文本字段现在的样子


跨源请求被阻止:同源策略不允许读取远程资源https://some_bucket_66d.s3.amazonaws.com/static/summernote/font/summernote.woff?1d9aeaaff0a8939558a45be6cd52cd4c.(原因:缺少CORS标题“访问控制允许来源”)。[了解更多信息]可下载字体:下载失败(字体系列:“summernote”样式:正常重量:400拉伸:100 src索引:1):错误的URI或不允许跨站点访问来源:https://some_bucket_6d.s3.amazonaws.com/static/summernote/font/summernote.woff?1d9aeaaff0a8939558a45be6cd52cd4c
所以为了解决这个错误,我安装了django-cors-headers
添加了
INSTALLED_APPS = (
...
'corsheaders',
...
]
将其添加到我的中间件中
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
...
]
并在django设置中将以下3个链接添加到我的whitlist。我不知道是什么http://127.0.0.1:9000是为,但我只是让它在那里,因为它是在https://pypi.org/project/django-cors-headers/页
CORS_ORIGIN_WHITELIST = [
"https://some_bucket_66d.s3.amazonaws.com", #This is the bucket path as you see in the error above
"http://localhost:8080",
"http://127.0.0.1:9000"
]
即使在Django Cors中将其白名单中,我仍然会遇到同样的错误,我做错了什么,我该如何修复它
尝试了@jusrDare建议的解决方案。现在,错误消息已更改为以下内容
可下载字体:下载失败(字体家族:Summernote样式:正常权重:400拉伸:100 src指数:1):状态=2147746065来源:https://some_bucket_66d.s3.amazonaws.com/static/summernote/font/summernote.woff?1d9aeaaff0a8939558a45be6cd52cd4c
另外,如果您不想使用AllowedOrigin as*的方式,可以尝试以下代码
<?xml version="1.0" encoding="UTF-8"?>
<CORSConfiguration xmlns="http://s3.amazonaws.com/doc/2006-03-01/">
<CORSRule>
<AllowedOrigin>http://www.your-site.com</AllowedOrigin>
<AllowedOrigin>https://www.your-site.com</AllowedOrigin>
<AllowedMethod>GET</AllowedMethod>
<AllowedMethod>HEAD</AllowedMethod>
<AllowedMethod>DELETE</AllowedMethod>
<AllowedMethod>PUT</AllowedMethod>
<AllowedMethod>POST</AllowedMethod>
</CORSRule>
</CORSConfiguration>
不管怎样,他们都给了我同样的错误
共有3个答案
AWS中的CORS配置:
在S3控制台中,CORS配置必须是JSON。
您可以查看AWS文档中的一些JSON格式示例:
[
{
"AllowedHeaders": [
"Content-*",
"Authorization"
],
"AllowedMethods": [
"GET"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": [],
"MaxAgeSeconds": 3000
}
]
你知道,真正奇怪的是,我在尝试加载时遇到了完全相同的问题(错误403:禁止)。沃夫和。tff文件(图标文件),通过单独公开AWS S3 bucket上的所有文件(而不是一次公开整个文件夹。单独公开它们。这对我很有效)。
同样的错误,如果我今天能弄清楚,会回来的...
后退!
在AWS中调整CORS标题似乎可以达到目的。
将bucket权限中的默认CORS配置替换为:
<CORSConfiguration>
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
<AllowedMethod>GET</AllowedMethod>
<MaxAgeSeconds>3000</MaxAgeSeconds>
<AllowedHeader>Content-*</AllowedHeader>
<AllowedHeader>Authorization</AllowedHeader>
</CORSRule>
</CORSConfiguration>
我从默认设置中添加的只是Conten-*允许的标题标记。
我不确定这到底是为什么,希望其他人能插话。
-
问题内容: 我正在尝试从API获取JSON对象,并且该API的开发人员说他们刚刚启用了CORS,但我仍然遇到以下错误。 XMLHttpRequest无法加载http://example.com/data/action/getGame/9788578457657。所请求的资源上没有“ Access-Control-Allow-Origin”标头。因此,不允许访问源“ http://dev.our-
-
动态的 web 应用也需要静态文件,一般是 CSS 和 JavaScript 文件。理想情况下你的 服务器已经配置好了为你的提供静态文件的服务。在开发过程中, Blade 也能做好这个工作。我们在 resources 目录下创建一个名为 static 的文件夹存储静态资源文件,静态文件位于 应用的 /static 中。 Blade 默认设置了 static、assets、webjars、uploa
-
我不确定我是否正确理解http-keep-alive,在我看来,它应该重用tcp连接,而不是构建一个新的连接。然而,我发现了一些非常奇怪的事情,似乎很难预料http keep-alive的行为。 服务器:NodeJS&Express^4.16.3,我使用Wireshark分析结果 情况1: null 客户端 null 情况2: null 结果:建立了另外5个tcp连接(在图片中只有4个,因为屏幕截
-
ldd找不到rpath定义中存在的dll。找到了其他一些库(check/./../lib/*) 这里是 ldd 的输出(我们可以看到在 ../lib,但不是自由 root@hyperstream:/DT/local/ADE-trunk4/build-ADE-Desktop-Default/bin#ldd./ade_adminlinux-vdso.so.1= root@hyperstream:/DT
-
我有一个类,它具有应该被注入的字段。 并且有接口仅由类实现,具有的。 当我尝试启动SpringBootApplication时,会抛出。 为什么接口注册为bean的一个,即使它没有注释,也没有包含任何bean配置? 我发现,如果我不使用作为,一切都很好。 有什么想法吗?
-
我感兴趣的是另一个。它是一个代理,将所有调用重定向到第一个调用。因此,当我调用http://localhost:8080/foo时,我的代理服务器将依次调用http://localhost:8090/foo。如果第一个服务器返回,代理将返回。 我设法用一些可能不优雅但功能正常的代码来达到这一点,下面我给出了摘录。这里的关键是我使用来实现这一点。下一步是设计一个界面,将使我的附加信息立即清晰,这基本

