NSLocationWhenInUseUsageDescription使用.Strings文件的本地化不起作用
我已经完成了翻译我的应用到土耳其使用基地本地化。但是,我还需要翻译info.plist文件中的nslocationwheninuseusagedescription键。我做了我为其他所有事情所做的一切:
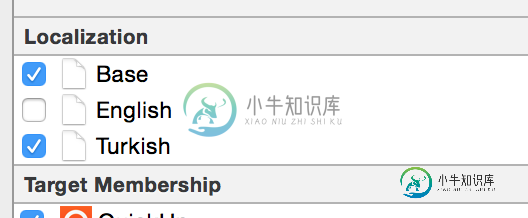
去找档案检查员检查土耳其语:

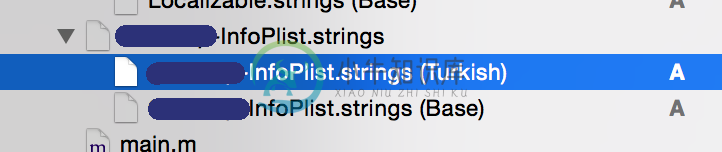
然后我转到new strings资源,通过将这个键添加到本地化文件中来完成我的翻译:

其他都是土耳其语,翻译得很好。只是位置许可不能翻译。我还看到了如何本地化iOS info.plist文件中的字符串?并将“localized resources can be mixed”=yes键(当然,作为CFBundleAllowMixedLocalizations,不是字面上的句子)添加到我的原始plist中,但这也没有改变任何东西。
我该如何解决问题呢?
共有1个答案
以下是在Xcode7.1中对我起作用的内容。
首先,转到项目目录并手动创建两个infoplist.strings文件,第一个文件位于en.lproj文件夹中,第二个文件位于fr.lproj文件夹中。
两个文件都应具有以下内容:
NSLocationWhenInUseUsageDescription = "YOUR TEXT HERE";
此外,如果您想测试结果&确保工作正常,在编辑方案>运行>选项中更改应用程序语言是不够的。
您需要通过设置>常规>语言和区域>iPhone语言更改模拟器或设备语言
-
问题内容: 我尝试使用导入本地.json文件。 该文件与我的html文件存储在同一文件夹中。 但是(json)参数为null。 我的代码基本上与此d3.js示例相同 问题答案: 如果您在浏览器中运行,则无法加载本地文件。 但是在命令行上运行开发服务器非常简单,只需将文件放入目录中,然后: (或使用python 3) 现在,在浏览器中,转到(或命令行上显示的所有内容)。 以下用于旧版本的d3:
-
问题内容: 我的问题很简单,我有一个名为new.json的文件,并且试图使用JQuery加载和显示数据。我一直在写JavaScript代码: 并且new.json中的数据如下所示: 问题答案: 如果您使用的是Chrome。因为Chrome不允许xmlhttprequest请求本地文件。因此,jQuery无法加载您的new.json 你可以加 --allow-file-access-from-fil
-
问题内容: 我正在尝试在本地文件中发出请求,但是我不知道何时尝试在计算机上显示错误。是否可以在项目中提取文件? 问题答案: 您的JSON文件需要由服务器提供服务,因此您需要快速服务器(或任何其他服务器)。在这个例子中,我们使用 express 。 注意: 您也可以下载git repo App.js文件 server.js
-
我错过了什么?有什么想法吗? 附注。Android Studio 0.8.2
-
问题内容: .flex-container { 当我删除flex属性时,它工作正常。 我想知道为什么柔韧性会影响省略号。 TIA 问题答案: 您的问题在于缺少“灵活的孩子”。这些将需要包含样式以截断元素,而不是父容器。 尝试将truncate属性移动到一个单独的类,如下所示:
-
问题内容: 我是PHP新手。我安装了XAMPP并运行了Apache。我在XAMPP的htdocs中创建了helloworld.php,并在浏览器中显示了PHP。我的问题是,为什么我的HTML文件中的PHP脚本不显示在浏览器中?香港专业教育学院从未安装过PHP。我也应该安装吗?它会与XAMPP冲突吗?我的代码如下。任何帮助将不胜感激。提前致谢: 问题答案: XAMPP已经包含PHP,但是除非您以该脚

