保留jquery select2下拉项中的选项类
<select>
<option class="group-1"></option>
<option class="group-1"></option>
<option class="group-2"></option>
<option class="group-2"></option>
</select>
我正在尝试建立一个动态列表,基于用户从另一个下拉列表中选择的值,所以如果用户选择了'group1',那么我希望只显示类为'group-1'的项目。我希望能够执行类似$('ul.select2li.group-2').hide()的操作。
编辑:我把这个问题分成两个,
- 如何在select2列表中保留选项元素类?-我在下面为对此感兴趣的人提供一个答案。
- 如何根据选项类动态筛选select2列表?我打开了一个新的问题线程,在其中我将回答这个问题,因为解决方案完全不同。
共有1个答案
我通过使用select2插件的模板功能解决了这个问题,
<script type="text/javascript">
(function( $ ) {
'use strict';
var opportunities = $('select#opportunities').select2({
dropdownParent: $('#select-opportunity'),
templateResult: formatItem
});
function formatItem (state) {
if (!state.id) { return state.text; }
var $state = $(
'<span class="opportunity-item ' + state.element.className + '">' + state.text + '</span>'
);
return $state;
}
})( jQuery );
</script>
注意:这不允许您操作select2下拉列表,因为class属性只会转移到项的内部自定义元素,而不会转移到下拉select2列表的实际
<style>
.opportunity-item.group-1::after{
content: '';
display: inline-block;
margin-left:5px;
width: 10px;
height: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
background-color: green;
}
.opportunity-item.group-2::after{
content: '';
display: inline-block;
margin-left:5px;
width: 10px;
height: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
background-color: blue;
}
</style>
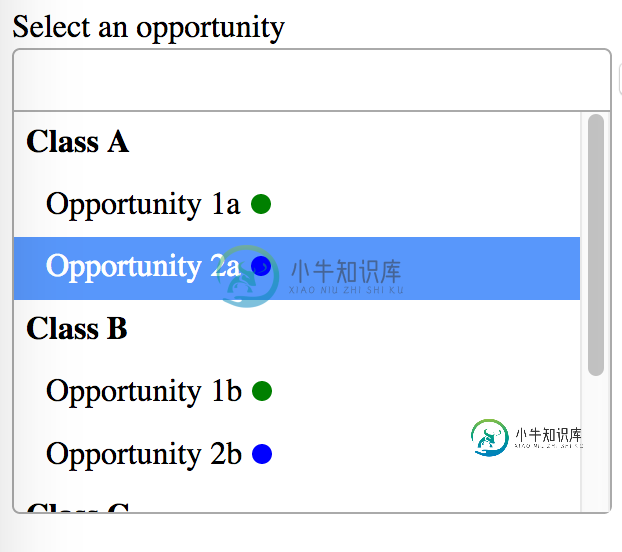
其结果是,

-
如何在TortoiseGit的拉对话框中保存/修复一些选中/未选中的选项?我团队中的一些人想要使用这个工具,如果他们不取消选中突出显示的选项,当前分支将被强制合并,并且HEAD每次都会丢失。 谢谢
-
问题内容: 我知道詹金斯上有一个按钮。我对此有一个疑问: 我的配置由一个主要工作和许多子工作组成(跨越各个阶段)。我想知道是否单击主作业中的按钮,子作业中的工件是否也被永久存储?还是我应该进入每个子职位并继续单击按钮? 问题答案: 此选项仅影响当前作业。 如果要保留工件并为所有子工作生成信息,则必须为每个子项目单击“永远保持此生成”。
-
你好,伙计们,我是一个相当新的角度,我需要帮助,而添加/删除下拉选项动态从Primeng。 要求:我有一个城市列表。如果我在第一个下拉菜单中选择了一个城市,那么当我添加新的下拉菜单时,这个特定的城市应该被隐藏,依此类推,这样最后一个下拉菜单就只剩下一个选项了。这也应该以相反的顺序工作,当我移除下拉列表时,从移除的下拉列表中选择的值应该会再次出现。 示例:如果选择,然后单击Add City,应该从新
-
问题内容: 通常,我使用它来返回所选选项的值,但这一次它不起作用。所选标签的ID HTML代码 问题答案: 对于下拉选项,您可能想要这样的东西: 之所以不能解决问题,是因为单击选项不会更改下拉菜单的值,它只是将属性添加到作为下拉菜单的 子 项的所选选项中。
-
我有一个从数据库中提取下拉选项的工厂: 然后,我将该数据应用于控制器中的下拉列表/选择: 下面是select标记的外观: 放入$scope的下拉列表数据。临床DDL如下所示: 从 DB 返回的用户数据如下所示: 在我的控制器中,我填充了下拉列表/选择,然后我获取了一个用户ID并将其提交给DB以获取用户信息。这些用户信息会返回。然后,我想根据DB返回的“DefaultLocationId”从先前填充
-
首先,我很确定有填充/空白/边框的选项没有问题,因为我已经明确地将它们设置为没有。 要查看问题,请转到此处:http://antemortem.thecomicseries.com/comics/last 向下滚动图像是一个带有“第1页”的HTML下拉菜单。单击此按钮还有其他一些选项,右侧有一个额外的15px菜单,我根本无法理解。它不能像选项一样点击,它不应该在那里,它使选项宽度大于180px,这

