如何更改命令-调色板滚动键绑定原子
我是一个新的Atom用户,我想覆盖Atom命令调色板(移位-ctrl-p)滚动键绑定到更vi友好的东西,如ctrl-n和ctrl-p,而不是恼人的箭头键(这迫使我采取我的手离开本垒)。
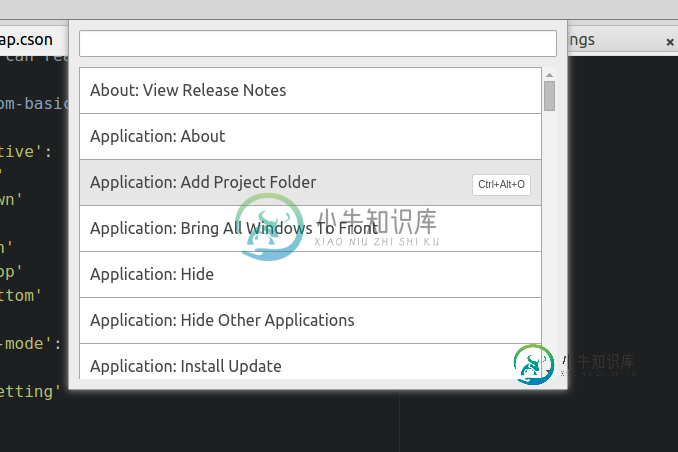
明确地说,我不想更改打开命令调色板的键绑定,但要更改在列表中滚动时使用的键绑定:

我只能找到覆盖命令选项板切换的绑定:

正如您在下面的配置文件中看到的,我能够覆盖自动完成滚动,我希望对命令调色板也能这样做。我试过'command-palete:up','command-palete:down'和'command-palete:move-up'等等,但都没用。
这是我的钥匙图。cson。
# Atom Flight Manual:
# https://atom.io/docs/latest/using-atom-basic-customization#cson
#vt add
'body atom-text-editor.autocomplete-active':
'ctrl-p': 'autocomplete-plus:move-up'
'ctrl-n': 'autocomplete-plus:move-down'
'alt-p': 'autocomplete-plus:page-up'
'alt-n': 'autocomplete-plus:page-down'
'home': 'autocomplete-plus:move-to-top'
'end': 'autocomplete-plus:move-to-bottom'
# vim-plus ex mode 2016-04-18
'atom-text-editor.vim-mode-plus.normal-mode':
':': 'vim-mode-plus-ex-mode:open'
'!': 'vim-mode-plus-ex-mode:toggle-setting'
# add cmd palette key bindings --> These do not work.
'body .native-key-bindings':
'ctrl-p': 'command-palette:up'
'ctrl-n': 'command-palette:down'
#vt end
到目前为止,我对Atom中的关键绑定支持印象深刻。如果它不能处理这个,我会非常惊讶,但是,唉,我想可能是这样。
有人知道怎么做吗?
Atom 1.7.2,linux
共有2个答案
要仅针对命令选项板的键绑定,可以通过查看命令选项板repo keymap来找到合适的选择器:https://github.com/atom/command-palette/blob/v0.43.5/keymaps/command-palette.cson
这建议使用。命令调色板选择器,它似乎比原子工作空间更合适。
'.command-palette':
'ctrl-n': 'core:move-down'
'ctrl-p': 'core:move-up'
我在命令面板中找不到一次滚动一个页面的映射,尽管我相信其他人可以找到它。键盘上下翻页键无效,因此映射到core:page down等将不起作用。
在我的keymap中,我可以使用单行滚动来工作,但不能使用页面滚动来处理以下内容。cson:
'atom-workspace':
# these work
'ctrl-p' : 'core:move-up'
'ctrl-n' : 'core:move-down'
# these don't work
'alt-p' : 'core:page-up'
'alt-n' : 'core:page-down'
有页面滚动也很好,但我应该能够通过输入文本来缩小列表的范围,所以我预计不需要经常上下翻页。
现在我很高兴。
-
问题内容: 我尝试更改滚动条的颜色,但是在这里它不起作用。 CSS: 问题答案: 您可以为webkit使用以下属性,这些属性可以连接到 影子DOM : 这是一个带有红色滚动条的工作小提琴,基于此页面上的代码解释了这些问题。 使用此解决方案和您的解决方案,您可以处理除Firefox之外的所有浏览器,Firefox在这一点上我认为目前仍需要JavaScript解决方案。
-
我想将JScrollPane滚动条颜色更改为黑色。我试图使用UIManger进行更改。但什么也没找到。
-
问题内容: 是否可以更改引导程序原色以匹配品牌颜色?我正在使用bootswatch的纸张主题。 问题答案: Bootstrap 4 要更改Bootstrap 4 SASS中的 原色 或任何 主题颜色 ,请 在 导入 前 设置适当的变量。这使您的自定义scss可以覆盖!default值… 在某些情况下,您可能想从另一个_现有的_Bootstrap变量设置新的颜色。为此,首先导入函数和变量,以便可以在
-
问题内容: 我想在Firefox中更改滚动条颜色。我怎样才能做到这一点? 问题答案: 在Firefox中更改滚动条颜色并不像在Internet Explorer和Opera中那样简单。Firefox仅允许通过主题设置滚动条的样式。这是一件好事。许多用户不喜欢界面设计师随心所欲地随意更改界面小部件的外观。对于可能使用高对比度主题的视障访客来说,更改界面部件的外观甚至可能是一个更大的问题。 就是说,如
-
如何设置没有背景色的导航栏? 当在div之后向下滚动导航条时,导航条会得到一个新的背景颜色(导航条应该固定在顶部,我在引导中使用) 我尝试过一些教程,但没有成功。 这是网站:http://attafothman.olympe.in/ 我说的是上面那个黑色导航条。
-
我的导航栏有一个透明的背景,当用户向下滚动时,我想添加一个不同的背景。 我使用了这个问题的代码:滚动后更改导航条颜色? 我的代码现在如下所示: 当我向下滚动时,一切正常,背景和不透明度适用,但当我向后滚动到顶部时,这种样式仍然存在。我希望它更改回没有背景的默认样式。 谢啦

