问题:

更改选择菜单项(CSS)的样式[重复]
欧桐
我有选择。我有一些商品。
我需要改变它的风格
这里是这个选择的html
<ul class="facilities hide-small">
<li class="airline">
<select name="search[airline]" id="search_airline" class="custom">
<option value="">Alla</option>
<option value="SK">SAS</option>
<option value="DY">Norwegian</option>
<option value="EI">Aer Lingus</option>
<option value="SU">Aeroflot</option>
<option value="AR">Aerolineas Argentinas</option>
<option value="AM">Aeromexico</option>
<option value="BT">Air Baltic</option>
<option value="AC">Air Canada</option>
<option value="CA">Air China</option>
<option value="UX">Air Europa</option>
<option value="AF">Air France</option>
<option value="AI">Air India</option>
<option value="NZ">Air New Zealand</option>
</select>
</li>
我需要更改选项的样式,所以我在css中写了这个。
#search_airline.ui-menu-item-wrapper{
background: #e4e4e4;
color: #2311b2;
font-size: 14px;
border: 1px solid #b9b9b9;
border-radius: 0px 0px 3px 3px;
font-family: 'Roboto Condensed', sans-serif;
}
但它不起作用
如果我这样写
.ui-menu-item-wrapper{
background: #e4e4e4;
color: #2311b2;
font-size: 14px;
border: 1px solid #b9b9b9;
border-radius: 0px 0px 3px 3px;
font-family: 'Roboto Condensed', sans-serif;
}
一切都很好
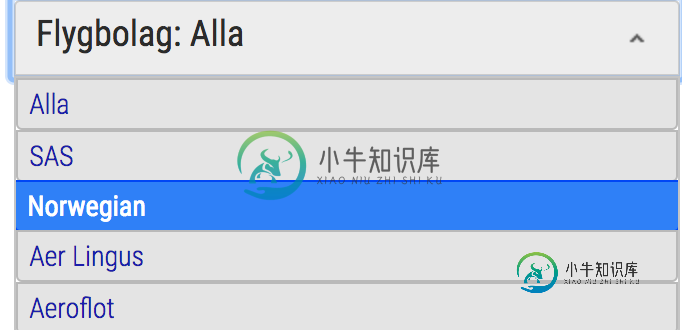
以下是截图

我的问题在哪里?
共有2个答案
傅和璧
您不能设置< code >选项字段的样式。因为它存在跨浏览器问题。你可以用Select2代替。
孟楷
您不能更改< code >的样式
类似资料:
-
本文向大家介绍CSS样式选择选项,包括了CSS样式选择选项的使用技巧和注意事项,需要的朋友参考一下 要为<select>中的选项设置样式,您可以尝试运行以下代码, 示例
-
我正在尝试更改选定选项卡的突出显示颜色。标准似乎是蓝色的,它不是,因为它在蓝色高亮的顶部添加了一个边框。我想知道是什么属性改变了这个颜色。参见下图:
-
除了尝试应用程序。在xaml解决方案中,我还尝试通过调整样式来设置android项目中的样式。xml。除选择器对话框中的按钮外,这也会影响所有按钮。 有人知道怎么修吗?
-
唯一的问题基本上是CSS类“MyStyle”在Ajax返回后没有在浏览器中格式化。
-
问题内容: 这让我有些难过。我想在#contentdiv中将所有段落的第一个单词设为14pt,而不是默认的段落(12pt)。有没有办法在纯CSS中做到这一点,还是我将第一个单词包装在一个跨度中来完成此操作? 问题答案: 您正在寻找的是不存在的伪元素。有:first-letter和:first-line,但是没有:first-word。
-
正如标题所说,当我单击按钮或RecycerView项目时,我想改变RecycerView项目的样式(不是在所有项目上,只是在单击的项目上)。应该看起来像 单击任一按钮后,隐藏透明覆盖并对该项目执行操作

