共有2个答案
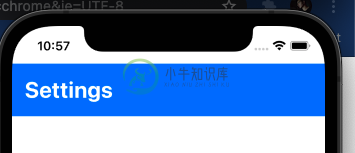
在视图上使用属性 .ignoresSafeArea() 可以将设置视图的边界扩展到安全区域之外。
文档可以在此处找到
将您的内容放入< code>ZStack中,并使用带有< code >的视图。ignoresSafeArea(。all)作为背景。
struct MainView: View {
var body: some View {
ZStack {
GradientBackground(colors: [.red, .green])
.edgesIgnoringSafeArea(.all)
VStack(alignment: .leading) {
HStack {
Text("Setttings")
.foregroundColor(.white)
.font(.title)
.bold()
Spacer()
}
.padding(16)
.background(Rectangle().fill(Color.blue))
Spacer()
}
}
}
}
struct GradientBackground: View {
let colors: [Color]
var body: some View {
LinearGradient(gradient: .init(colors: colors), startPoint: .top, endPoint: .bottom)
}
}
-
艺术离不开色彩,今天咱们来介绍一下填充颜色,体会一下色彩的魅力。 填充颜色主要分为两种: 基本颜色 渐变颜色(又分为线性渐变与径向渐变) 我们一个个来看。 填充基本颜色 Canvas fillStyle属性用来设置画布上形状的基本颜色和填充。fillStyle使用简单的颜色名称。这看起来非常简单,例如: context.fillStyle = "red"; 下面是出自 HTML4 规范的可用颜色
-
在本教程中,我们将介绍一些更多的自定义,比如颜色和线条填充。 我们要做的第一个改动是将plt.title更改为stock变量。 plt.title(stock) 现在,让我们来介绍一下如何更改标签颜色。 我们可以通过修改我们的轴对象来实现: ax1.xaxis.label.set_color('c') ax1.yaxis.label.set_color('r') 如果我们运行它,我们会看到标签改变
-
使用下面的代码,我可以在加载到画布中的图像上绘制一个区域,并用一些颜色填充绘制的区域。 现在,我需要用图像而不是颜色填充绘制区域。比如: 帆布fillStyle='url(myimage.jpg)'; 而不是 帆布fillStyle='#123456'//填充颜色示例 HTML: jquery。拉票。min.js
-
如何将标题字体颜色更改为白色,填充为绿色?以下是我正在使用的类: 我相信,这是必须插入的代码。
-
我已经使用nvd3很长时间了。在nvd3中,我们可以选择指定自动图形填充颜色。 如何在Chart.js图形中填充随机颜色,而不在数据集中定义每种颜色? 我不想使用JavaScript函数生成并从中获取随机颜色。我需要类似nvd3的东西 如果有可能的话,请帮助我。
-
问题内容: 我目前正在针对Python 2.7使用openpyxl v2.2.2,我想为单元格设置颜色。我已经使用以下进口 以下是我尝试使用的代码: 但出现以下错误: 关于如何使用openpyxl设置单元格A1(或其他单元格)颜色的想法? 问题答案: 我认为问题在于您正在尝试将填充对象分配给样式。 应该工作正常。