如何在JpaRepositorySpring引导中使用postgresql array_agg函数?
我已经用postgresql创建了新的spring boot项目。我喜欢使用JPA存储库原生查询来使用posgressql array_agg(例如:get all department ),但是它在blow posted中出现了一些错误。我已经尝试了一些替代解决方案,但无法获得预期的数据。
错误:
org.springframework.orm.jpa。JpaSystemException:JDBC类型2003没有方言映射;嵌套异常是org.hibernate。MappingException:JDBC类型2003没有方言映射
预期:应该得到数组或数据列表
@Repository
public interface PostGroupRepository extends JpaRepository<PostGroup, Integer> {
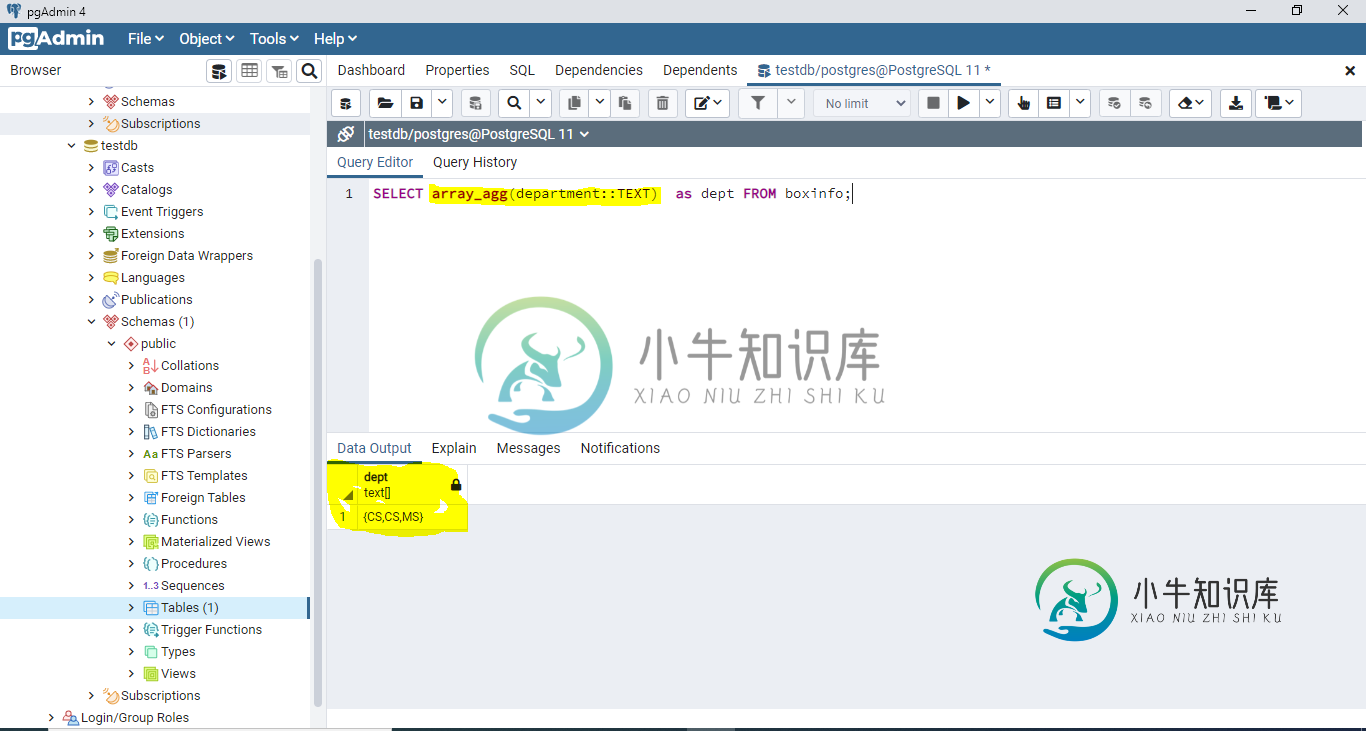
@Query(value = "SELECT array_agg(department) FROM boxinfo;", nativeQuery = true)
public Object[] getDept();
}

共有1个答案
第一种解决方案是使用以下依赖项:
<dependency>
<groupId>com.vladmihalcea</groupId>
<artifactId>hibernate-types-52</artifactId>
<version>2.11.1</version>
</dependency>
他已经编写了自定义类型,并用自定义方言注册,如下所示
public class CustomPostgreDialect extends PostgreSQL10Dialect {
public CustomPostgreDialect() {
super();
this.registerHibernateType(2003, StringArrayType.class.getName());
}
}
并将此方言作为春靴application.yaml或application.properties的冬眠方言。
spring.jpa.properties.hibernate.dialect: <packageName>.CustomPostgreDialect
第二个解决方案是,如果您不想使用依赖项,那么您可以自己编写自定义类型并用上面所示的方言注册它。
-
我下载了引导图标和字体很棒的包。但我不知道如何使用它,我只是将以下内容导入到styles.css文件中: 我想我需要在Angular.json文件中添加一些内容,但是我在这里输入的路径不正确 我希望它看起来是这样的: 在此输入图像说明 但看起来是这样的: 在此输入图像说明
-
使用Red Hat Decision Manager Workbench GUI,是否有方法导入java。时间世俗的ChronoUnit;到我的引导决策表中,这样我就可以修改这样的事实。。。 如果我使用Java应用程序实现这个,原始DRL看起来像这样。。。 如何让导入出现在创建的引导决策表用户交互界面或向导的DRL代码中?
-
我有一个页面显示了当地咖啡馆的列表。当用户单击某个咖啡馆时,将显示一个模式对话框,其中已预先填充了“咖啡馆名称”。该页面包含许多咖啡馆名称,表单应包含他单击的“咖啡馆名称”。 以下是通过链接按钮生成的文本咖啡馆名称列表 这是情态形式 问题是如何将实际值传递到模态形式的“值”属性中? 表单“显示”事件由“onlick”事件触发
-
问题内容: 一个简单的问题:如何使用引导程序在一个col中垂直对齐一个col?这里的例子(我想垂直对齐child1a和child1b): HTML 更新 一些CSS: 问题答案: .parent { display: table; table-layout: fixed; } 防止破坏col- *类的功能。
-
我目前正在阅读React官方网站,在那里我遇到了这个问题。React官方网站声明我们可以在JSX中使用函数代码。因此,我尝试了以下代码,但不起作用。 ABCD类扩展了React。组件{ } 我知道,我知道,你们中的一些人可能会说,看看React网站上给出的例子。我看到了,官网上的例子涉及到外部功能。我只是想知道我们能否独立使用JSX内部的函数。 有关更多信息,请参阅此链接:https://reac
-
我正在使用webpack将一些boostrap和其他css文件捆绑在一起,下面是webpack.config.js文件var htmlWebPack=require('html-webpack-plugin');var ExtractTextPlugin=require(“extract-text-webpack-plugin”); 我引用了main.ts文件中的引导文件夹,如下所示 但是当我运行

