在UIM中找不到React本机Mapbox-MapboxNavigation
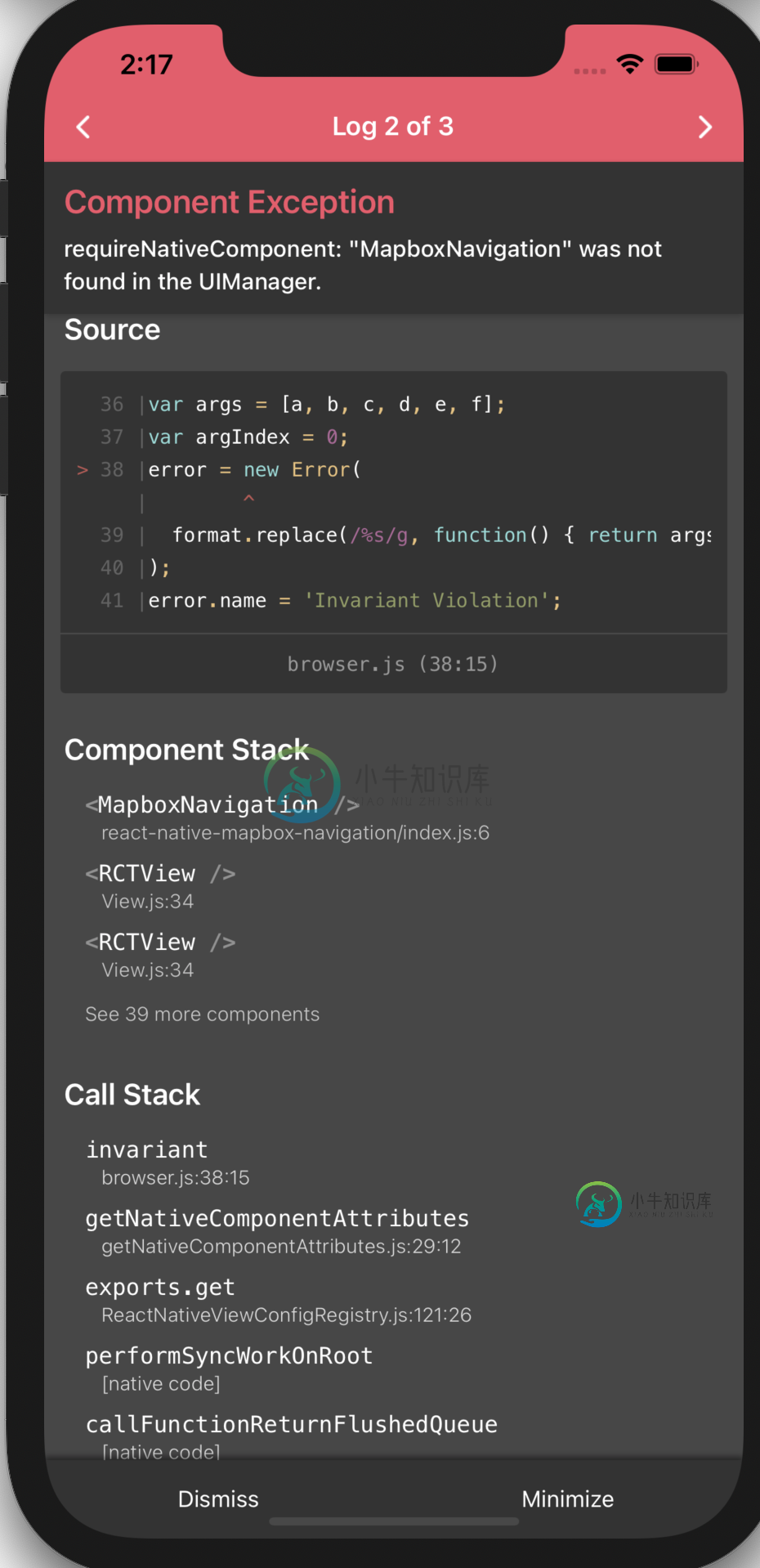
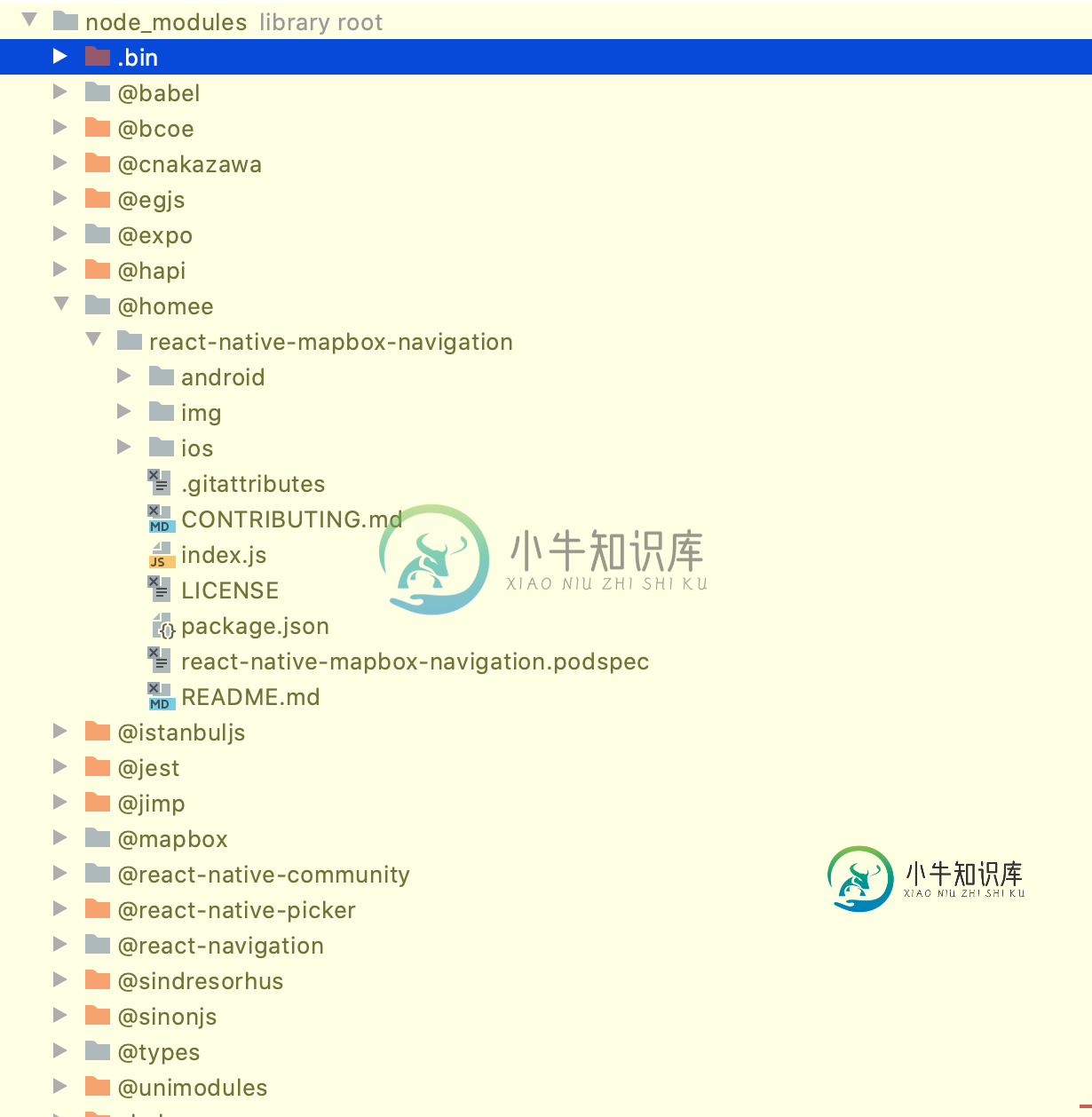
因此,我一直在尝试集成@homee/react-native-mapbox-navigation,我已经按照下面的安装说明https://github.com/homeeondemand/react-native-mapbox-navigation执行了三次。我继续得到以下错误,这是来自模拟器:

这是来自控制台的:
Invariant Violation: requireNativeComponent: "MapboxNavigation" was not found in the UIManager.
This error is located at:
in MapboxNavigation (at react-native-mapbox-navigation/index.js:6)
in MapboxNavigation (at ManifestScreen.tsx:37)
in RCTView (at View.js:34)
in View (at Themed.tsx:40)
in View (at ManifestScreen.tsx:36)
in RCTView (at View.js:34)
in View (at Themed.tsx:40)
in View (at ManifestScreen.tsx:25)
in ManifestScreen (at SceneView.tsx:122)
in StaticContainer
in StaticContainer (at SceneView.tsx:115)
in EnsureSingleNavigator (at SceneView.tsx:114)
in SceneView (at useDescriptors.tsx:153)
in RCTView (at View.js:34)
in View (at CardContainer.tsx:245)
in RCTView (at View.js:34)
in View (at CardContainer.tsx:244)
in RCTView (at View.js:34)
in View (at CardSheet.tsx:33)
in ForwardRef(CardSheet) (at Card.tsx:573)
in RCTView (at View.js:34)
in View (at createAnimatedComponent.js:165)
in AnimatedComponent (at createAnimatedComponent.js:215)
in ForwardRef(AnimatedComponentWrapper) (at Card.tsx:555)
in PanGestureHandler (at GestureHandlerNative.tsx:13)
in PanGestureHandler (at Card.tsx:549)
in RCTView (at View.js:34)
in View (at createAnimatedComponent.js:165)
in AnimatedComponent (at createAnimatedComponent.js:215)
in ForwardRef(AnimatedComponentWrapper) (at Card.tsx:544)
in RCTView (at View.js:34)
in View (at Card.tsx:538)
in Card (at CardContainer.tsx:206)
in CardContainer (at CardStack.tsx:619)
in RCTView (at View.js:34)
in View (at Screens.tsx:84)
in MaybeScreen (at CardStack.tsx:612)
in RCTView (at View.js:34)
in View (at Screens.tsx:54)
in MaybeScreenContainer (at CardStack.tsx:494)
in CardStack (at StackView.tsx:462)
in KeyboardManager (at StackView.tsx:458)
in SafeAreaProviderCompat (at StackView.tsx:455)
in RCTView (at View.js:34)
in View (at StackView.tsx:454)
in StackView (at createStackNavigator.tsx:87)
in StackNavigator (at ManifestTabNavigator.tsx:60)
in DirectionsNavigator (at SceneView.tsx:122)
in StaticContainer
in StaticContainer (at SceneView.tsx:115)
in EnsureSingleNavigator (at SceneView.tsx:114)
in SceneView (at useDescriptors.tsx:153)
in RCTView (at View.js:34)
in View (at BottomTabView.tsx:55)
in SceneContent (at BottomTabView.tsx:172)
in RCTView (at View.js:34)
in View (at ResourceSavingScene.tsx:58)
in RCTView (at View.js:34)
in View (at ResourceSavingScene.tsx:41)
in ResourceSavingScene (at BottomTabView.tsx:166)
in RCTView (at View.js:34)
in View (at src/index.native.js:123)
in ScreenContainer (at BottomTabView.tsx:146)
in RCTView (at View.js:34)
in View (at BottomTabView.tsx:145)
in SafeAreaProviderCompat (at BottomTabView.tsx:144)
in BottomTabView (at createBottomTabNavigator.tsx:45)
in BottomTabNavigator (at ManifestTabNavigator.tsx:19)
in ManifestTabNavigator (at SceneView.tsx:122)
in StaticContainer
in StaticContainer (at SceneView.tsx:115)
in EnsureSingleNavigator (at SceneView.tsx:114)
in SceneView (at useDescriptors.tsx:153)
in RCTView (at View.js:34)
in View (at CardContainer.tsx:245)
in RCTView (at View.js:34)
in View (at CardContainer.tsx:244)
in RCTView (at View.js:34)
in View (at CardSheet.tsx:33)
in ForwardRef(CardSheet) (at Card.tsx:573)
in RCTView (at View.js:34)
in View (at createAnimatedComponent.js:165)
in AnimatedComponent (at createAnimatedComponent.js:215)
in ForwardRef(AnimatedComponentWrapper) (at Card.tsx:555)
in PanGestureHandler (at GestureHandlerNative.tsx:13)
in PanGestureHandler (at Card.tsx:549)
in RCTView (at View.js:34)
in View (at createAnimatedComponent.js:165)
in AnimatedComponent (at createAnimatedComponent.js:215)
in ForwardRef(AnimatedComponentWrapper) (at Card.tsx:544)
in RCTView (at View.js:34)
in View (at Card.tsx:538)
in Card (at CardContainer.tsx:206)
in CardContainer (at CardStack.tsx:619)
in RCTView (at View.js:34)
in View (at Screens.tsx:84)
in MaybeScreen (at CardStack.tsx:612)
in RCTView (at View.js:34)
in View (at Screens.tsx:54)
in MaybeScreenContainer (at CardStack.tsx:494)
in CardStack (at StackView.tsx:462)
in KeyboardManager (at StackView.tsx:458)
in SafeAreaProviderCompat (at StackView.tsx:455)
in RCTView (at View.js:34)
in View (at StackView.tsx:454)
in StackView (at createStackNavigator.tsx:87)
in StackNavigator (at navigation/index.tsx:45)
in RootNavigator (at navigation/index.tsx:29)
in EnsureSingleNavigator (at BaseNavigationContainer.tsx:409)
in ForwardRef(BaseNavigationContainer) (at NavigationContainer.tsx:91)
in ThemeProvider (at NavigationContainer.tsx:90)
in ForwardRef(NavigationContainer) (at navigation/index.tsx:26)
in Navigation (at App.tsx:18)
in RNCSafeAreaProvider (at SafeAreaContext.tsx:74)
in SafeAreaProvider (at App.tsx:17)
in App (created by ExpoRoot)
in ExpoRoot (at renderApplication.js:45)
in RCTView (at View.js:34)
in View (at AppContainer.js:106)
in DevAppContainer (at AppContainer.js:121)
in RCTView (at View.js:34)
in View (at AppContainer.js:132)
in AppContainer (at renderApplication.js:39)
- node_modules/react-native/Libraries/LogBox/LogBox.js:148:8 in registerError
- node_modules/react-native/Libraries/LogBox/LogBox.js:59:8 in errorImpl
- node_modules/react-native/Libraries/LogBox/LogBox.js:33:4 in console.error
- node_modules/expo/build/environment/react-native-logs.fx.js:27:4 in error
- node_modules/react-native/Libraries/Core/ExceptionsManager.js:104:6 in reportException
- node_modules/react-native/Libraries/Core/ExceptionsManager.js:171:19 in handleException
- node_modules/react-native/Libraries/Core/setUpErrorHandling.js:24:6 in handleError
- node_modules/expo-error-recovery/build/ErrorRecovery.fx.js:9:32 in ErrorUtils.setGlobalHandler$argument_0
- node_modules/regenerator-runtime/runtime.js:63:36 in tryCatch
- node_modules/regenerator-runtime/runtime.js:293:29 in invoke
- node_modules/regenerator-runtime/runtime.js:63:36 in tryCatch
- node_modules/regenerator-runtime/runtime.js:154:27 in invoke
- node_modules/regenerator-runtime/runtime.js:164:18 in PromiseImpl.resolve.then$argument_0
- node_modules/react-native/node_modules/promise/setimmediate/core.js:37:13 in tryCallOne
- node_modules/react-native/node_modules/promise/setimmediate/core.js:123:24 in setImmediate$argument_0
- node_modules/react-native/Libraries/Core/Timers/JSTimers.js:130:14 in _callTimer
- node_modules/react-native/Libraries/Core/Timers/JSTimers.js:181:14 in _callImmediatesPass
- node_modules/react-native/Libraries/Core/Timers/JSTimers.js:441:30 in callImmediates
- node_modules/react-native/Libraries/BatchedBridge/MessageQueue.js:387:6 in __callImmediates
- node_modules/react-native/Libraries/BatchedBridge/MessageQueue.js:135:6 in __guard$argument_0
- node_modules/react-native/Libraries/BatchedBridge/MessageQueue.js:364:10 in __guard
- node_modules/react-native/Libraries/BatchedBridge/MessageQueue.js:134:4 in flushedQueue
* [native code]:null in flushedQueue
* [native code]:null in invokeCallbackAndReturnFlushedQueue
Invariant Violation: requireNativeComponent: "MapboxNavigation" was not found in the UIManager.
This error is located at:
in MapboxNavigation (at react-native-mapbox-navigation/index.js:6)
in MapboxNavigation (at ManifestScreen.tsx:37)
in RCTView (at View.js:34)
in View (at Themed.tsx:40)
in View (at ManifestScreen.tsx:36)
in RCTView (at View.js:34)
in View (at Themed.tsx:40)
in View (at ManifestScreen.tsx:25)
in ManifestScreen (at SceneView.tsx:122)
in StaticContainer
in StaticContainer (at SceneView.tsx:115)
in EnsureSingleNavigator (at SceneView.tsx:114)
in SceneView (at useDescriptors.tsx:153)
in RCTView (at View.js:34)
in View (at CardContainer.tsx:245)
in RCTView (at View.js:34)
in View (at CardContainer.tsx:244)
in RCTView (at View.js:34)
in View (at CardSheet.tsx:33)
in ForwardRef(CardSheet) (at Card.tsx:573)
in RCTView (at View.js:34)
in View (at createAnimatedComponent.js:165)
in AnimatedComponent (at createAnimatedComponent.js:215)
in ForwardRef(AnimatedComponentWrapper) (at Card.tsx:555)
in PanGestureHandler (at GestureHandlerNative.tsx:13)
in PanGestureHandler (at Card.tsx:549)
in RCTView (at View.js:34)
in View (at createAnimatedComponent.js:165)
in AnimatedComponent (at createAnimatedComponent.js:215)
in ForwardRef(AnimatedComponentWrapper) (at Card.tsx:544)
in RCTView (at View.js:34)
in View (at Card.tsx:538)
in Card (at CardContainer.tsx:206)
in CardContainer (at CardStack.tsx:619)
in RCTView (at View.js:34)
in View (at Screens.tsx:84)
in MaybeScreen (at CardStack.tsx:612)
in RCTView (at View.js:34)
in View (at Screens.tsx:54)
in MaybeScreenContainer (at CardStack.tsx:494)
in CardStack (at StackView.tsx:462)
in KeyboardManager (at StackView.tsx:458)
in SafeAreaProviderCompat (at StackView.tsx:455)
in RCTView (at View.js:34)
in View (at StackView.tsx:454)
in StackView (at createStackNavigator.tsx:87)
in StackNavigator (at ManifestTabNavigator.tsx:60)
in DirectionsNavigator (at SceneView.tsx:122)
in StaticContainer
in StaticContainer (at SceneView.tsx:115)
in EnsureSingleNavigator (at SceneView.tsx:114)
in SceneView (at useDescriptors.tsx:153)
in RCTView (at View.js:34)
in View (at BottomTabView.tsx:55)
in SceneContent (at BottomTabView.tsx:172)
in RCTView (at View.js:34)
in View (at ResourceSavingScene.tsx:58)
in RCTView (at View.js:34)
in View (at ResourceSavingScene.tsx:41)
in ResourceSavingScene (at BottomTabView.tsx:166)
in RCTView (at View.js:34)
in View (at src/index.native.js:123)
in ScreenContainer (at BottomTabView.tsx:146)
in RCTView (at View.js:34)
in View (at BottomTabView.tsx:145)
in SafeAreaProviderCompat (at BottomTabView.tsx:144)
in BottomTabView (at createBottomTabNavigator.tsx:45)
in BottomTabNavigator (at ManifestTabNavigator.tsx:19)
in ManifestTabNavigator (at SceneView.tsx:122)
in StaticContainer
in StaticContainer (at SceneView.tsx:115)
in EnsureSingleNavigator (at SceneView.tsx:114)
in SceneView (at useDescriptors.tsx:153)
in RCTView (at View.js:34)
in View (at CardContainer.tsx:245)
in RCTView (at View.js:34)
in View (at CardContainer.tsx:244)
in RCTView (at View.js:34)
in View (at CardSheet.tsx:33)
in ForwardRef(CardSheet) (at Card.tsx:573)
in RCTView (at View.js:34)
in View (at createAnimatedComponent.js:165)
in AnimatedComponent (at createAnimatedComponent.js:215)
in ForwardRef(AnimatedComponentWrapper) (at Card.tsx:555)
in PanGestureHandler (at GestureHandlerNative.tsx:13)
in PanGestureHandler (at Card.tsx:549)
in RCTView (at View.js:34)
in View (at createAnimatedComponent.js:165)
in AnimatedComponent (at createAnimatedComponent.js:215)
in ForwardRef(AnimatedComponentWrapper) (at Card.tsx:544)
in RCTView (at View.js:34)
in View (at Card.tsx:538)
in Card (at CardContainer.tsx:206)
in CardContainer (at CardStack.tsx:619)
in RCTView (at View.js:34)
in View (at Screens.tsx:84)
in MaybeScreen (at CardStack.tsx:612)
in RCTView (at View.js:34)
in View (at Screens.tsx:54)
in MaybeScreenContainer (at CardStack.tsx:494)
in CardStack (at StackView.tsx:462)
in KeyboardManager (at StackView.tsx:458)
in SafeAreaProviderCompat (at StackView.tsx:455)
in RCTView (at View.js:34)
in View (at StackView.tsx:454)
in StackView (at createStackNavigator.tsx:87)
in StackNavigator (at navigation/index.tsx:45)
in RootNavigator (at navigation/index.tsx:29)
in EnsureSingleNavigator (at BaseNavigationContainer.tsx:409)
in ForwardRef(BaseNavigationContainer) (at NavigationContainer.tsx:91)
in ThemeProvider (at NavigationContainer.tsx:90)
in ForwardRef(NavigationContainer) (at navigation/index.tsx:26)
in Navigation (at App.tsx:18)
in RNCSafeAreaProvider (at SafeAreaContext.tsx:74)
in SafeAreaProvider (at App.tsx:17)
in App (created by ExpoRoot)
in ExpoRoot (at renderApplication.js:45)
in RCTView (at View.js:34)
in View (at AppContainer.js:106)
in DevAppContainer (at AppContainer.js:121)
in RCTView (at View.js:34)
in View (at AppContainer.js:132)
in AppContainer (at renderApplication.js:39)
- node_modules/react-native/Libraries/LogBox/LogBox.js:148:8 in registerError
- node_modules/react-native/Libraries/LogBox/LogBox.js:59:8 in errorImpl
- node_modules/react-native/Libraries/LogBox/LogBox.js:33:4 in console.error
- node_modules/expo/build/environment/react-native-logs.fx.js:27:4 in error
- node_modules/react-native/Libraries/Core/ExceptionsManager.js:104:6 in reportException
- node_modules/react-native/Libraries/Core/ExceptionsManager.js:171:19 in handleException
- node_modules/react-native/Libraries/Core/ReactFiberErrorDialog.js:43:2 in showErrorDialog
- node_modules/react-native/Libraries/Renderer/implementations/ReactNativeRenderer-dev.js:15257:32 in logCapturedError
- node_modules/react-native/Libraries/Renderer/implementations/ReactNativeRenderer-dev.js:15361:20 in logError
- node_modules/react-native/Libraries/Renderer/implementations/ReactNativeRenderer-dev.js:16597:12 in update.callback
- node_modules/react-native/Libraries/Renderer/implementations/ReactNativeRenderer-dev.js:7106:2 in callCallback
- node_modules/react-native/Libraries/Renderer/implementations/ReactNativeRenderer-dev.js:7127:20 in commitUpdateQueue
- node_modules/react-native/Libraries/Renderer/implementations/ReactNativeRenderer-dev.js:15801:25 in commitLifeCycles
- node_modules/react-native/Libraries/Renderer/implementations/ReactNativeRenderer-dev.js:18744:22 in commitLayoutEffects
- node_modules/react-native/Libraries/Renderer/implementations/ReactNativeRenderer-dev.js:265:4 in invokeGuardedCallbackImpl
- node_modules/react-native/Libraries/Renderer/implementations/ReactNativeRenderer-dev.js:476:2 in invokeGuardedCallback
- node_modules/react-native/Libraries/Renderer/implementations/ReactNativeRenderer-dev.js:18483:29 in commitRootImpl
* [native code]:null in commitRootImpl
- node_modules/scheduler/cjs/scheduler.development.js:653:23 in unstable_runWithPriority
- node_modules/react-native/Libraries/Renderer/implementations/ReactNativeRenderer-dev.js:18317:17 in commitRoot
- node_modules/react-native/Libraries/Renderer/implementations/ReactNativeRenderer-dev.js:17697:12 in performSyncWorkOnRoot
* [native code]:null in performSyncWorkOnRoot
- node_modules/react-native/Libraries/Renderer/implementations/ReactNativeRenderer-dev.js:5321:31 in runWithPriority$argument_1
- node_modules/scheduler/cjs/scheduler.development.js:653:23 in unstable_runWithPriority
- node_modules/react-native/Libraries/Renderer/implementations/ReactNativeRenderer-dev.js:5316:21 in flushSyncCallbackQueueImpl
- node_modules/react-native/Libraries/Renderer/implementations/ReactNativeRenderer-dev.js:5304:28 in flushSyncCallbackQueue
- node_modules/react-native/Libraries/Renderer/implementations/ReactNativeRenderer-dev.js:17718:28 in batchedUpdates$1
- node_modules/react-native/Libraries/Renderer/implementations/ReactNativeRenderer-dev.js:2492:29 in batchedUpdates
- node_modules/react-native/Libraries/Renderer/implementations/ReactNativeRenderer-dev.js:2638:16 in _receiveRootNodeIDEvent
- node_modules/react-native/Libraries/Renderer/implementations/ReactNativeRenderer-dev.js:2767:27 in receiveTouches
- node_modules/react-native/Libraries/BatchedBridge/MessageQueue.js:416:4 in __callFunction
- node_modules/react-native/Libraries/BatchedBridge/MessageQueue.js:109:6 in __guard$argument_0
- node_modules/react-native/Libraries/BatchedBridge/MessageQueue.js:364:10 in __guard
- node_modules/react-native/Libraries/BatchedBridge/MessageQueue.js:108:4 in callFunctionReturnFlushedQueue
* [native code]:null in callFunctionReturnFlushedQueue
这是我试图使用mapbox包的文件的代码:
import * as React from 'react';
import { Text, View } from '../components/Themed';
import styles from '../components/styles';
import {Ionicons} from '@expo/vector-icons';
import {Image} from 'react-native';
import MapboxNavigation from '@homee/react-native-mapbox-navigation';
export default function ManifestScreen() {
return (
<View style={styles.padlessContainer}>
<MapboxNavigation
origin={[-97.760288, 30.273566]}
destination={[-97.918842, 30.494466]}
shouldSimulateRoute={true}
onLocationChange={(event: any) => {
const { latitude, longitude } = event.nativeEvent;
}}
onRouteProgressChange={(event: any) => {
const {
distanceTraveled,
durationRemaining,
fractionTraveled,
distanceRemaining,
} = event.nativeEvent;
}}
onError={(event: any) => {
const { message } = event.nativeEvent;
}}
onCancelNavigation={() => {
// User tapped the "X" cancel button in the nav UI
// or canceled via the OS system tray on android.
// Do whatever you need to here.
}}
onArrive={() => {
// Called when you arrive at the destination.
}}
/>
</View>
);
}


在UIManager中找不到React本地“RncSafeAreaView”
这也没有帮助,我已经解决了3-4天的问题试图得到解决,任何帮助都将非常感谢!!!
共有1个答案
下面是我修复相同错误的解决方案。
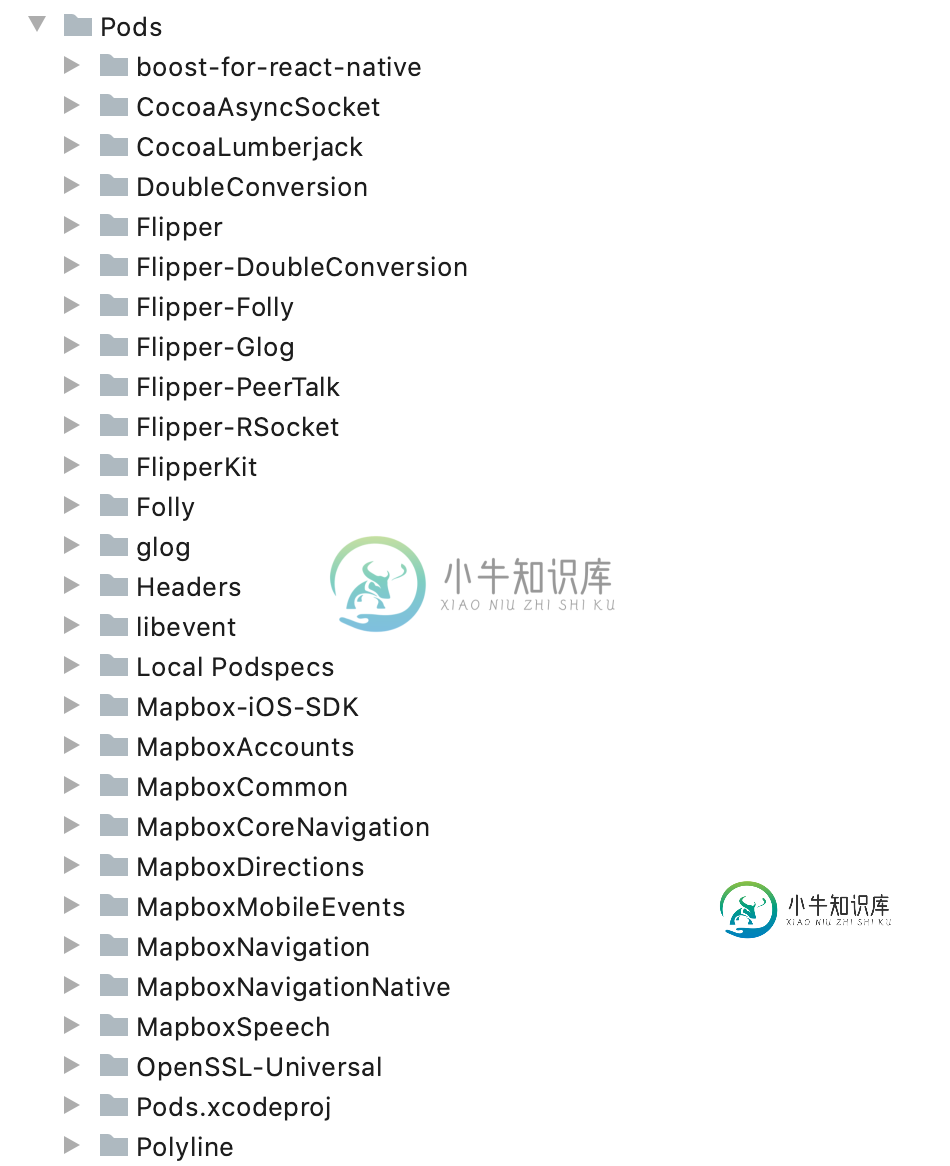
手动链接包
npx react-native link @homee/react-native-mapbox-navigation
或
react-native link @homee/react-native-mapbox-navigation
pod 'react-native-mapbox-navigation', :path => '../node_modules/@homee/react-native-mapbox-navigation'
Swift podreact-native-mapbox-navigation依赖于react-core,它不定义模块。要选择那些生成模块映射的目标(当构建为静态库时,从Swift导入模块映射是必要的),可以在Podfile中全局设置use_modular_headers!,或者为特定的依赖项指定:modular_headers=>true。
改变
pod 'React-Core', :path => '../node_modules/react-native/React'
到
pod 'React-Core', :path => '../node_modules/react-native/React', :modular_headers => true
-
问题内容: 我有一个带有本机函数的小型JNI文件,该函数将char数组转换为字节数组(因此我可以将其发送到我的C ++客户端)。 定义如下: 软件包名称(加载库的位置是: 并且该类中的本机deffiniton如下: 但是当调用ConvertString函数时,我得到以下错误: 问题可能是该类(communicationmoduleTCPIP)是可运行的类吗?我不在类中运行,并且具有以下定义(当我注
-
问题内容: 有一块代码可以在android 4.1.2上正常工作,但在4.0.3上却不能正常工作,崩溃日志为4.0.3 我收到UnsatisfiedLinkError异常 请指导我谢谢 这是我的课 这是我从中编译并创建二进制“ libsqliteX.so”文件的源cpp文件http://www.sqlite.org/android/tree?ci=trunk&re=jni|src/org/sqli
-
我维护了无数个tomcat实例,但现在我遇到了一个以前从未遇到过的问题。 我得到了一条众所周知的日志消息,其中tomcat抱怨它在D:\Programme\Apache Software Foundation\tomcat 7.0\bin:中找不到本机库: web上充满了愚蠢的试错方法,而tomcat文档没有明确描述在什么情况下不将本机库放在bin-folder中。 其他信息: Apache To
-
问题内容: 我正在尝试将一个非常基础的项目与React,TypeScript和Webpack整合在一起。编译时,我从以下位置的文件夹中收到以下错误(为了简便起见,我删除了堆栈跟踪和项目路径): 我尝试卸载TypeScript并将其替换为Babel来转换JSX,并得到了相同的错误。 安装固定好了。 我已经尝试过的每一个组合,并在得到的打字稿同样的结果,但无法得到任何工作。 如何使Webpack,Ty
-
我正在尝试在我的应用程序中实现react-native-maps(react native版本64.1) 当我尝试使用Android Studio同步我的项目时,我得到了这些错误(截图): 这是我的根 我不明白为什么它不起作用。
-
> 其中:构建文件'c:\users\wot\fdrrnc\node_modules\react-native-fbsdk\android\Build.gradle'行:30 错误:评估项目':react-native-fbsdk'时出现问题。找不到org.gradle.api.internal.artifacts.dsl.dependencies.DefaultDependencyHandler

