RSS JSON显示的Javascript函数没有获得正确的个人资料图片
我想使用此javascript功能获取此站点的每个帖子(https://medium.com/@femalefounderssg)的个人资料照片,但我没有得到正确的照片。请指导我更改代码以获得适当的照片。谢谢。这是代码。
$(function () {
var $content = $('#jsonContent');
var data = {
rss_url: 'https://medium.com/feed/@femalefounderssg'
};
$.get('https://api.rss2json.com/v1/api.json', data, function (response) {
if (response.status == 'ok') {
var output = '';
$.each(response.items, function (k, item) {
var visibleSm;
if(k < 3){
visibleSm = '';
} else {
visibleSm = ' visible-sm';
}
output += '<div class="col-sm-6 col-md-4' + visibleSm + '">';
output += '<div class="blog-post"><header>';
output += '<h4 class="date">' + $.format.date(item.pubDate, "dd<br>MMM") + "</h4>";
var tagIndex = item.description.indexOf('<img'); // Find where the img tag starts
var srcIndex = item.description.substring(tagIndex).indexOf('src=') + tagIndex; // Find where the src attribute starts
var srcStart = srcIndex + 5; // Find where the actual image URL starts; 5 for the length of 'src="'
var srcEnd = item.description.substring(srcStart).indexOf('"') + srcStart; // Find where the URL ends
var src = item.description.substring(srcStart, srcEnd); // Extract just the URL
output += '<div class="blog-element"><img class="img-responsive" src="' + src + '" width="360px" height="240px"></div></header>';
output += '<div class="blog-content"><h4><a href="'+ item.link + '">' + item.title + '</a></h4>';
output += '<div class="post-meta"><span>By ' + item.author + '</span></div>';
var yourString = item.description.replace(/<img[^>]*>/g,""); //replace with your string.
var maxLength = 120 // maximum number of characters to extract
//trim the string to the maximum length
var trimmedString = yourString.substr(0, maxLength);
//re-trim if we are in the middle of a word
trimmedString = trimmedString.substr(0, Math.min(trimmedString.length, trimmedString.lastIndexOf(" ")))
output += '<p>' + trimmedString + '...</p>';
output += '</div></div></div>';
return k < 3;
});
$content.html(output);
}
});
});
当前配置文件输出:

所需的配置文件输出:


共有1个答案
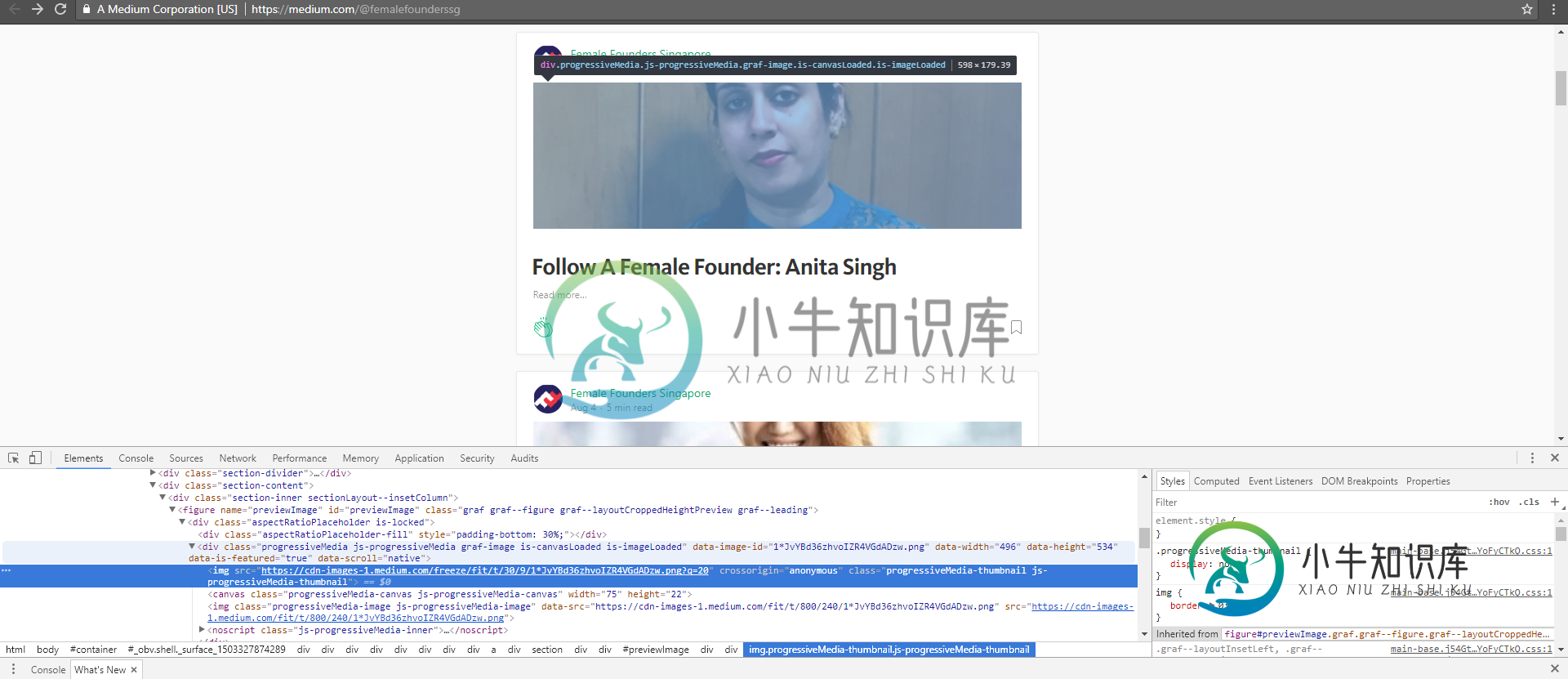
你得到了错误的图像,因为搜索时得到的第一个结果是
您需要跳过第一个结果并获得第二个结果:
在Java中查找字符串中第二次出现的子字符串[它是Java,但概念仍然存在]
var tagIndex = item.description.indexOf('<img', item.description.indexOf('<img') + 1);
< code>String#indexOf支持第二个参数“fromIndex”。通过将第一个结果的索引加1,我们确保第一个< code >
简化的 JS 文件编排:https://jsfiddle.net/yuriy636/03n1hffh/
-
对此问题的任何指导都将不胜感激。我输入了必要的字段,这样在配置文件页面上,用户将能够编辑配置文件图片,用户名和电子邮件。当我创建表单时,它只显示update按钮和“Profile Info”文本。如何修复这一点,使编辑用户信息的表单出现? 在views.py中 ''' ''' 在Forms.py'''中 ''' 在profile.html中 null null
-
尝试编译和链接JNI progam 然后我继续转到R,并将rJava包作为源代码安装,如下所示:,然后转到 然后,当我使用以下命令检查版本时:
-
个人资料 展示、管理个人的基本资料 点击编辑按钮,进入编辑模式,输入新的用户信息,点击保存,完成资料修改。
-
问题内容: 你好,我是python和django的新手,我需要一个获取当前用户配置文件的视图,我知道我应该使用User的get_profile,但我不知道如何使用它。我读了django文件,但并没有帮助我。这是我从doc中找到的: 问题答案: Django的文档说明了一切,尤其是存储有关用户的其他信息的部分。首先,您需要在字段中的某个位置定义一个模型,以获取用户的其他信息: models.py 然
-
我正在使用脸书API V2.0 JavaScript SDK创建一个网站,我想显示用户的朋友的个人资料图片。我已经设法使用graph API显示了我的个人资料图片,但是如果我登录了我的应用程序(我是管理员),我无法获得我所有朋友的ID。如果我有身份证,我就能展示他们的照片。 在图形资源管理器中,我检查了所有权限(用户数据权限扩展权限)。我注意到,如果我切换到API V1.0,我会获得朋友权限,这正
-
问题内容: 在将其他字段(例如位置,性别,雇主等)添加到用户个人资料时,是否应该在其中添加其他列并将其保存在其中?还是应该创建一个新表来保存用户个人资料信息? 另外,当用户上传个人资料图片时,是否应该将其保存在同一张表中?(请注意,这不是生产服务器,我只是在本地运行服务器上执行此操作以弄清楚问题)。谢谢 问题答案: 你必须为用户个人资料建立模型: 然后在中配置

