为什么我的文本不换行时,我试图减少我的div的大小在反应
我不明白,但当我试图用简单的html来做的时候。文本在 div 中不是重叠的,但在 reactjs 中它是重叠的。这是我的问题。
const comments = [
{uid:'1231BASDADA123',comment:"BoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBobo"},
{uid:'1231BASDADA123',comment:"Bobo"},
{uid:'1231BASDADA123',comment:"Bobo"},
{uid:'1231BASDADA123',comment:"Bobo"},
{uid:'1231BASDADA123',comment:"Bobo"},
{uid:'1231BASDADA123',comment:"Bobo"},
{uid:'1231BASDADA123',comment:"Bobo"},
{uid:'1231BASDADA123',comment:"Bobo"},
{uid:'1231BASDADA123',comment:"Bobo"},
{uid:'1231BASDADA123',comment:"Bobo"},
{uid:'1231BASDADA123',comment:"Bobo"},
{uid:'1231BASDADA123',comment:"Bobo"},
{uid:'1231BASDADA123',comment:"Bobo"},
{uid:'1231BASDADA123',comment:"Bobo"},
]
/In my output function/
<div className="list">
{props.comments.map((item,idx) => {
return(
<div className='user'>
<div className="user-uid">
<h6> {item.uid}</h6>
</div>
<div className="user-comment">
<h5>
{item.comment}
</h5>
</div>
</div>
)
})}
</div>
/My CSS/
.fandom .topic-comments .list {
width: 500px;
height: 500px;
overflow: auto;
background: linear-gradient(46deg,black,gray);
}
.fandom .topic-comments .list .user {
width: auto;
height: 50px;
padding: 10px;
background: black;
color: rgb(201,198,52);
border-bottom: 2px solid rgb(235, 231, 23);
}
不要介意<代码>。粉丝圈。topic-comment在这个问题中它不需要做任何事情
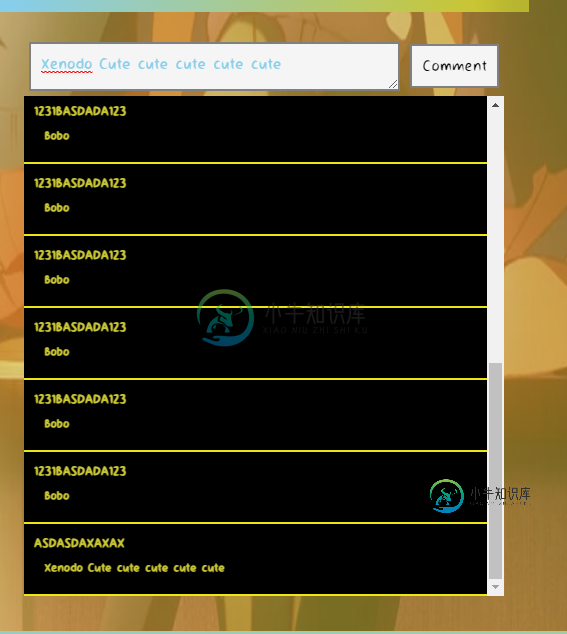
因此,正如你在我的第一个< code >评论中看到的,最长的评论与我的< code >用户评论重叠,然后我不知道如何修复它..基于这个react native [Link] (React native文本离开我屏幕,拒绝换行。怎么办?)和其他东西,但这个词并没有真正包含我的文本,我对这个已经厌倦了..在我的项目中,我总是在任何地方遇到这个问题,我只是做了类似于< code >的事情
任何想法如何解决这个问题?这在 reactjs 中不起作用,但是当我在正常的 html 中尝试这样做时,它工作得很好,我不知道为什么。

如果这还不够,你能给我演示一下我将如何在我的div中包装我的文本吗?我非常讨厌这个bug,因为每当我的项目有很长的文本时,我总是会遇到这个bug……解决方案一定与我的相关。。。。
共有1个答案
您可以使用word wrap:break word和空白:正常在用户注释上修复
.fandom .topic-comments .list {
width: 500px;
height: 500px;
overflow: auto;
background: linear-gradient(46deg, black, gray);
}
.fandom .topic-comments .list .user {
width: auto;
height: 50px;
padding: 10px;
background: black;
color: rgb(201, 198, 52);
border-bottom: 2px solid rgb(235, 231, 23);
}
.fandom .topic-comments .list .user .user-comment {
word-wrap: break-word;
white-space: normal;
}html prettyprint-override"><div class="fandom">
<div class="topic-comments">
<div class="list">
<div class='user'>
<div class="user-uid">
<h6>1231BASDADA123</h6>
</div>
<div class="user-comment">
<h5>
BoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBobo
</h5>
</div>
</div>
</div>
</div>
</div>-
在下面正在构建的网页上,您将在左上角的公司名称旁边看到一个白色框 这是一个基于twitter引导的网站和FontAwSeries的白框“字形图标”。我似乎无法缩小白框的大小(也许25%左右是可取的),而不会让图标与公司名称对齐。你能不能在网站上“查看源代码”,看看你是否能够确定正确的代码更改?
-
问题内容: 我正在学习Go,并且想尝试goroutine和频道。 这是我的代码: 结果如下: 我不明白为什么我的goroutine永远不会执行。没有输入“进入goroutine”,并且没有任何错误消息。 问题答案: 事实是您的goroutine开始执行,但是在执行任何操作之前就结束了,因为您的程序在打印后立即停止:goroutine的执行与主程序无关,但是将在与程序相同的位置处停止。因此,基本上,
-
我在C#中设置了一个非常简单的Azure函数来响应。当我按照Microsoft Azure指令在本地运行该函数时,我得到的只是一个空的404响应。 我用的是Visual Studio 2017 v15.3预览版,安装了Azure Function Tools扩展。这是我的Azure函数的代码: 当我在本地运行时(通过右键单击VS项目并进行调试) 但是,当我获取或POST到上述URL(将Conten
-
问题内容: 我希望服务器每分钟执行一次节点脚本。如果我手动执行文件(),该程序将完美执行,因此,我很确定这不是问题。但是,当我将其交给cron执行时,什么也没发生。 这是cron文件中的行。 这是一个示例日志: 可执行文件: 知道我为什么要广播静音吗?我应该在其他地方调试? 更新: 我相信问题与我的相对文件路径有关,并且main.js从其自己的目录外部执行。 所以现在,我已经放置在目录中。看起来像
-
问题内容: 发生了最奇怪的事情,我的测试运行正常,但现在不再,我完全没有更改代码,这里是一个例外: 问题答案: 我看到您正在使用Eclipse,但您是否还在使用其他外部构建/测试工具,例如Ant或Maven?有时,在同时使用其他外部工具时,Eclipse可能会不同步。 如果使用外部工具,请执行清理生成的工件所需的所有操作(例如mvn clean)。然后刷新Eclipse项目并按照前面的建议进行干净
-
每次运行导出的文件(该文件包含一个以图像为图标的

