如何在React Native中包装扁平列表项

每一行中的项目将根据其文本大小而有所不同。Flatlist用于呈现项目。
TagView.js
<View style={styles.tagView}>
<FlatList
scrollEventThrottle={1900}
data={this.state.interests}
numColumns={5}
renderItem={({ item }) => (
<View style={styles.tag}>
<Text>{item.tagName}</Text>
</View>
)}
keyExtractor={(item, index) => index}
contentContainerStyle={{ paddingBottom: 100 }}
/>
</View>
风格
tagView: {
flex: 1,
flexDirection: "row",
flexWrap: "wrap"
},
tag: {
borderWidth: 1,
borderRadius: 10,
borderColor: "black",
backgroundColor: "white",
padding: 3,
marginTop: 5
}
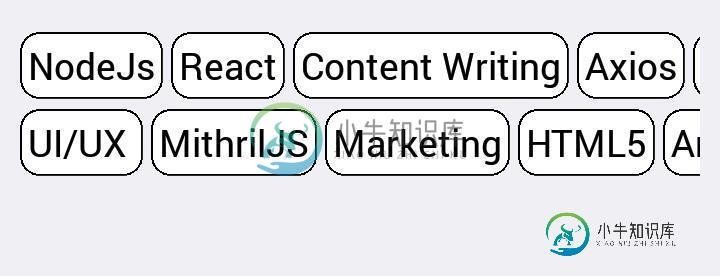
结果

但这里的项目没有用设备宽度包装。有没有包装内容物?
共有3个答案
为此,请使用滚动视图组件。
<ScrollView contentContainerStyle={{ flexDirection: 'row', flexWrap: 'wrap' }}>
{tags.map(({ id, name }) => (
<Text key={id}>{name}</Text>
))}
</ScrollView>
添加水平道具并尝试,
<FlatList
scrollEventThrottle={1900}
data={this.state.interests}
numColumns={5}
horizontal={false}
renderItem={({ item }) => (
<View style={styles.tag}>
<Text>{item.tagName}</Text>
</View>
)}
keyExtractor={(item, index) => index}
contentContainerStyle={{ paddingBottom: 100 }}
/>
带列的扁平列表包装样式
<FlatList
columnWrapperStyle={styles.tagView}
scrollEventThrottle={1900}
data={this.state.interests}
numColumns={5}
renderItem={({ item }) => (
<View style={styles.tag}>
<Text>{item.tagName}</Text>
</View>
)}
keyExtractor={(item, index) => index}
contentContainerStyle={{ paddingBottom: 100 }}
/>
风格
tagView: {
flexWrap: "wrap"
},
-
问题内容: 我有一个这样的清单: 此列表中的每个项目可能包含一个数据对或一个元组,我想将此列表更改为 然后这样做: 我不知道如何更改列表结构,或者如何基于原始列表进行相同的计算? 问题答案: 如果您只想整理列表,请使用:http : //docs.python.org/library/itertools.html#itertools.chain.from_iterable
-
本文向大家介绍Python分组扁平化列表,包括了Python分组扁平化列表的使用技巧和注意事项,需要的朋友参考一下 在本教程中,我们将编写一个程序,将包含子列表的列表展开。给定的数字将子列表展开,直到给定的数字索引作为部分。让我们看一个例子来清楚地理解它。 输入项 输出结果 让我们看看解决问题的步骤。 初始化列表和编号。 初始化一个空列表。 使用范围(0,len(lists),number遍历列表
-
我有一个豆子类似于: 我正在尝试反序列化类似于以下内容的JSON: 我无法反序列化该对象,因为每个图像对象都包装在节点对象中,并集中在边对象中。 编辑:为了清楚起见,我不想通过使用bean来完成这一点,这个示例是一个简化,JSON有效负载中的所有数组项都包装在这个和表示中。
-
问题内容: 我具有列表的以下元素,并且列表的长度为100个元素。 如何将每个元素转换为如下形式? 问题答案: 元组打包和解包解决了该问题。
-
本文向大家介绍Python中的扁平化嵌套列表迭代器,包括了Python中的扁平化嵌套列表迭代器的使用技巧和注意事项,需要的朋友参考一下 假设我们有一个嵌套的整数列表;我们必须实现一个迭代器以使其扁平化。每个元素可以是整数,也可以是列表。该列表的元素也可以是整数或其他列表。因此,如果输入类似于[[1,1],2,[1,1]],则输出将为[1,1,2,1,1,1] 为了解决这个问题,我们将遵循以下步骤-

